Aspectos básicos del markdown ¿Como hacer de tus post visualmente atractivos?
Les traigo preparado un post sobre los aspectos básicos de Markdown y HTML que necesitan conocer para crear un post visualmente atractivo y dinámico.
Esta idea fue sacada de la propuesta de @Reveur de SteemAprende en ese link pueden leer de que trata y participar en la preparación para la próxima edición.
Si eres un usuario nuevo y quieres aprender un poco más sobre está genial plataforma para mejorar cada día y acercarte cada vez más al éxito, puedes acceder al Discord de Reveur, para escuchar el SteemAprende está noche a las 8:00 pm (Hora Venezuela) y hacer vida en la comunidad conociendo a otros usuarios.
MARKDOWN
MARKDOWN

Primero que nada, necesitamos saber de que estamos hablando, ¿no es así? Entonces, comenzaremos por el principio:
¿Qué es Markdown?

El markdown es un lenguaje de marcado cuya función es facilitar la aplicación de formatos como el remarcado, la cursiva y muchas cosas más a un texto web empleando una serie de caracteres de forma especial.
En un principio, fue pensado como una alternativa para sustituir HTML, pero terminó transformándose en una herramienta para elaborar textos con más rapidez y sencillez que si se estuviese empleando HTML.
Esto se hizo con la idea de que personas sin conocimientos en la ya mencionada lengua de programación, tuvieran una mayor facilidad para crear paginas web sin necesidad de tener una amplia experiencia.
Si bien, la creación de páginas web suele ser el mejor uso que podemos darle, también podemos emplearlo para cualquier tipo de texto, independientemente de cual vaya a ser su destino.
Los Títulos
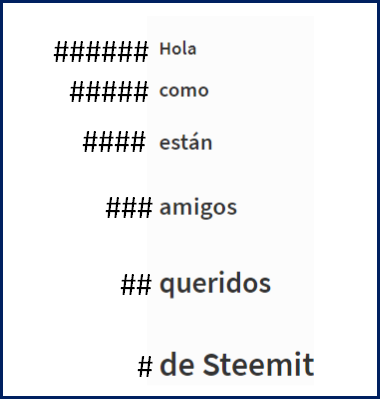
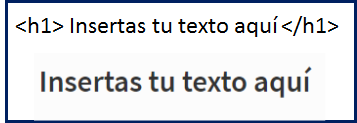
Para hacer resaltar nuestros encabezados por encima del texto que escribimos en general tenemos la opción de aplicar un aumento de tamaño y grosor en las letras de nuestros títulos. En el lenguaje de HTML existen niveles del 1 al 6 para ejecutar el aumento. En donde 1 es el más grande y 6 el más pequeño. En markdown lo hacemos a través de el numeral (#) y en HTML directamente, se usa el comando de <h 1> con su respectivo cierre de comando.

El comando solo se ejecuta si dejan un espacio entre el numeral (#) y la siguiente letra, a demás se aplicará a todas las letras que se encuentren en la misma línea. Si prefieren trabajar con HTML pueden hacerlo de la siguiente manera:

Como les dije al principio, el tamaño de los encabezados va del 1 al 6, siendo el 1 el más grande y el 6 el más pequeño. por ende, si cambian el número que acompaña a la h reducirán su tamaño y si colocan más numerales funciona de la misma manera.
Remarcado, cursiva y tachado
Si queremos aplicar a las palabras formatos especiales como el remarcado, conocido como negritas, la cursiva o Itálica y el tachado de palabras debes hacer lo siguiente:

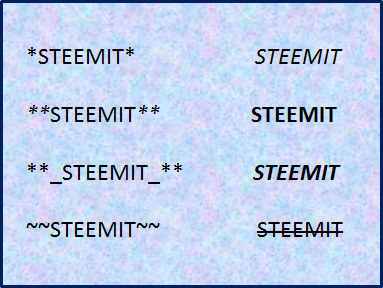
Si aplicamos asteriscos, pisos bajos y virgulillas podremos obtener dichos formatos.
Con un asterisco simple (*) la palabra se verá cursiva , con doble asterisco (**) negrita, y con doble asterisco y piso bajo (**_) cursiva y negrita. Cabe destacar que todos los símbolos deberán aplicarse al principio y al final de la palabra sin dejar espacios para que el comando se ejecute correctamente.

