Introduccion a PROCESSING - lenguaje de programación para entornos gráficos | Processing y arduino
Hola a todos, hoy aprenderemos nuevas habilidades.

[Imagen de mi autoría. captura de pantalla]
Processing es un lenguaje de programación que nos permite desarrollar entornos gráficos y proyectos multimedia, en esta oportunidad traigo un post como introducción a este lenguaje de programación que comúnmente se utiliza en proyectos con ARDUINO, la razón principal de este post es mostrar cómo utilizar el software para programar e ir conociendo los comandos de programación realizando los primeros programas, además explicare la ventaja de Processing a la hora de exportar los proyectos como archivos ejecutables .exe
Uno de los proyectos más resaltables de Processing es el Radar de sonido, utilizando un sensor de sonido con una placa de Arduino uno, como ya lo mencione Processing lo utilizamos en proyectos con Arduino y la finalidad de este post es dar inicio a la programación en este lenguaje que es basado en JAVA y principalmente lo asociaremos con Arduino.
EMPECEMOS…
DESCARGA PROCESSING
El software Processing lo podemos Descargar totalmente gratis desde la página oficial Descarga Processing usted podrá elegir que versión requiere y en que plataforma, una vez descargado no tendrá necesidad de instalar ya que Processing se ejecuta en forma portable.
EL ENTORNO DE DESARROLLO PROCESSING

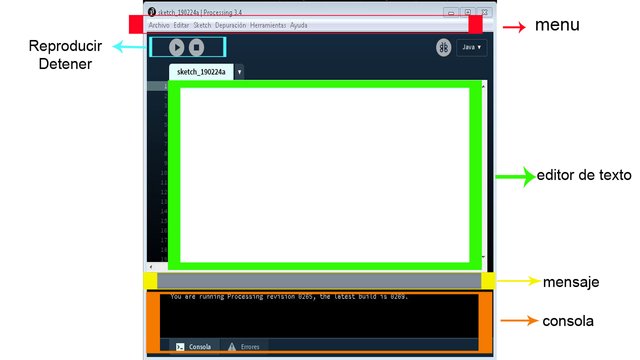
[Imagen de mi autoría. captura de pantalla]
NUESTRO PRIMER PROGRAMA
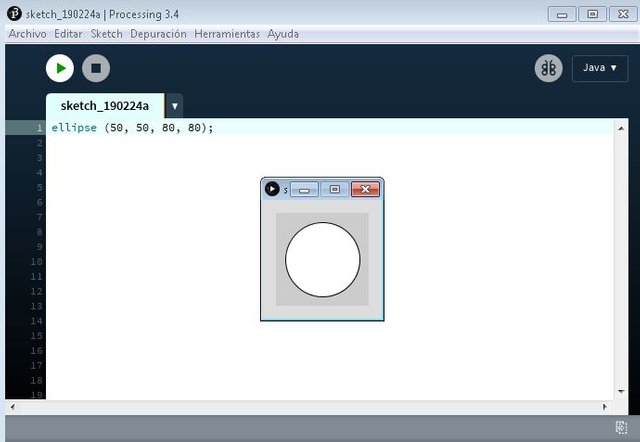
El primer programa que haremos en Processing será para dibujar una elipse con 50 pixeles de centro e izquierda y 80 pixeles de alto y ancho, en el editor de texto colocas la siguiente línea de comandos.
Ellipse (50, 50, 80, 80);
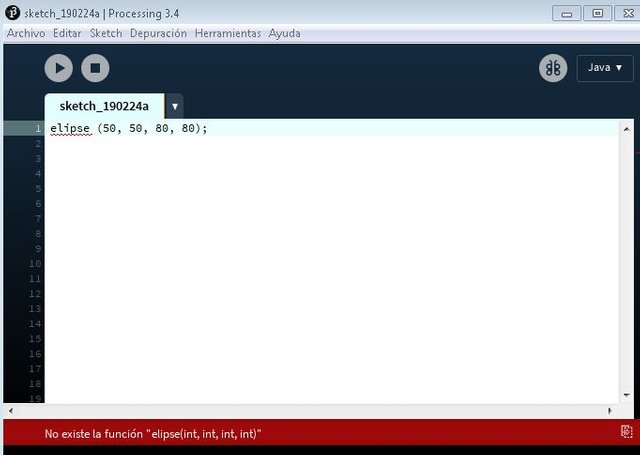
Debe tener mucha precaución a la hora de escribir los comandos, ya que Processing así como otros entornos de desarrollo integrado distinguen mayúsculas y minúsculas, existen otros programas que vienen con herramientas como la tecla tabulador para completar comandos, el editor de texto Processing no trae esta opción incorporada, esto quiere decir que cada comando lo debemos escribir manualmente, sin embargo en el área de mensajes le puede alertar si escribe un comando incorrectamente, vea la siguiente imagen de ejemplo.

