Cómo realizar una Tarjeta de Presentación en Inkscape

Cómo realizar una Tarjeta de Presentación en Inkscape
Paso 1:
Abrimos el programa Inkscape

Paso 2:
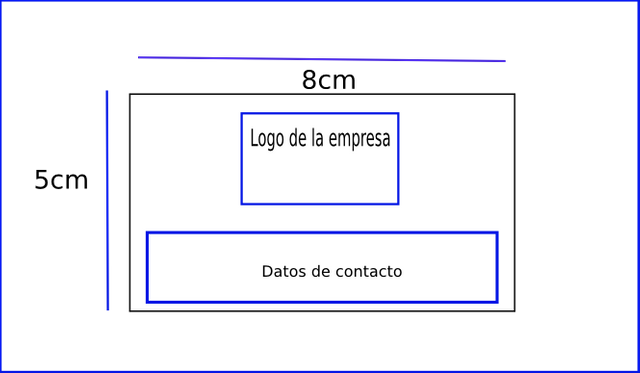
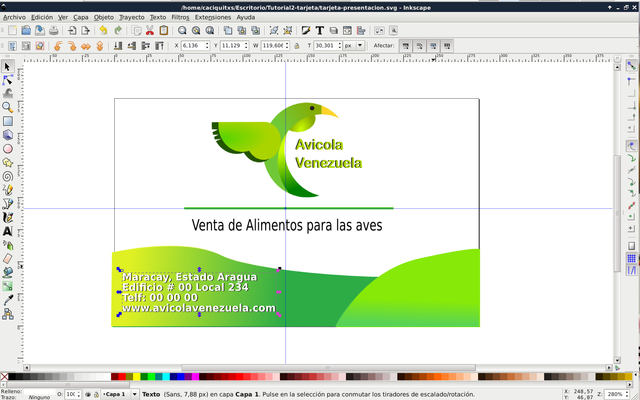
La tarjeta de presentación que se va a realizar tendrá 8 cm de largo y 5 cm de ancho, en la parte superior tendremos el logo de la empresa y la parte inferiór los datos de contacto.

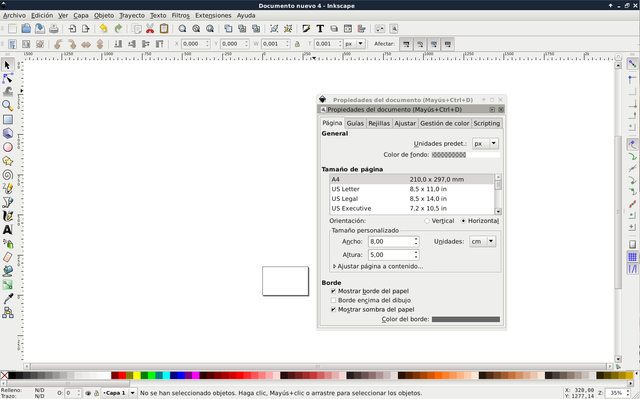
Hacemos clic en la barra de menú Archivo – propiedades del documento, se selecciona la orientación de la hoja horizontal, en unidades centimetros cm, Ancho 8,00 y Altura 5,00

Paso 3:
Aumentamos el zoom en la hoja utilizando la tecla más

Paso 4:
Insertamos una línea guía, presionando clic en la regla de la ventana horizontal y en la vertical

Paso 5:
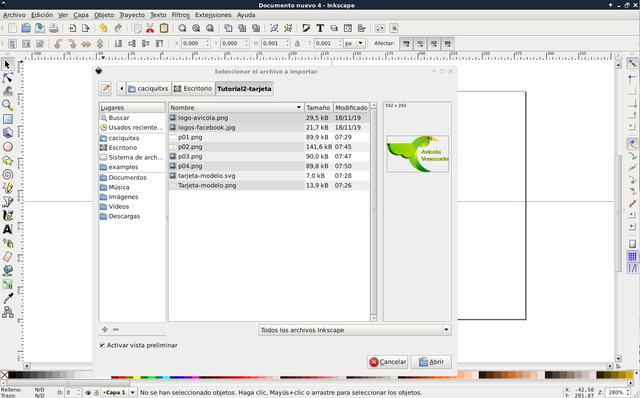
Importamos el logotipo, haciendo clic en barra de menú Archivo- Importar, seleccionamos la imagen desde su ubicación respectiva.

