Funciones JavaScript
Funciones que retornan valores.
var luis = {
nombre: 'Luis',
apellido: 'ReAn',
edad: 31,
musico: true,
chef: false,
estudiante: true,
dj: false,
profesor: false,
programador: false
}
var miguel = {
nombre: 'Miguel',
apellido: 'Andra',
edad: 18
}
function imprimirProfesiones(persona) {
console.log(`${persona.nombre} es:`)
if (persona.chef) {
console.log('Chef')
}
if (persona.musico) {
console.log('Musico')
}
if (persona.estudiante) {
console.log('Estudiante')
}
if (persona.dj) {
console.log('DJ')
}
if (persona.profesor) {
console.log('Profesor')
}
if (persona.programador) {
console.log('Programador')
}
}
const MAYORIA_DE_EDAD = 18
function esMayorDeEdad(persona) {
return persona.edad >= MAYORIA_DE_EDAD
}
function imprimirSiEsMayorDeEdad(persona) {
if (esMayorDeEdad(persona)) {
console.log(`${persona.nombre} es mayor de edad`)
} else {
console.log(`${persona.nombre} es menor de edad`)
}
}
Hoy aprendi muchas cosas mas en JavaScript y aunque se empieza de una forma que uno no entiende al principio pero que como dije en posts pasados, lo vas entendiendo poco a poco, es muy recompensante saber todo lo que se viene por delante.
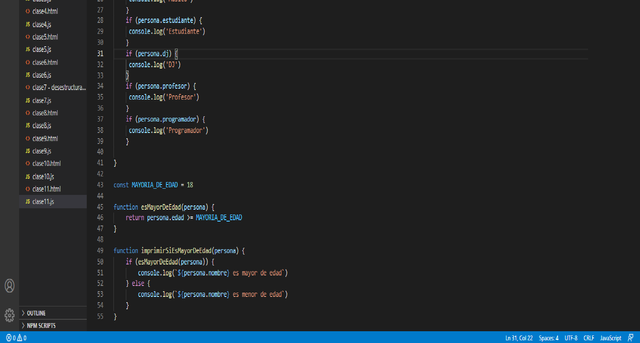
En el bloque de codigo anterior se resume en como podemos crear variables, objetos, funciones y tambien constantes que son muy parecidas a las variables por lo que me acaboo de dar cuenta en esta clase y pues tiene logica la diferencia entre variable y constante.
La variable la debemos que declarar y hay varibles que tiene varios valores como un ser humano y sus caracteristicas que lo definen como su peso, edad, etc., los objetos estan encerrados entre llaves que es donde almacenamos las caracteristicas del objeto como tal.
El if y el else sirven para decir que si o decir que no cuando queremos especificar algo en especial.
El monbre de las variables de seEscribeAsiParaQue pueda ser mejor leido y se pueda diferenciar.