빙구처럼 트레이딩: 코인 차트 "처음부터" 공부하기 #16- 간단한 보조지표 만들기 (이동평균선)

"간단한 코딩" 이라고 적고 싶었다가... 사실 코딩이라고 보기 민망한 수준의 코딩이라 ...하하하하하하ㅏ
부제로는 야매로 코딩하기 정도가 알맞는 것 같습니다.
트레이딩 뷰는 유료 기능으로 많은 보조지표를 사용할 수 있도록 툴을 제공하고 있습니다. 하지만 간단한 트레이딩뷰의 Pine script 를 이용한다면 대부분의 보조지표들을 직접 만드실 수 있습니다. 저는 개인적으로 많은 보조지표를 사용하는 것을 좋아하지는 않지만 취미로 최대의 효율을 내는 방법들을 연구하며, 여러가지 만들어보는 편 입니다. 새로운 것을 연구하다 보면 안보이던게 보이더라구요!
빠르게 스타트!

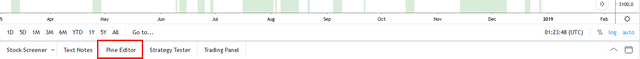
먼저 트레이딩뷰를 들어가서 Pine Editor 을 클릭해줍니다!

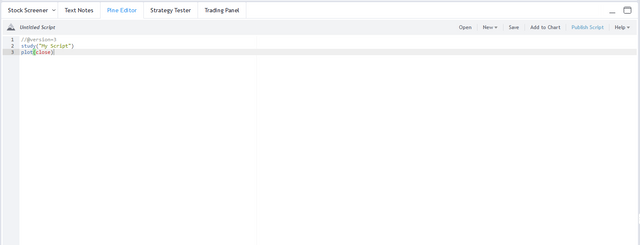
그럼 이런 빈 종이가 나오게됩니다. 그럼 준비끝!
가장 기초적인 이동평균선 부터 구현해보겠습니다. 그냥 코드만 복붙하면 나오긴하는데, 독자분들도 어떤식으로 굴러가는지 이해를 해주셔야 나중에 개개인의 전략을 만드실때 편하게 하실 수 있어요!
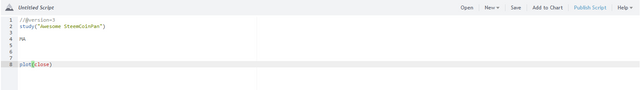
가장 처음 이름을 지정해줍니다.
study("Awesome SteemCoinPan")
후후 스코판 어썸하죠!

이제는 이동평균선에 대한 변수를 만들어 줄 것 입니다.
MA
그리고 변수에 해당하는 수식을 넣어줄 것이구요.
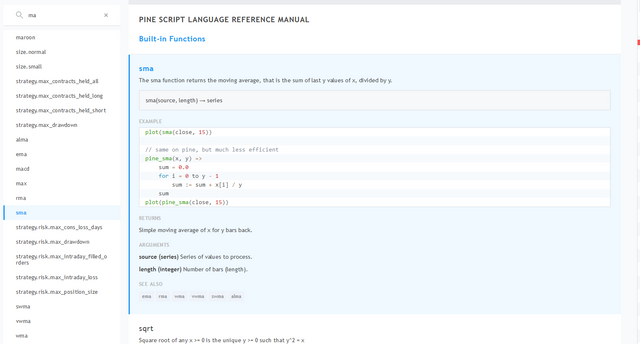
이제 우리의 친구 레퍼런스를 찾아가서 이동평균선에 대한 식이 있는지 찾아봅시다.
https://www.tradingview.com/pine-script-reference/

moving average 의 ma 를 검색하니 이미 있는 기능이군요.
sma(가져올값,길이)
보통 가져올 값에는 종가로 쓰고, 길이는 이번 포스팅에서는 50 으로 사용해보겠습니다
sma(close,50)
이렇게 됩니다. 이걸 변수 옆에 넣어주면
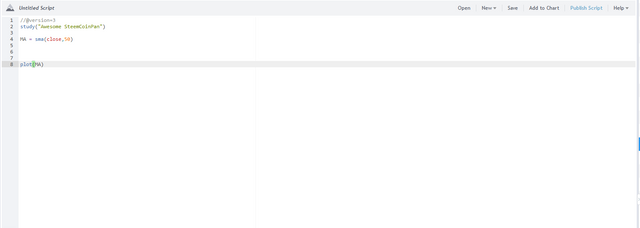
MA = sma(close,50)
Simple!