Paso 6:
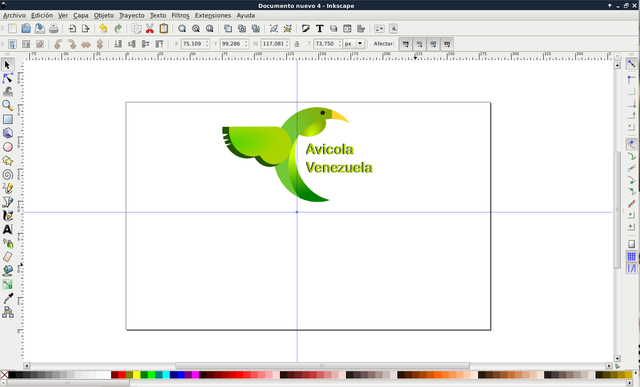
Ajustar el logo a un tamaño adecuado y deszplazarlo a la parte superior

Paso 7:
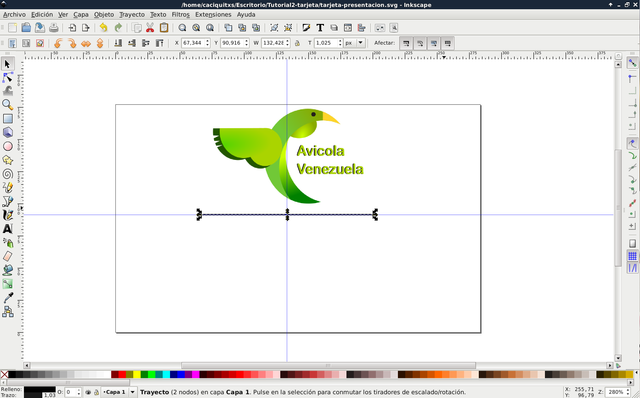
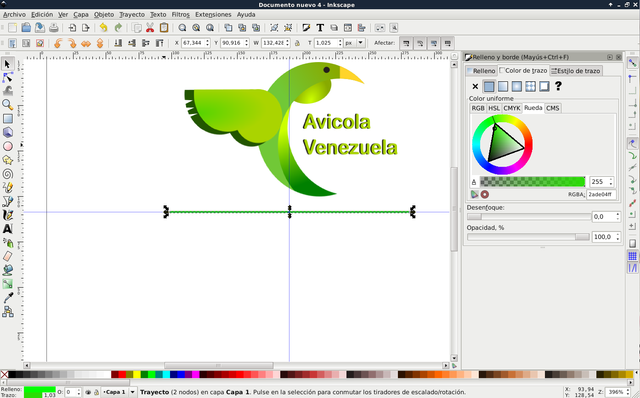
Trazar una recta en el medio con la opción Dibujar curvas Besier

Paso 8:
Le cambiamos el color a la línea haciéndo clic en barra de menú objeto – Relleno y Bordes

Paso 9:
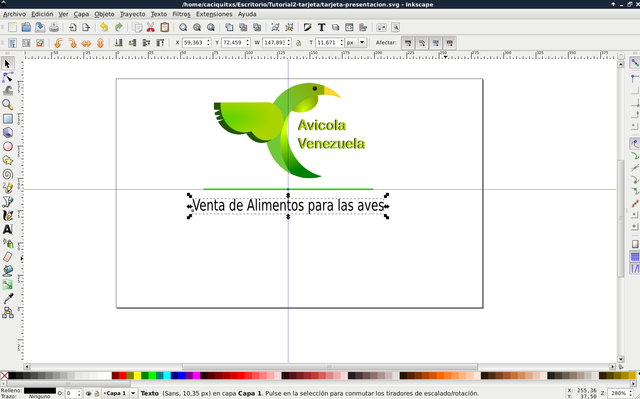
Insertamos un texto en la parte de abajo “Venta de alimentos para las aves”

Paso 10:
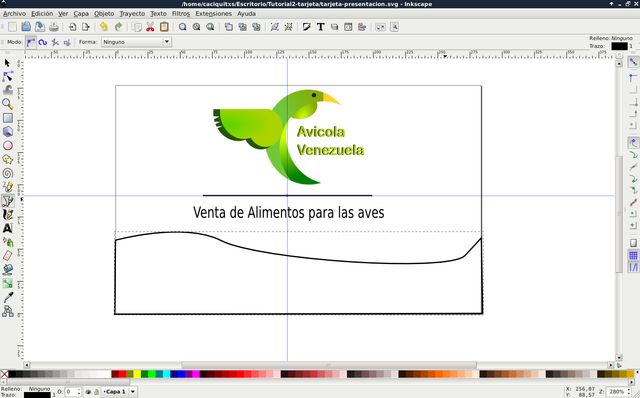
Insertamos una forma vectorial utilizando la opción Dibujar curvar Bezier, estando en forma normal