[Imagen de mi autoría. captura de pantalla]
Como puede notar he escrito la palabra elipse incorrectamente, esto lo anuncia el área de mensaje dándome a conocer que la palabra elipse no existe como función, entonces; modificamos el comando a su versión correcta que sería (ellipse) note que ahora la escribiré con doble ele.

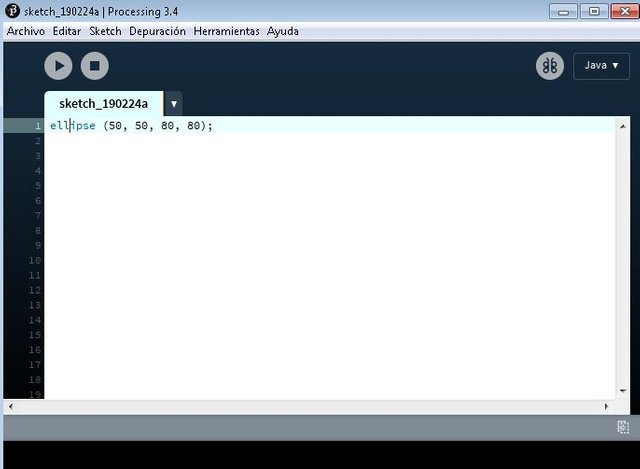
[Imagen de mi autoría. captura de pantalla]
Note que ahora escrito el comando correctamente esto lo indica el área de mensaje ya que no muestra ningún error.
Para dar inicio a este ejemplo sencillo simplemente damos clic en el botón de reproducir o play, el resultado será una ventana de 50 pixeles con una elipse de 80.

[Imagen de mi autoría. captura de pantalla]
VAMOS A REALIZAR UN EJEMPLO MAS AVANZADO
void setup() {
size (1280, 720);
}
void draw() {
if (mousePressed)
{
Fill (0);
}
else
{
Fill (255);
}
ellipse (mouseX, mouseY, 80, 80);
}
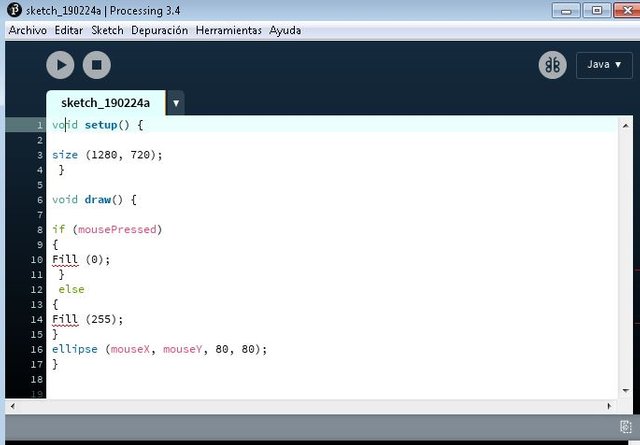
Este programa es muy sencillo pero nos puede abrir puertas a programas muy avanzados donde el mouse de nuestra pc juegue un papel muy importante, a diferencia del ejemplo anterior iniciamos con void setup y configuramos un tamaño de ventana de 1280x720, en el ejemplo anterior pudieron notar que el tamaña de ventana era 50x50 pero pudimos también programarlo para una tamaño mucho mayor, void draw es la parte de nuestro programa donde realizaremos toda la programación.
Después de void draw viene un condicional ya que tendremos dos estados en nuestro programa, uno que es cuando el botón del mouse es presionado y el otro cuando el botón del mouse es soltado, dicho condicional implica dentro del paréntesis mousePressed note algo muy importante en esta línea y es por la importancia de escribir los comandos correctamente, la palabra mouse inicia en minúscula pero la palabra Pressed inicia con mayúscula.
La siguiente línea muestra los colores con el comando fill (0) que involucra el condicional queriendo decir; si el mouse es presionado dibuje de color negro el comando else permite programar una segunda acción si el mouse NO es presionado, si es así dibujara de color blanco fill (255).
Se debe entender muy bien la implementación de los colores ya que los mismos están representado en bits de cada pixel de la imagen, en el ejemplo presentado hablamos de colores que van del 0 al 255 estos dígitos en binario esta representados en 8 bit, cuando variamos con el comando fill el digito en el paréntesis lo hacemos en colores que van del 0 al 255 esto es visto como escala de grises es decir la mezcla del blanco y el negro, cuando hablamos de colores RGB estamos haciendo referencia a colores que se combinan en todo un arcoíris o mezcla de colores primarios, dichos colores están representados en 24 bit.
Por ultimo definimos que queremos que se dibuje, en el ejemplo hemos elegido una elipse para no salir del ejemplo presentado en todo el post, puede notar en el código que estamos dibujando una elipse con el mouse que se mueve en las coordenadas XY con una altura de 80 y ancho de 80.