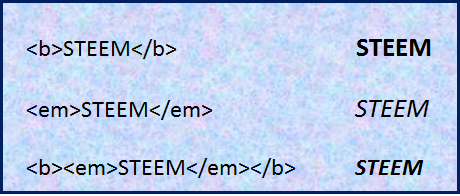
Si por otro lado prefieres trabajar en HTML los comandos que necesitarás son los que te muestro en el bloque ubicado a la derecha. Siempre al principio y al final del texto con el símbolo de slash (/) que es lo que le da el cierre a la operación.
Les explico como se hace en Markdown y en HTML para que elijan el que más les gusta, y también porque a mi particularmente me ha pasado que aplico un comando de Markdown, me choca con uno de HTML y no se ejecuta uno de los dos. En prevención a ello les coloqué ambas maneras de hacerlo.
Citas
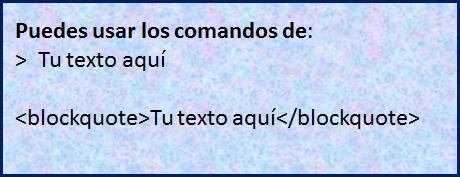
Las citas se pueden presentar de dos maneras; con comillas inglesas o colocandolas en un bloque de información resaltada, vamos primero con el bloque; les explico:
Markdown tiene su manera simplificada de crear este bloque cuyo propósito es citar material de mayor longitud y hacer que sea más fácil leerlo.
Cita en bloque

Para este tipo de cita puedes utilizar cualquiera de los dos comandos ubicados en el recuadro a la izquierda. Ambos te darán el siguiente resultado:
Ganas fuerza, valor y confianza por cada experiencia en la que realmente miras el miedo a la cara. Puedes decirte a ti mismo: “viví este horror. Puedo tomar el siguiente paso”. Eleanor Roosevelt
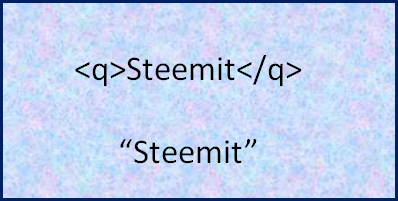
Cita con comillas inglesas

Se coloca el comando al principio y al final y se obtiene un texto perfectamente citado. Se utiliza para citas de menor longitud, a demás cabe destacar que, se usa ese comando y no directamente las generadas por shift+2 sobre el editor porque las que obtendremos son para usos de programación. Aplíquenlo y observarán la diferencia
Orientar los párrafos a la derecha, izquierda o centrado
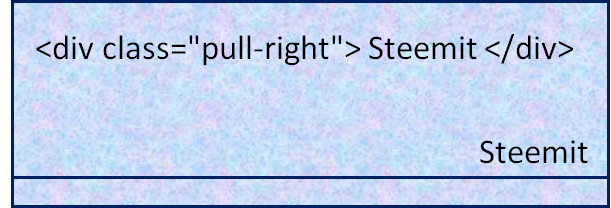
A la derecha

El código señalado a la derecha nos permitirá ubicar tanto párrafos como imágenes hacía la derecha, solo aplicando al inicio y al final los comandos de apertura y cierre.
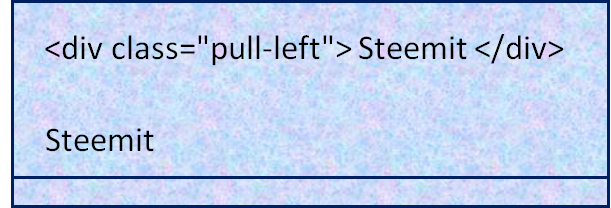
A la izquierda