여기까지 하셨으면 베리 굳굳!
이제 계산된 MA 값을 차트에 출력할 차례 입니다.
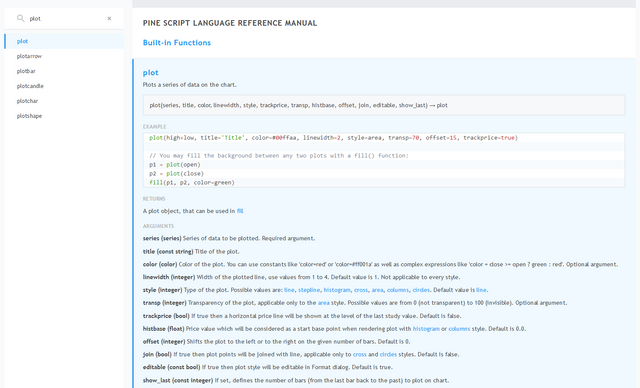
이때는 plot 을 사용하게 되죠.

Plot 기능도 보니 옆에 붙는 것이 많습니다. 하지만 저흰 뉴비니깐!
plot(MA)
즉, MA 를 차트에 그려라 라고 명령하는 것!

굳!

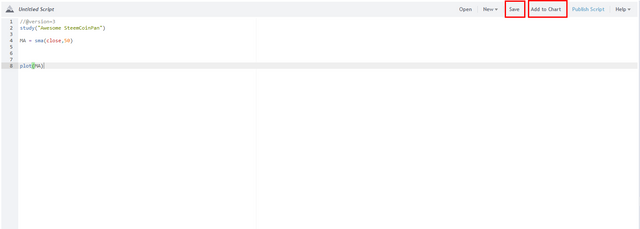
그리고 오른쪽 위에 Save 눌러주시고, Add to Chart 눌러주세요!

흐음... 이동평균선 비스무리한게 나오긴 하는데, 캔들 차트에 겹쳐져서 안나오네요...? 그렇다면 다시 스크립트를 열어 수정을 해봅시다!

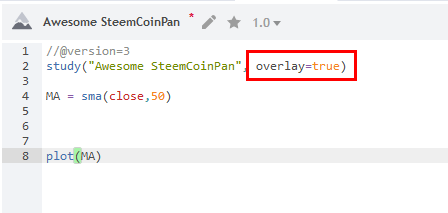
Study 옆에 오버레이를 허용하는 값을 넣어줍니다.
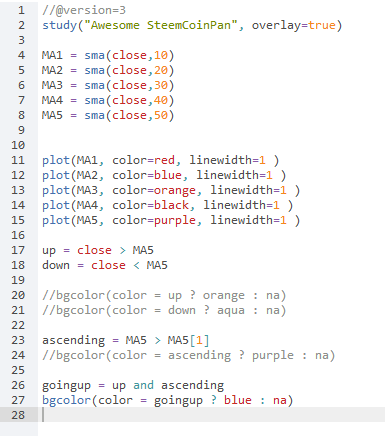
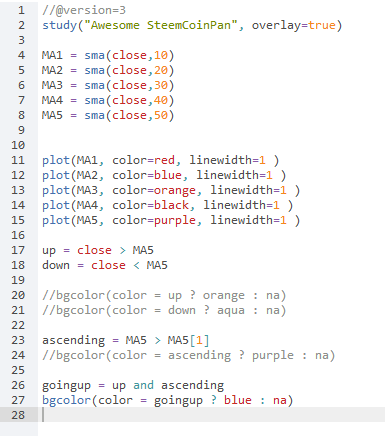
study("Awesome SteemCoinPan", overlay=true)
요로코롬!
그리고 다시 Save! 하니깐 안되니깐, 차트에 있는 안되는 Awesome SteemCoinPan 지표를 없에주시고, (그 선 하나 클릭해서 delete 누르시면되요) 다시 Add to Chart 해주세요!

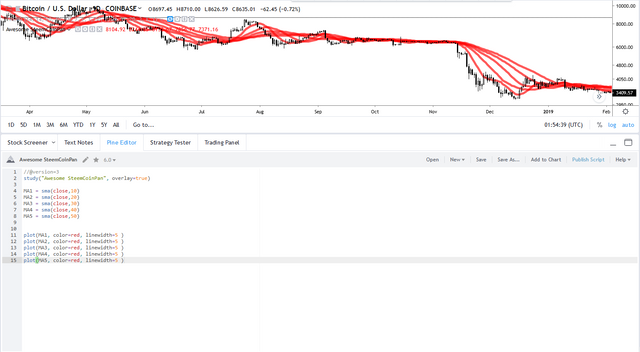
고럼 이런 이동평균선이 생기죠.
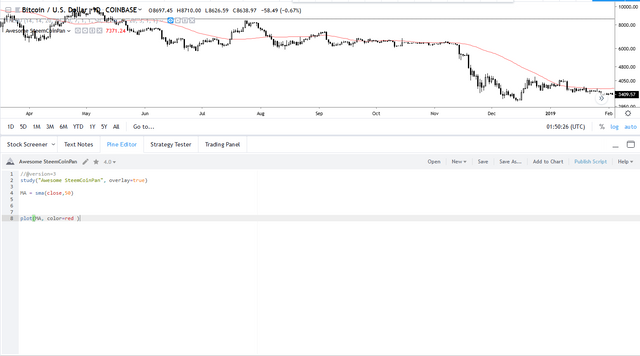
간단 간단하죠? 근데 말입니다. 퍼런색이 저는 맘에 안들어요. 색깔을 바꿔볼꺼에요!

