Plantillas HTML para tus post

Saludos amigos Steemers.
Como anda todavía en mi mente el tema de los comentarios y como ellos pueden aportarnos importantes recompensas cuando hacen aportes, cuando son oportunos, cuando se hacen una extensión del post del otro autor, en fin cuando es un comentario de calidad, pensé también como hacer que ellos tuviesen un mejor formato gráfico.
Para ello he creado 9 plantillas para usarlas en tus post o comentarios, estas plantillas estan hechas en "HTML" usando principalmente "Tablas".
No pretendo en este momento hacer un tutorial sobre el MarkDown ni el "HTML", existe suficiente material en la web y aca en @steemit específicamente tenemos el post de @jokossita y también la serie de posts sobre el MarkDown de @theghost1980 donde encontraras todo lo relacionado para darle formato a tus artículos.
En mi caso solo quiero ofrecerte 9 plantillas, hechas usando la etiqueta HTML para tablas, unas para comentarios cortos y otras que pueden servir para promocionarte, así como a tus artículos.
Como usar las plantillas?
- En primer lugar has clic en el enlace de la plantilla.
- Luego copia el codigo que va desde <table> hasta </table>
- Luego insertar pegando en el editor Raw HTML de Steemit en el sitio de tu preferencia.
- Lee cada linea de codigo y sustituye donde te indico.
- Para las imágenes debes respetar el Ancho por el Alto indicado en la plantilla.
Considera lo siguiente:
- Solo las primeras 6 plantillas te sirven tanto para post como para comentarios.
- Las 3 ultimas solo funcionan en los post normales.
- Aunque la mayoría de las veces no se necesita, coloca todo el codigo de la plantilla dentro de las etiquetas <html> </html> si es un comentario, ya que en un post normal siempre las lleva.
- En las plantillas que contenga imágenes enlazadas a "Tus redes Sociales" debes colocar tu real nombre de usuario. Por Ejem: https://vk.com/TuNombreUsuario
- Si no posees algunas de la redes sociales, puedes eliminar la linea completa.
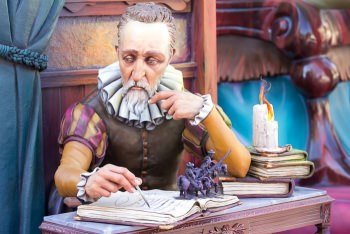
Plantilla Nro. 1
Tamaño de la imagen: Ancho:140px, Alto:195px
Número de lineas: 14
Enlace: Plantilla 1

|

Miguel de Cervantes
 |
Plantilla Nro. 2
Tamaño de la imagen: Ancho:140px, Alto:195px
Número de lineas: 16
Enlace: Plantilla 2
Encomiéndate a Dios de todo corazón, que muchas veces suele llover sus misericordias en el tiempo que están más secas las esperanzas. 
Miguel de Cervantes
 |

|
Plantilla Nro. 3
Tamaño de la imagen: Ancho:350px, Alto:234px
Número de lineas: 29
Enlace: Plantilla 3
Plantilla Nro. 4
Tamaño de la imagen: Ancho:190px, Alto:248px
Número de lineas: 23
Enlace: Plantilla 4

|
La verdad adelgaza y no quiebra, y siempre anda sobre la mentira como el aceite sobre el agua.
|
Plantilla Nro. 5
Tamaño de la imagen: Ancho:100px, Alto:100px
Número de lineas: 16
Enlace: Plantilla 5
 |
 Lo que el cielo tiene ordenado que suceda, no hay diligencia ni sabiduría humana que lo pueda prevenir. Miguel de Cervantes |
 |
Plantilla Nro. 6
Tamaño de la imagen: Ancho:96px, Alto:96px
Número de lineas: 21
Enlace: Plantilla 6
  
|
 Miguel de Cervantes |
  
|
Plantilla Nro. 7
Tamaño de la imagen: BANNER: Ancho:1160px, Alto:242px
Número de lineas: 34
Enlace: Plantilla 7
 @cervantes @cervantes | ||
|---|---|---|

| ||
|
Plantilla Nro. 8
Tamaño de la imagen: Ancho:680px, Alto:247px
Número de lineas: 33
Enlace: Plantilla 8
 @theghost1980 @theghost1980 |
|---|
Plantilla Nro. 9
Tamaño de la imagen: Ancho:374px, Alto:190px
Número de lineas: 33
Enlace: Plantilla 9

|
|
|---|
















Excelente muy buen aporte! Me encanta.Saludos
Jose AdamsMuchas gracias @jadams2k18 por probar de una vez las plantillas, también pueden hacerme llegar sus cambios, lo bueno de esto que te permite variar cada vez más!
gracias por compartir tus conocimientos
Gracias a ti por hacerte presente!!
Hello elguarodigital!
Congratulations! This post has been randomly Resteemed! For a chance to get more of your content resteemed join the Steem Engine Team
Thanks a lot!!
Que buen trabajo! Felicitaciones! Sin dudas marcaré este post para utilizar las plantillas en el futuro, gracias!
Bienvenido a mis post! Espero este te sea útil, pendiente estaré haciendo una segunda parte!
Perfecto, estaré pendiente. Saludos!
Interesante post!
Te sigo para leernos ;)
Seguro tío! gracias por hacerte presente!
<--- Roger Paez --->Me imagino que esta plantillas están disponibles para cualquier usuario verdad?
Hola @drakkomaximo1234 si están disponible, puedes usar de forma libre, ademas puedes compartir con quien quieras.
Gracias, me tome la libertad de modificar un poco uno de esas plantillas y conseguí esto:
Gracias por el aporte!
Excelente hermano, de eso se trata, las posibilidades son infinitas gracias por el apoyo!
wow este contenido esta mas que educativo, lo voy a usar :D
Muchas gracias @merryslamb por apreciar mi trabajo y tiempo!! Un Abrazo!
Es una excelente idea!!! :D
Muchas gracias @fabiyamada espero te sirvan de algo! Saludos!
"Home Run" dentro del cuadro..!
Ayudas desinteresadamente a la comunidad, eso dice mucho de ti, ¡como persona..!
Muchas gracias @fermionico !! Esa es la idea crecer juntos, si crece la comunidad crecemos todos. Un abrazo hermano!
Hola @elguarodigital!!
Ohh vaya!! claro haz más plantillas si puedes, ya este post lo voy a guardar para mandárselo siempre a todas aquellas personas que empiezan en steemit. Por fin aprendí a como modificar directamente la imagen usando lenguaje HTML.
Excelente post. Saludos!!
Muchas gracias hermano, espero puedas compartir con mucha gente. Seguramente hare una segunda parte y mejorada de este post! Saludos.