What is React?

Hello everyone, I’m going to answer three frequently asked questions about React JS:
What is React JS?
Why React has become so popular so quickly?
And what is the difference between React JS and Angular?
So let’s start with the first question What is React JS?
let me cite a phrase from the official React page: “React is a JavaScript library for building user interfaces”
Now, this is a nice statement, but what does it mean…?
React is a JavaScript library, so it runs on the client side and it does not run on the server because it is built with JavaScript. So remember, React is a JavaScript library.
The thing that React does really well is the second part of the definition: building User Interfaces. A User Interface is anything we put in front of users to have them interact with a machine.
User Interfaces are everywhere, from the simple buttons on a microwave to the dashboard of a space shuttle.
If the device we’re trying to interface can understand JavaScript, we can use React to describe a User Interface for it. Since Web browsers understand JavaScript, we can use React to describe Web User Interfaces.
React was developed at Facebook in 2011 and currently, it’s the most of popular JavaScript library for building user interfaces.
React Components
React JS applications contain most of the components. and each component can contain child components. So when building a React JS applications we build a bunch of components and then compose them to build complex user interfaces.
An Example of React Components
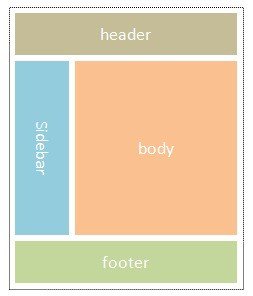
I think It’s better to use an example: Imagine a website that contains a Header, Sidebar, Body, and footer.

Each of these sections can be a component. You can split up any web page into components. Components let you split the UI into independent, reusable pieces, and think about each piece in isolation.
The components work independently and we can put them together to build a complex user interface.
The simplest way to define a component is to write a JavaScript function.
function Welcome() {
return <h1>Hello, World</h1>;
}
A component can define as a Class, In terms of implementing a component is typically implemented as an ES6 Class that is extended of a Component class in React JS library and that has some state and render method.
class Header extends React.Component {
state = { };
render() { }
}
The state here is the data that we want to display when the component is rendered and the render method as you can tell is responsible for describing what the UI should look like. The render method is the only required method in a class component, which is used to render DOM nodes. The output of this render method is React element.
React element which is a simple plain JavaScript object that maps to Dom element. It’s not a real DOM element. It’s just a plain JavaScript object that represents that DOM element in memory.
In fact, React uses the Virtual DOM to render an HTML tree virtually first, and then, every time a state changes and we get a new HTML tree that needs to be taken to the browser’s DOM and React will then compare this HTML tree with previous one it figures out what is changed and then it will update a part of the real DOM. So React basically gives developers the ability to work with a virtual DOM that is more friendly than the real DOM. React’s virtual DOM acts like an agent between the developer and the real browser. and work with React is better than work with Vanilla JavaScript and JQuery to work with the DOM API in browsers.
Difference between React JS and Angular
One of the questions that I often get is what is the difference between React JS and Vue JS and Angular?
Angular is a framework or a completely client-side solution while React is a JavaScript library that focused on rendering views So, when building applications with React, we need to use other libraries for things like routing or calling HTTP services and so on. But this is not necessarily a bad thing, because you get to choose the libraries that you prefer as opposed to being fixed with what Angular gives you, which often breaks from one version to another!. But similar in terms of their components based architecture.
Congrats! You now have a very basic understanding of the most important concepts in React.
Task Request. We Modified Our Task Request To Add Core Features & 'Communities' To Ulogs.org, Simplifying The 1.5 Task Drastically. + (500 Steem Is Completed In 7 days/550 Steem For 5 Days)
The task has been drastically simplified and the first task is partially done. Ulogs is front-end only and a fork of busy. It uses React JS. This tasks have been delayed. It has been more than a month already. Please consider helping me or please pass it on, to anyone who can help me. The time allotment for both tasks is 7 days.
https://steemit.com/utopian-io/@surpassinggoogle/task-request-we-modified-our-task-request-to-add-core-features-and-communities-to-ulogs-org-simplifying-the-1-5-task-drastically