출력을 뜻하는 plot 괄호안에 color=red 를 넣어주는 것입니다. 그럼 이제 빨간색 선을 도시해줄 거에요.
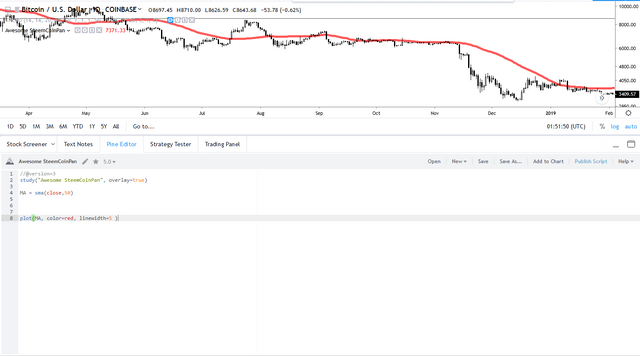
이번에는 또 굵기가 맘에 안들어요.

역시 plot 옆에 linewidth=5 를 넣어주시면, 굵어집니다!
2개 이상의 이동평균선
이제 변수를 늘려주기만 하면 됩니다.
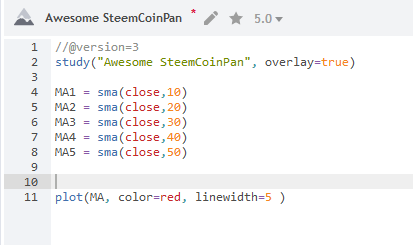
이동평균선 주기는 10,20,30,40 을 추가해보도록 하겠습니다.

변수부터! 변수 안꼬이게 이름을 다르게 지정해주고
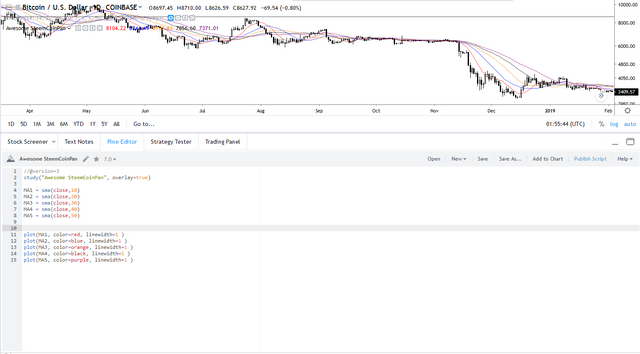
각자 다르게 출력하면

이번엔 너무 두껍고, 다른 이동평균선의 색깔을 다르게 해줘야 할 것 같습니다.

여기까지는 사실 그냥 트레이딩뷰 유료 결제해서 선 5개 넣는거랑 다를게 없지만, 이제 값들을 비교해서 차트에 보여주는 작업까지 해보겠습니다.
가격이 이동평균선 위에 있는지 아래에 잇는지 출력값으로 보여주도록 해보죠.
가장 먼저 변수 만들고, 이동평균선과 종가를 비교해줍니다. 이동평균선은 50일 기준으로만 해보겠습니다!
up : 종가가 이동평균선 위에 있을 때의 변수
down: 종가가 이동평균선 아래에 있을 때의 변수
종가는 close 변수를 가져오면 되고, 이동평균선에 대한 값은 위 MA5 에서 가져오시면 됩니다.
up = close > MA5
down = close < MA5
이제 종가가 이동평균선 위에 있으면 up 이라는 상황이, 아래에 있으면 down 이라는 상황이 성립하게 됩니다.
이제 up 또는 down 인 상황을 출력해줘야 합니다. 선으로 출력하기에는 애매하니, 배경 색깔이 변하게 만들어보겠습니다.

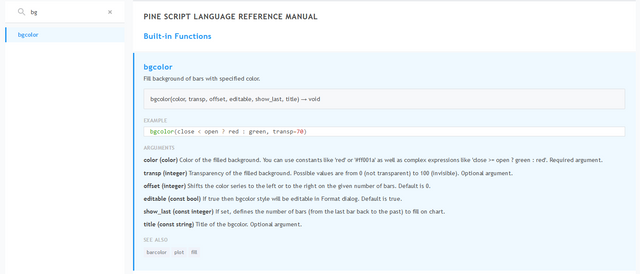
bgcolor 사용!
넣고 싶은 개념은 만약 현재 종가가 이동평균선보다 위에 있으면 (up 이면) 색깔을 출력해라!
bgcolor(color = up ? orange : na)
= up 이면 오렌지를 출력해라, 아니면 아무것도 출력하지 마라!!
반대로 down 일때도 넣어준다면
bgcolor(color = down ? aqua : na)
= down 이면 아쿠아를 출력해라, 아니면 아무것도 출력하지 마라!!

