Practicando CSS3 con Steemit.com / Practicing CSS3 with Steemit.com
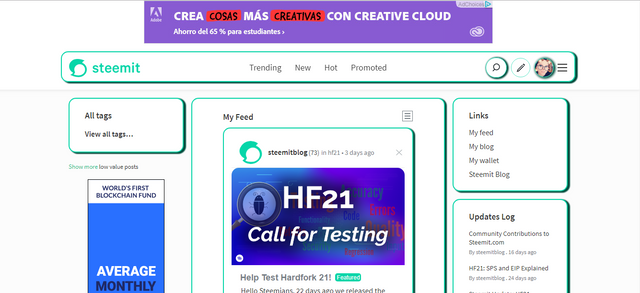
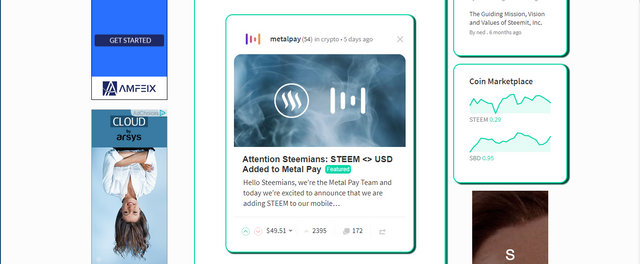
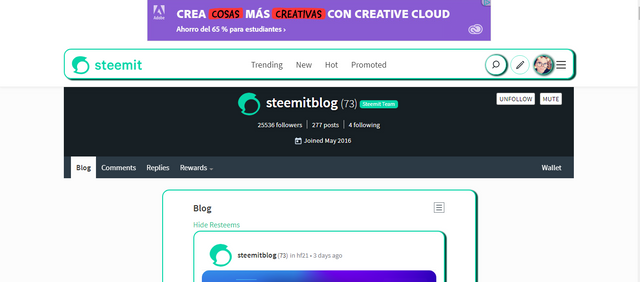
Estoy haciendo un curso de front-end y para practicar hice la prueba de añadir y editar algunos de los estilos css de steemit.com, tengo un claro favoritismo por el border-radius: 15px y por los box-shadow xD.
I'm doing a front-end course and to practice I did the test of adding and editing some of the css styles of steemit.com, I have a clear favoritism for the border-radius: 15px and for the box-shadow xD



Muy bueno Lore :P
Vas avanzando muy bien y se nota.
Hi @loreennaa!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 4.566 which ranks you at #1969 across all Steem accounts.
Your rank has improved 1949 places in the last three days (old rank 3918).
In our last Algorithmic Curation Round, consisting of 160 contributions, your post is ranked at #148.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server