Hacer una Infografía en Adobe Photoshop
DISEÑA TU PROPIA INFOGRAFÍA

- Lo primero sera buscar una cuadricula con el formato y la resolución adecuada, a mi parecer para redes sociales como instagram lo ideal es usar el formato 1:1, y una resolución de 1080x1080p.

- Lo segundo sera buscar un buen fondo, los colores pastel son ideales en especial los más neutros en este caso sera un veige

- Ahora va el título central, para ello usaremos una fuente y un tamaño grande, en este caso es "Hipertrofia Muscular".

- El color del texto debería ser oscuro y neutro, pero no llegando a ser negro, por lo cual un tono de gris se veria genial.

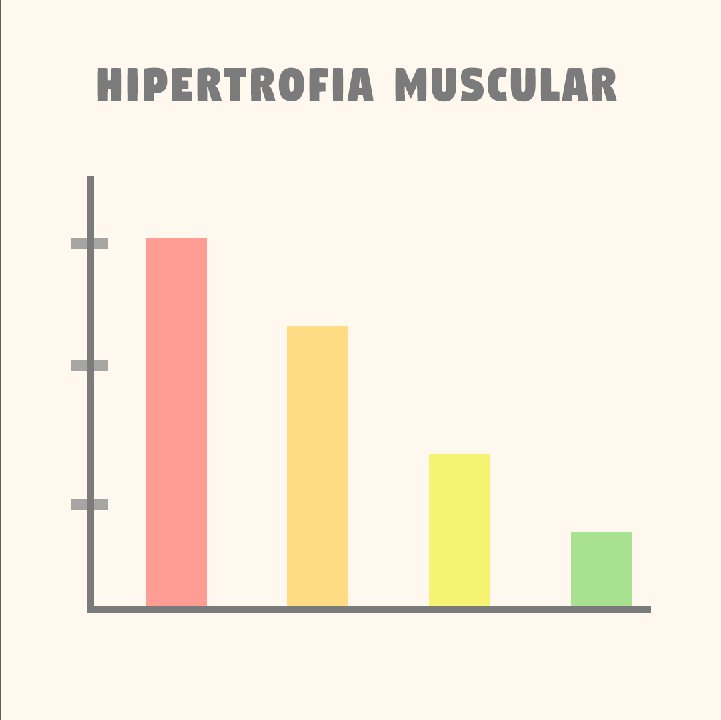
- Luego las marcas de la gráfica, la cual debe ser del mismo color que el texto.

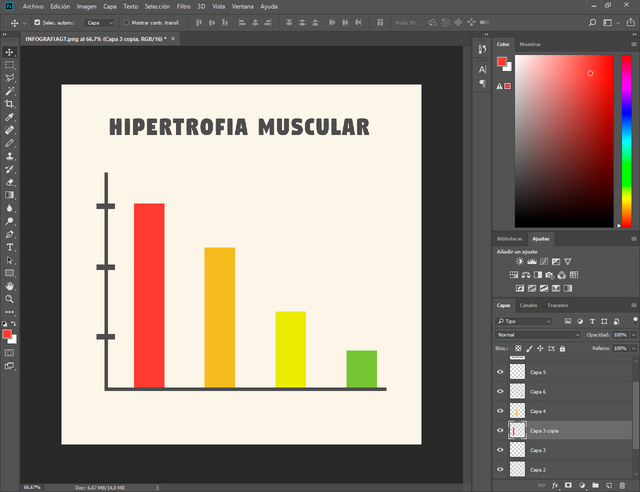
- Ahora bien, tendremos que hacer las gráficas.

