Alojar imagenes de Wordpress en subdominio
De forma predeterminada, las imágenes de un sitio están alojadas en el mismo dominio; esto reduce la velocidad de carga de la pagina debido a que casi todos los navegadores crean un máximo de dos a cuatro conexiones al descargar una página desde el servidor web. Así que si la página contiene muchas imagenes, entonces es aconsejable alojar las imágenes en un subdominio para que el navegador pueda descargar las imágenes en paralelo al dominio principal.
En este artículo explicaré cómo alojar las imágenes de un sitio web wordpress en un subdominio.
Para los ejemplos en este articulo se utilizó un servidor con las siguientes caracteristicas:
- Ubunt 16.04
- Servidor Web: Apache 2.4
- Versión de PHP: 7.0
- Panel de Control ISPConfig 3.1
- Editor de texto Nano
Crear el subdominio
Debemos crear un subdominio que apunte a nuestro servidor especificamente a la carpeta wp-content/uploads de Wordpress, la forma de realizar este paso puede variar dependiendo del panel de control utilizado, en este caso ISPConfig no permite crear subdominios apuntando a subcarpetas de otro dominio, por tanto la configuración se hara manual;
Primero crearemos un registro DNS A con el nombre del subdominio y apuntando a nuestro servidor, el mecanismo de creación de este registro dependera del panel del proveedor del dominio:
img.midominio.com. IN A XX.XX.XX.XX
Siendo img.midominio.com el subdominio para imagenes y XX.XX.XX.XX la dirección IP del servidor.
Luego, en nuestro servidor crearemos un archivo de configuracion de apache en /etc/apache2/sites-available/ con el nombre del subdominio que usaremos para las imagenes:
nano /etc/apache2/sites-available/img.midominio.com.conf
y en el colocaremos lo siguiente:
<Virtualhost *:80>
DocumentRoot /ruta/a/instalacion/wordpress/wp-content/uploads
ServerName img.midominio.com
<Directory /ruta/a/instalacion/wordpress/wp-content/uploads>
Options -FollowSymLinks
AllowOverride None
Require all granted
</Directory>
</Virtualhost>
Guardamos el archivo presionando Ctrl + O y presionando enter y salimos del editor presionando CTRL + X
Ahora habilitaremos el sitio escribiendo en la consola
a2ensite img.midominio.conf
Posteriormente recargaremos la configuracion de apache con el comando:
service apache2 reload
Cambiar la carpeta de subida de imagenes predeterminada a subdominio en WordPress
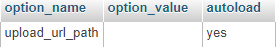
Ingrese a su panel de hosting y ejecute phpMyAdmin; seleccione la tabla wp-options y actualice el siguiente registro:

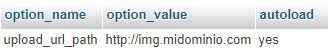
Por el siguiente:

Si no tiene phpMyAdmin puede ejecutar la siguiente consulta SQL en su base de datos, reemplazando 'img.domain.com' por el subdominio que ha creado.
UPDATE `wp_options`
SET `option_value` = 'http://img.midominio.com'
WHERE `option_name` = 'upload_url_path';
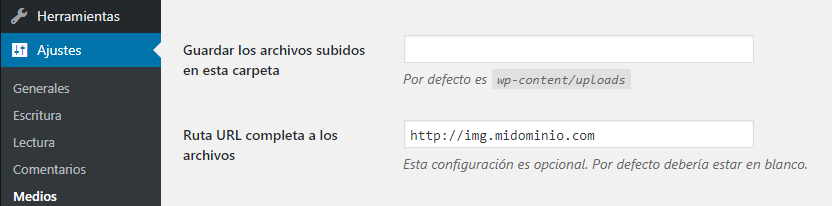
Una vez que se le ha asignado valor a este parametro de Wordpress, podra actualizarse en el portal de administración de wordpress en el menú Ajustes -> Medios

Este grupo de opciones solo es visible en el administrador de wordpress cuando el valor de upload_url_path no esta vacio.
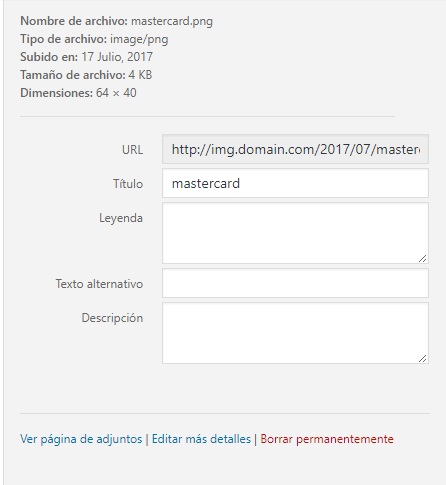
Al establecer esta opción, la url de las nuevas images en el administrador de medios sera la del subdominio que hemos establecido:

Aun cuando hemos actualizado esta configuración y en gran parte del sitio las imagenes se actualizaran correctamente, es recomendable actualizar las URL de imagenes en base de datos con las siguientes sentencias SQL
UPDATE `wp_posts`
SET `post_content` = REPLACE(`post_content`,'http://www.midominio.com/wp-content/uploads/','http://img.midominio.com/')
UPDATE `wp_posts`
SET `guid` = REPLACE(`guid`,'http://www.midominio.com/wp-content/uploads/','http://img.midominio.com/')
Redireccionar las imagenes del antiguo enlace al subdominio
Se ha actualizado la url en la base de datos, pero Google ha rastreado e indexado las imágenes antiguas. Así que redirigiremos las URL de la imagen antigua a la nueva URL para que Google sepa que esas imágenes son las mismas. Para ello, agregue la siguiente línea en su archivo .htaccess.
RedirectMatch 301 ^/wp-content/uploads/(.*)$ http://images.midominio.com/$1
Ahora tiene su sitio web ajustado para un mejor rendimiento. :)
No te olvides de poner el tag spanish en tus posts.
Si tienes dudas acerca del funcionamiento te invito a que leas las Steemit FAQ:
Steemit FAQ #1
Steemit FAQ #2
Hemos creado tambien un chat en discord donde interactuamos los unos con los otros y nos promocionamos.
Y no te pierdas los audioconferencias entre los miembros cervantiles y los canales de promocion por categorias
Tambien estamos en Steemitchat https://steemit.chat/channel/HispanoHablantes
valorado en 2000 SBD!!!
Congratulations @javierslzrh! You have received a personal award!
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - France vs Croatia
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes
Congratulations @javierslzrh! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!