Steemit security check - iframe tricks
Iframes are tricky..
Index:
- Security vulnerbility
- Test on steemit.com
- More details
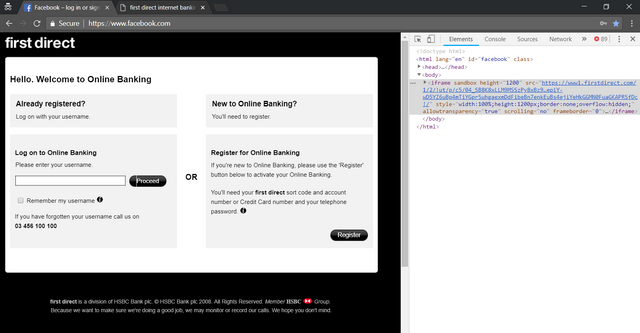
I noticed that some banking websites (eg. First Direct [HSBC UK], Lloyds homepage, Mediolanum, Poste Italiane, Deutsche Bank, ..) do not fully stop third party sites to embed their website in an iframe.
This means that an attacker could exploit a compromised website (eg. XSS) with a similar name or name that resembles one of a financial institution to load in a full page iframe the (eg. banking) website and overlap the credentials fields with fake input boxes to steal users' credentials.
Quick example:

In this example I simply edited the HTML code of Facebook on the client side (Chrome developer tools -> Edit as html) for the sake of argument. On a compromised site (eg. XSS) the attacker could simply inject a full screen iframe and the overlapping input fields.
Some websites use some javascript on the loaded page to redirect the website when it detects to be in an iframe. Eg.
if (window.top !== window.self) window.top.location.replace(window.self.location.href);
The problem with this is that simply using an iframe with "sandbox" attribute stops their redirecting script.
HOW TO FIX THE ISSUE:
You can just use the header X-FRAME-OPTIONS set to DENY or SAMEORIGIN to stop browsers from rendering your website inside an iframe.
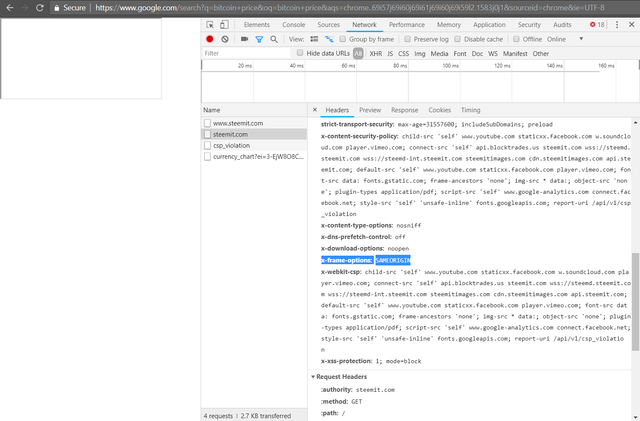
WHAT ABOUT STEEMIT:
It seems like the guys at Steemit know what they are doing (I had no doubt :) ). The portal is not rendered in iframes. As you can see the header is set to "SAMEORIGIN":

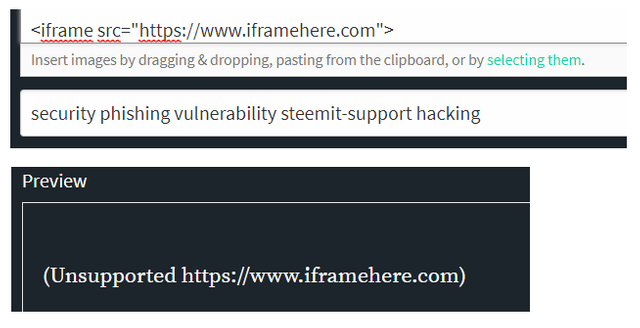
Furthermore the use of iframe in posts is not allowed:

MORE INFO:
Let's now take a step back and take an insight into iframes..
Iframes are still around, and every indication shows they're here to stay.
They are a quick and safe way to embed content from other sites into your website.
There is thought a right way and a wrong way to use them.
By default iframes and the webpage that contains them are completely independent and separate. Neither the parent document nor the iframe has access to each other's DOM, CSS styles, or JavaScript functions if they're not from the same domain.
Keep in mind though that cross-domain iframes still have the ability to trigger alerts, run plugins (malicious or otherwise), autoplay videos, and present submittable forms in an attempt to phish users' information.
Thankfully, the ability to restrict iframes is supported by all major browsers. It's called the sandbox attribute. With this attribute set on the iframe, the document inside the iframe cannot do any of the following even if it's from the same origin:
- Run any JavaScript
- Change the parent's URL
- Automatically triggered features (play a video, focus a form control, open pop-ups, new windows, or new tabs)
- Submit forms
- Run plug-ins (through embed, object, applet, ..)
- Use pointer lock
- Navigate its top-level browsing context
- Read cookies or local storage from the parent
As you determine what things your sandboxed iframe needs to perform you can enable just single features using: allow-same-origin, allow-top-navigation, allow-forms, allow-scripts, allow-popups and allow-pointer-lock.
Keep in mind that allow-same-origin + allow-scripts gives the permission to the iframe to run JavaScript and access your DOM, and it could easily use this power to remove its own sandbox attribute and reload itself with no restrictions.
One more piece of advice: do not use the iframe attribute "seamless" unless you know what you're doing. This attribute does way more than remove borders as you would think it does.
A seamless iframe has access to the parent document, even if it's cross origin. In essence, a seamless iframe acts as if it's just part of the parent document!
To just remove borders you can simply add to your iframe element:
allowTransparency="true"
scrolling="no"
frameborder="0"
style="border:none;overflow:hidden;"
PS. Following the the W3C HTML5 specifications and as verified on Can I Use, there are no current browsers that support the seamless attribute for iframes anymore.
Back to the vulnerability explored at the beginning of this article.. the best thing you can do to protect yourself is to prevent your site from being embedded as an iframe.
Nowadays every browser since IE8 supports the X-FRAME-OPTIONS response header. Send this header with its value set to DENY when the page is requested and browsers will refuse to render your website in an iframe. The other supported option is SAMEORIGIN, which allows the page to be embedded in an iframe only if the parent document is from the same domain (which presumably is also your code).
Special thanks to tinfoilsecurity
( If you liked this topic see also this post where I performed some security testing / reverse tabnabbing phishing attacks on Steemit and other social media platforms -- spoiler: interesting results! :D )
Good info. Thanks!
Great info
Great post @gaottantacinque! Resteemed!☺️☺️
Thanks! :D
This is very great leaks. Your security analysis makes great sense and means a lot to all people. From Hackers , developers to users. Well done.
Very interesting. I didn't know all of this. The more info we have the better.
Interesting and it deserve a better visibility! Resteemed, keep up this kind of article ;-)
Thanks mate :)
I just found out that steemit.chat is vulnerable both to clickjacking and tabnabbing..
https://steemit.com/security/@gaottantacinque/steemit-chat-is-unsafe
It's not an issue on Steemit but may become an issue on other condenser-based sites that take Steemit's frontend and modify it. They can and probably will include iframes and other elements to monetize the portal itself.
Great job testing the parameters. The ecosystem here needs more of that.
Thanks, much appreciated :)
PS. It seems that steemit.chat is vulnerable both to clickjacking and tabnabbing..!
https://steemit.com/security/@gaottantacinque/steemit-chat-is-unsafe
I sent it to the person who runs steem.chat. Thanks.
Thanks mate :)
Your Post Had Been resteemed on @sam-resteem
resteem your steemit post using sam-resteem platform
--how it works:--
post your steemit URL post following this link below
https://busy.org/@sam-resteem/resteem-your-content-9
Thanks for using sam-resteem platform
Follow @sam-resteem
It's amazing how much damage can be done by adjusting a little bit of code.
This post was resteemed for FREE, by @rcr.bis Resteem Service.
Follow @rcr.bis to have your posts upvoted and resteemed plus a chance to win @steembasicincome shares.
Congrats!
We saw something we like here so, we decided to Upvote and resteem.
How do we select posts for resteem? Click Manual to find out.
We are here cos' followed us, if you don't, follow now @alphawhale