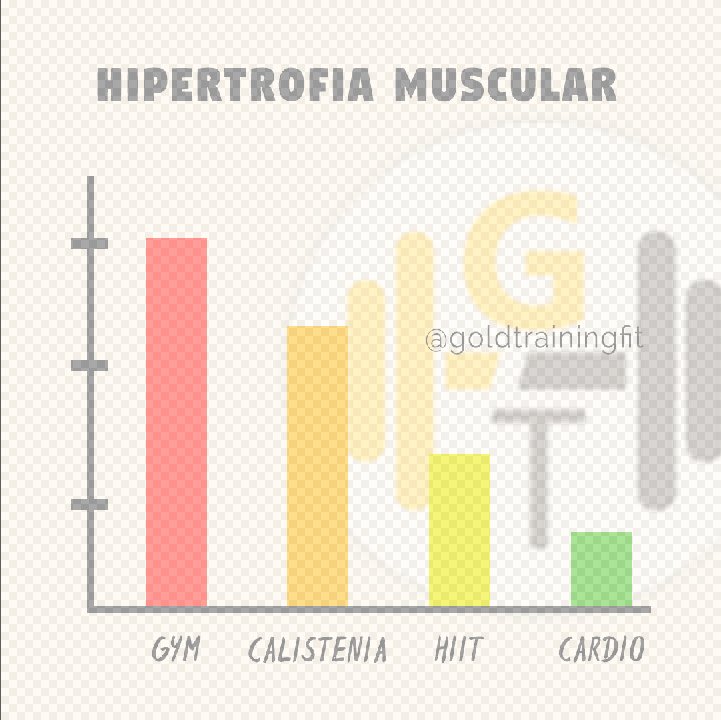
NOTA: cada indicador de cada elemento tiene que representar algo, en este caso aumentaran su tamaño dependiendo de la intensidad del ejercicio y cambiarán de color, tonos más rojos para los mas intensos y tonos mas verdes para los menos intensos.
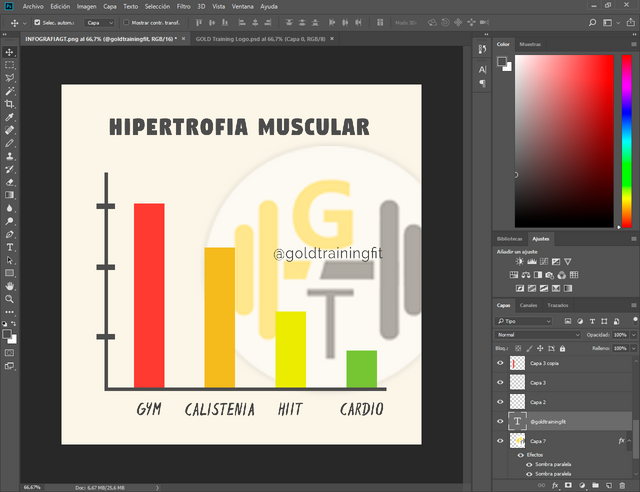
- Por último nuestro sello personal, en este caso es el logo de mi pagina Gold Training acompañada de su respectiva información de seguimiento, osea el username de instagram.

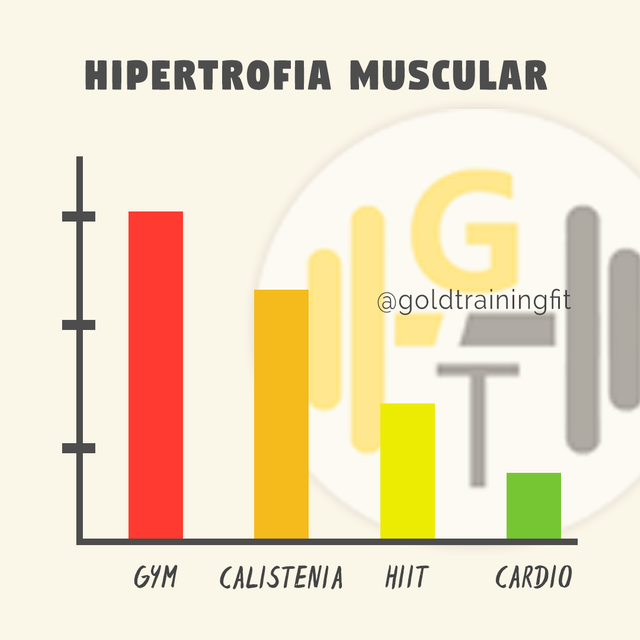
RESULTADO FINAL


Si deseas que te haga tu propio separador animado en 3D o algún otro tipo de trabajo de diseño puedes contactarme directamente desde mi instagram de diseño @jesel_3design
Si deseas saber más de mí





Gracias por leer y visitar mi blog
Nos vemos en una próxima publicación

Posted from my blog with SteemPress : http://minddive.rockdio.org/2018/12/31/hacer-una-infografia-en-adobe-photoshop/
Sort: Trending
[-]
ramonycajal (68) 6 years ago