Paso 11:
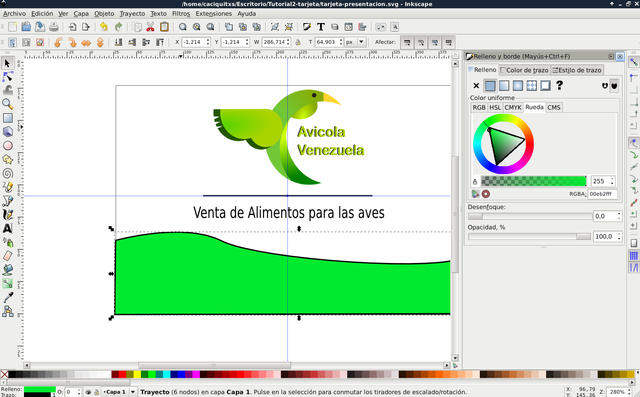
Le cambiamos el color dándoles clic en Objeto- Relleno y Bordes, buscando un color verde parecido al logo.

Paso 12:
Insertamos otra forma vectorial en Dibujar curvas Bezier, y le agregamos un color similar a al logo

Paso 13:
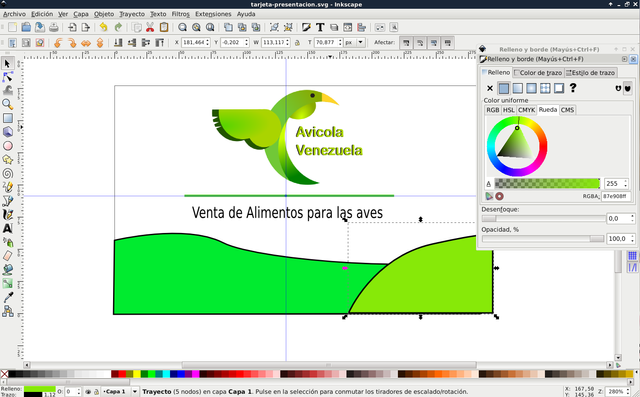
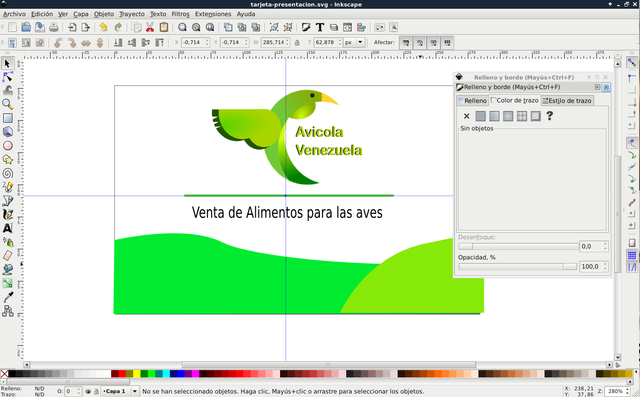
Quitamos los bordes a cada una de las formas vectoriales realizadas, nos vamos a la barra de menú Objeto – Relleno y Bordes y dentro de color de trazo le damos clic en la x para eliminar el los bordes

Paso 14:
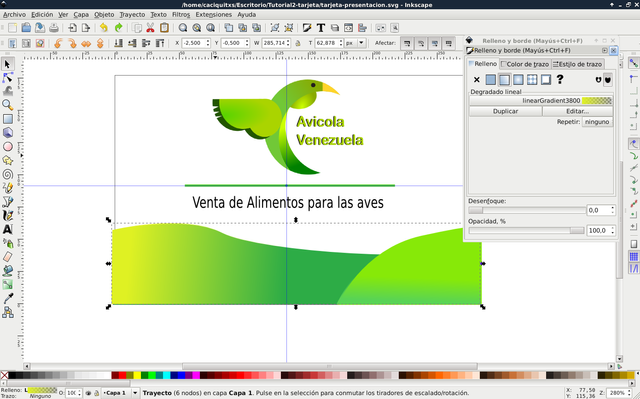
Duplicamos la figura vectorial y le realizamos un difuminado y la opción de crear y editar degradados, con un color verde con amarillo