각도 비교!
이동평균선의 각도가 위를 향하고 있다면 보라색을 출력해라아!!!! 를 만들어보겠습니다. 역시 50 주기 기준으로 해보겠습니다.
먼저 변수 다시 만들어 주시구요.
어제의 이동평균선보다, 오늘의 이동평균선이 더 높으면 되니깐
ascending = MA5 > MA5[1]
여기서 [] 안에 들어가는 숫자는 얼마나 뒤의 값을 가져오는지를 뜻하게 됩니다. 여기서는 오늘 MA5 가 어제 MA5 보다 크면 ascending 이 true 다 가 되겠네요.
이걸 백그라운드로 표기해주면
bgcolor(color = ascending ? purple : na)
보라색 좋습니다!

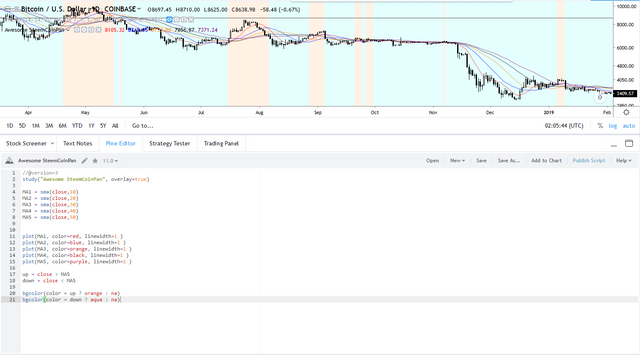
여기까지 하면 이렇게 나오는군요. 하지만 여기가 끝이 아닙니다..흐흐흐ㅡ
가격이 이동평균선 위에 있고, 이동평균선이 올라갈때만 표시해라아!
고렇다면 또다시 새로운 변수를 만들어주고, and 로 엮어줍니다.
goingup = up and ascending
올라갑니다~ 는 up 과 ascending 이 true 일때 true 다!
그리고 이걸 bgcolor 로 넣어주면
bgcolor(color = goingup ? blue : na)
하지만 이제 다른 백그라운드 들을 보고 싶지 않아요!
앞에 // 를 넣어줘서 무시하도록 해줍시다.

이제 차트에 넣고 보면

이런 초보적인 형태긴 하지만 가격이 상승 할때 파란색으로 표기해줍니다. :)
가격 분석을 끝내고, 수치적인 데이터를 다뤄보기 위하여 코딩(이게 코딩인가? ㅋㅋㅋㅋㅋ 스크립팅 정도?)까지 달려오셨습니다! 수고하셨습니다! 수고하신 독자분들에게 박수를 짝짝짝!!!!
https://www.tradingview.com/script/WKv2HOup-Awesome-SteemCoinPan-1/
스크립트는 트레이딩뷰에 올려놨습니다!
팔로우, 댓글, 질문은 사랑입니다!
새로운 아이디어는 언제나 감사합니다!
댓글 마니마니 주세요오! :)
와~ 멋지네요. 코딩에 그래프까지. 뭔가 시스템? 암튼 개발자분들 느낌도 물씬 납니다! 근디 이게 얼마나 잘맞는지도 나오면 좋을듯 한디요?! ^^
헛 ! 전략 부분을 넣으면 언제 사고, 언제 팔고 를 나오게 해서 수익률을 수치적으로 보여주긴하는데, 아직 그정도의 전략을 구성하기에는 아직은 너무 초보적이라서요! 조큼 조큼만 기둘려주셔야 합니다 하핫! 조만간 나올 예정입니다!!! :)
감사합니다!!!
와 흥미롭게 잘 보았습니다^^
!! :) 흥미롭게 봐주셨다니이! 감사합니다!
자체 언어가 있군요!
트레이딩 뷰, 보면 볼 수록 잘 만들어진 것 같습니다.
웹상에서 실행한다는 단점 아닌 단점만 없다면 좋은 것 같습니다! 예전 한창 잡코인 마니 할 때는 마니 띄워놓으면 컴터 버벅 거리고 그랬었습니다 ㅋㅋㅋㅋㅋ 요즘은 차트도 잘 안켜놔서 그런지 최적화가 되었는지는 모르겠네요! 언어는 동생이 말하길 파이톤이랑 비슷하다고 하더라구요! 진입 조건, 엑싯 조건 만들어서 전략 테스팅도 할 수 있어서 저는 좋은 것 같아요~ :)
Posted using Partiko iOS