[Imagen de mi autoría. captura de pantalla]

[Imagen de mi autoría. captura de pantalla]
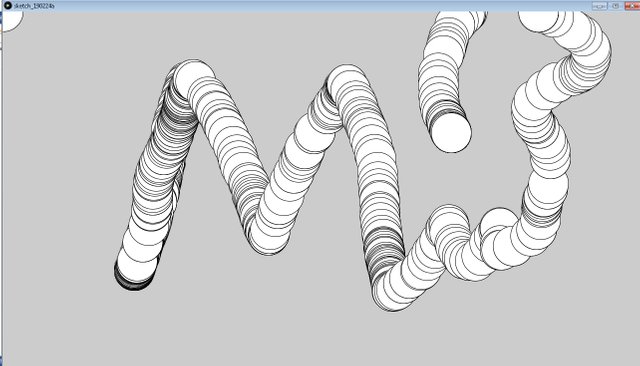
Mientras no presione el botón del mouse el programa dibujara elipses de color blanco

[Imagen de mi autoría. captura de pantalla]
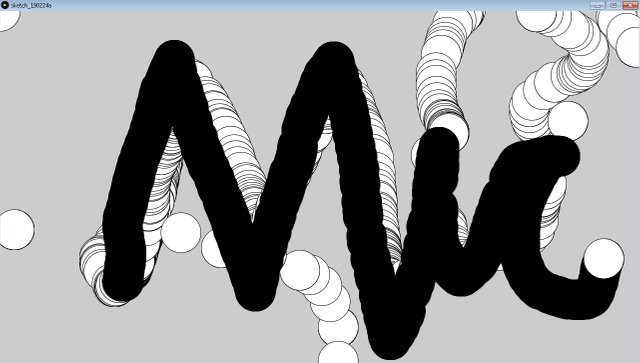
La cosa cambia cuando presiono el botón del mouse, pues dibujara elipses de color negro
GUARDAR Y EXPORTAR NUESTROS PROYECTOS
En processing guardar y exportar puede resultar algo un poco diferente, para guardar el proyecto lo podemos hacer en la pestaña del menú en file y elegimos la opción guardar como se apertura la ruta para almacenar el archivo la cual es la carpeta de processing, usted muy bien puede guardar sus proyectos allí mismo creando una nueva carpeta y colocando el nombre que prefiera.
Una vez guardado su proyecto ahora podrá exportarlo, la opción para exportar está debajo de la opción “guardar como” note las bondades que nos presenta Processing, al usted exportar su proyecto automáticamente se almacena en la misma carpeta donde guardo el proyecto, la carpeta de almacenamiento de processing se apertura por defecto, lo mejor de todo esto es que el proyecto exportado está en archivo ejecutable .exe esto permite que usted pueda apertura su proyecto en cualquier pc con Windows, la recomendación de que les traigo para esta acción, es que; una vez exportado el proyecto valla a la carpeta de processing que se crea en Documentos y corte su proyecto para trasladarlo a otra ubicación, porque les recomiendo esta acción, porque cada vez que usted exporte su proyecto processing automáticamente reemplazara cualquier proyecto en la carpeta de almacenamiento y eso ocasionara que usted pierda el proyecto anterior.
Espero que este post sea de su total agrado.
This post has been voted on by the SteemSTEM curation team and voting trail in collaboration with @curie.
If you appreciate the work we are doing then consider voting both projects for witness by selecting stem.witness and curie!
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
¡Felicitaciones!
Te participamos que puedes invertir en el PROYECTO ENTROPÍA mediante tu delegación de Steem Power y así comenzar a recibir ganancias de forma semanal transferidas automáticamente a tu monedero todos los lunes. Entra aquí para más información sobre cómo invertir en ENTROPÍA.
Apoya al trail de @Entropia y así podrás ganar recompensas de curación de forma automática. Entra aquí para más información sobre nuestro trail.
Puedes consultar el reporte diario de curación visitando @entropia.
Atentamente
El equipo de curación del PROYECTO ENTROPÍA
Congratulations @michelylopez! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Excelente publicación mi estimado @michelylopez, saludos.
muchas gracias saludos