INSTRUCTIVO HTML, PARA TUS POSTS

Hola queridos y adorables steemeros
Hoy, les dejare un instructivo sobre unos códigos para darle un formato distinto a tu blog.
Es momento que innoves la estructura para tu próxima presentación en #steemit
Lo muestro a través de una publicación porque ya por privado me lo han preguntado, que como lo logro…
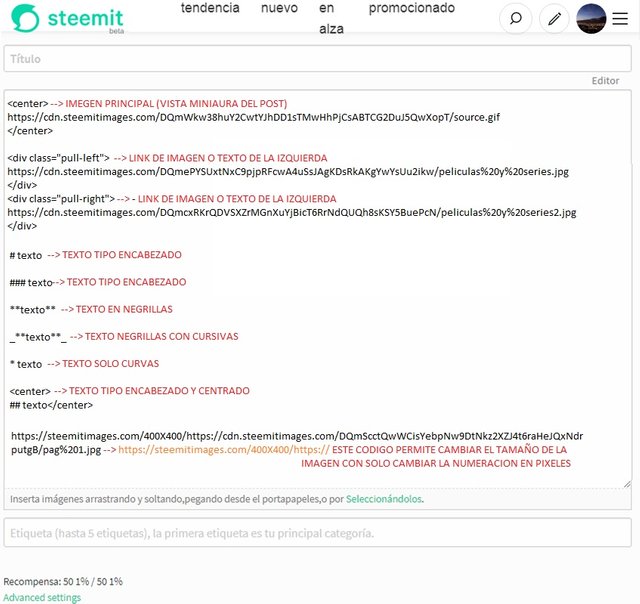
Se logra de esta manera
Ver ejemplos 1
Ver ejemplos 2
Ver ejemplos 3
Comando de 2 columnas
<div class="pull-left">link de la imagen-columna
</div>
<div class="pull-right"> link de la imagen-columna
</div>

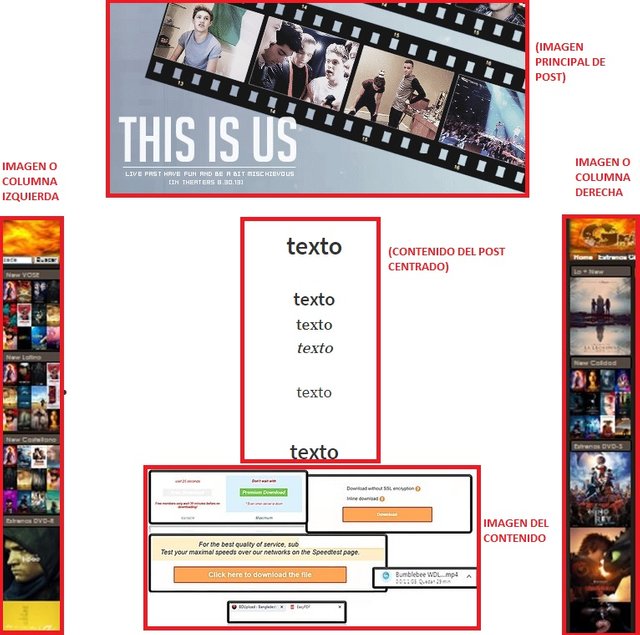
Para que mis posts queden como la imagen de muestras y como mis links presentes.
Tomo un par (02) de foto tipo #cinta; es decir, imágenes angostas y lo suficiente larga que cubran el texto que va entre ambas imágenes. Normalmente las edito yo mismo
¿Como colocamos el texto entre ambas imágenes?
Posterior a las líneas de códigos antes expuestas, colocamos la escritura deseada y estas quedara rellenando el intermedio de las imágenes de la doble columna.
Si queremos colocar (+) imágenes entre las imágenes laterales, ¿Cómo se hace?
Fácil, solo debes tener una imagen menos a 400p (si supera los 400X400P la imagen queda por debajo de las imágenes laterales_debes cuidar esto_), puedes usar estos códigos para que sea más cómodo ajustar tal imagen.


Sino te sirve así, si aun la imagen queda fuera de la doble columna, puedes bajarle a 350X350 p o 300X300 p
Excelente tutorial. Esperamos más ideas sobre el mágico mundo del html. Un abrazo.
gracias amigo @eleazarco pues son pequeños tips... que ayudan de mucho
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by victhory69 from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Excelente post ... Saludos
Gracias
Wowww resteemee ésto porque considero que está muy bueno para aquellas personas que quieran mejorar la apariencia de sus artículos o sean principiantes en la plataforma. ¡Te mereces un aplauso!
Gracias por #Reestimearlo, si es la idea de aportar al resto de la comunidad y dar ideas de mejoras
Excelente es de mucha ayuda.
Saludos...
Que bueno que te gusto..
Excelentes consejos.
gracias amigo