Paso 15:
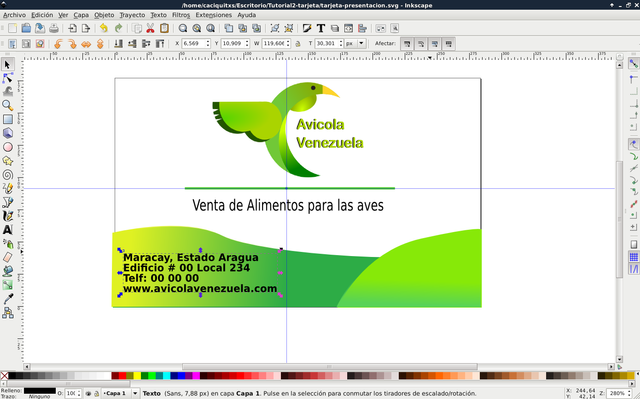
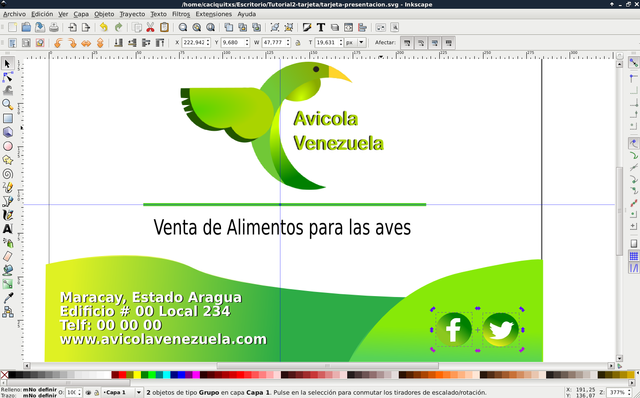
Insertamos la información de contacto de la empresa en la opción crear y editar objeto de texto

Paso 16:
Duplicamos el texto y le cambiamos el color, lo enviamos hacia atrás

Paso 17:
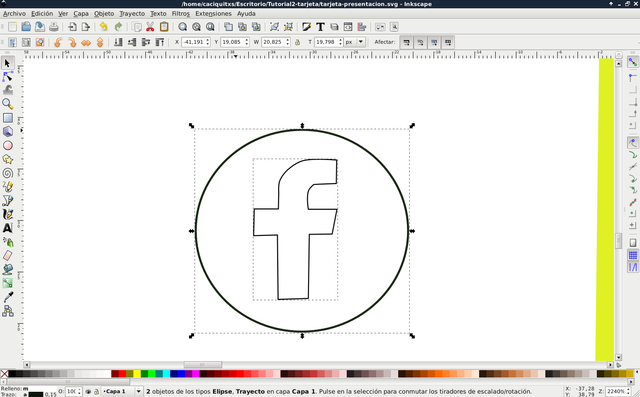
Realizamos el logo de la red social facebook, primero la letra F con la herramienta de Dibujar curvas Bezier y luego insertamos un círculo

Paso 18:
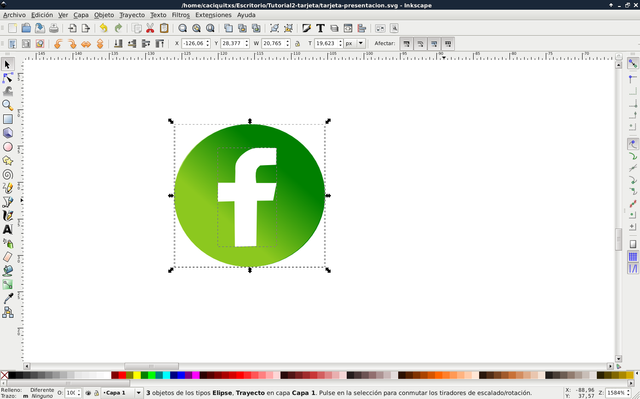
Cambiamos el color al círculo y los duplicamos, para después realizar un difuminado