El código señalado a la izquierda nos permitirá ubicar tanto párrafos como imágenes hacía la izquierda, aplicando al inicio y al final los comandos.
Centrado

Y de la misma forma centramos, solo que el código en este caso es menos largo y complejo que los anteriormente mencionados.
Justificado

Este comando es el que permite que nuestros textos se vean bonitos, organizados y sin terminaciones irregulares.
Un punto en contra es que a veces puede separar de manera excesiva las palabras para compensar los espacios, y de esa manera dejando espacios en blanco entre palabra y palabra.
Recomendaciones
Siempre respeten los espacios entre los textos y entre un comando y otro pues podrían no reconocerse y no cumplir su función.
Fuentes

De está manera debes colocar tu fuente para que te quede como un acceso directo. Puedes cambiar la palabra fuente que se encuentra entre corchetes para escribir lo que gustes y crear accesos directos para paginas, grupos de discord, post antiguos a los que quieras hacer mención, entre otros. Realmente es una herramienta muy útil para nuestro blog.
Separador de texto simple y espacio doble

Un separador simple es la suave línea gris que pueden visualizar sobre este texto. Son fáciles y rápidos de crear ya que solo necesitas colocar tres asteriscos juntos o tres guiones. Pero si quieren utilizar un separador con estilo pueden buscar en google y encontraran miles. Incluso, pueden fabricar su propio separador de texto y subirlo como una imagen al editor.

Y por ultimo pero no menos importante tenemos al comando que nos permite generar un espacio de una línea para evitar que todo se vea demasiado junto en la publicación, o que una imagen se vea afectada por un comando sobre ella por la cercanía entre ambos.
Muchahas gracias por leer, espero que les haya sido de ayuda

buenisimo!! muchas gracias por compartir! justo lo que necesitaba!
bien explicado, exitos
Muchas gracias @frankluces!
Aunque el tema del post es uno que se ha tocado varias veces por varios steemians, el esfuerzo invertido no se menosprecia. Te recomendaría hacer guías de algunos temas que no son tan conocidos, por ejemplo, el buen uso de las etiquetas. Saludos
Muchísimas gracias por pasar por acá y sobretodo por la recomendación, me pondré a investigar sobre el tema para hacer un buen post! saludos!!
Hola!! estoy tratando de aplicar los comandos pero no los lee! que puede pasar en ese caso?
Cuales no lee @delvalle1? ten en cuenta que si estás aplicando el comando de justificado no te reconocerá los comandos de markdown, usa los de html, y recuerda dejar los espacios antes de los comandos como el numeral porque si no, no los reconoce. Si siguen sin funcionarte escríbeme al discord, @all-right igual, no puedo responderte todo por aquí porque me quedo sin ancho de banda jajaja.
Muy bonito post, bien explicado y BASTANTEEEE útil jeje.
Saludos :)
jajajajaja, muchas gracias @juanmi96. Y gracias a ti por estar en la sesión!
I gave you some lovin How bout you give me some too?
Interesante informacion.!! gracias por compartirlo...
Muchas gracias a ti por leerlo! Te invito al Discord de Reveur para que participes en la actividad de hoy!!
Te felicito por tu premio de hoy en Dame esos cinco, guardaré tu post porque me será de gran ayuda, estoy tratando de aprender a organizar mis publicaciones de manera que queden más atractiva y éste tiene muy buen aporte. Gracias.
Hola @all-right!!
ohhh vaya!! he revisado varios post sobre lenguaje HTML y dejame decirte que este es el más completo de todo, incluso añades cosas que otros ni siquiera mencionan.
Gran trabajo.
gracias por el dato!!
¡Excelente post! Me ha encantado y de hecho he aprendido un par de cosas que desconocía, muchas gracias por la elaboración de este valioso contenido.