Paso 19:
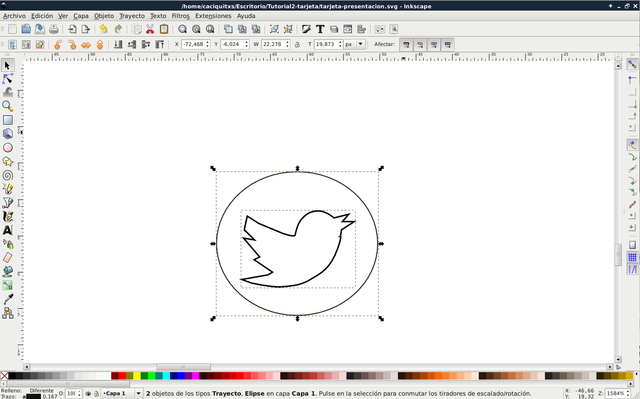
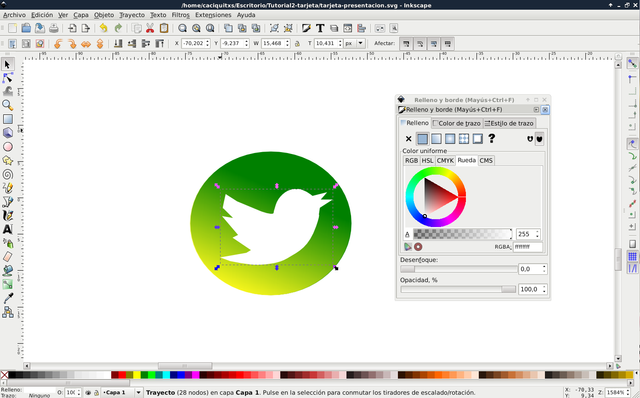
Realizamos el logo de Twitter con las herramienta de dibujar curvas Bezier con su círculo

Paso 20:
Le colocamos un color y se duplica para hacer el difuminado

Paso 21:
Desplazamos los dos logos y lo ubicamos en la parte inferior derecha, quedando así

Paso 22:
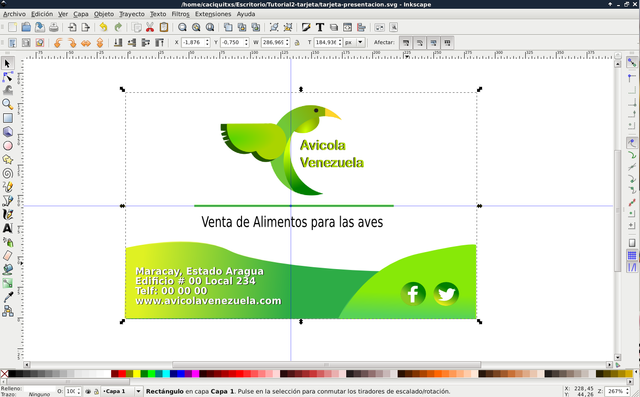
Creamos un rectángulo de color blanco que va ser la base de la tarjeta del tamaño del fondo y lo enviamos al fondo con la opción Bajar selección al fondo

Paso 23:
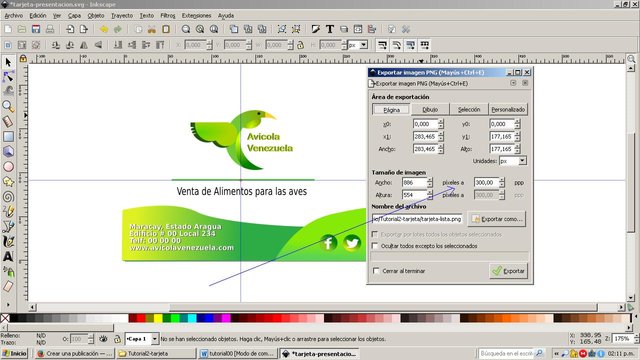
Exportamos la tarjeta en la barra de menú archivo Exportar mapa de bit, se selecciona página y le colocamos en resolución en 300 ppp, le colocamos el nombre tarjeta y exportamos.
Quedando lista la tarjeta de presentación

Espero que les haya gustado mi tutorial, nos vemos en el próximo.


Gracias amigo @ramonycajal del proyecto Cervantes por valorar mi publicación
¡Felicidades!
Proyecto Coonocimiento @proconocimiento reconoció tu esfuerzo
#humanidades, #ciencia, #arte y #tecnología.
Si quieres mantener nuestro voto usa nuestra etiqueta #proconocimiento
Muchas gracias amigo de @proconocimiento