Beitragsformatierung leicht gemacht | Tipps für Neueinsteiger bei Steem |
Solltest du fragen haben oder Hilfe benötigen dann kommen zu uns in das German Steem Bootcamp. Dort helfen wir dir gemeinsam bei allen Fragen die Steem betreffen.
Anklicken und Mitglied werden

Zitierter Text - Blockzitate - in Reihe
>Zitierter Text
>Zitierter Text
>Zitierter Text
Zitierter Text
Zitierter Text
Zitierter Text
Zitierter Text - Blockzitate - versetzt
>Zitierter Text versetzt
Zitierter Text versetzt
>>Zitierter Text versetzt
Zitierter Text versetzt
>>>Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text versetzt
Zitierter Text
Zeilenumbruch - Leerzeile(n)
<br>
<br>
<br>
Zeile 1
Zeile 2
Zeile 3
Zeile 1
Zeile 2
Zeile 3
Schriftgößen
==>So sieht die normal geschriebene Schrift aus
<sub> Normalschrift verkleinert </sub>
<sub><sub> Normalschrift verkleinert </sub>
<sub><sub><sub> Normalschrift verkleinert </sub>
Normalschrift verkleinert Schriftfarben Überschriften code code code code code code Text, Bild URL mittig darstellen
Normalschrift verkleinert
Normalschrift verkleinert
<div class=phishy>[rote Schrfiftfarbe]</div>
# oder <H1>Text</H1>Schriftgröße H1 - Überschrift gefolgt von einer Leerzeile
## oder <H2>Text</H2>Schriftgröße H2 - Überschrift gefolgt von einer Leerzeile
###oder <H3>Text</H3>Schriftgröße H3 - Überschrift gefolgt von einer Leerzeile
####oder <H4>Text</H4>Schriftgröße H4 - Überschrift gefolgt von einer Leerzeileoder
<H1>Text</H1>#####oder <H5>Text</H5>Schriftgröße H5 - Überschrift gefolgt von einer Leerzeile
######oder <H6>Text</H6>Schriftgröße H6 - Überschrift gefolgt von einer Leerzeile
<center>Text</center>
Beispiel:
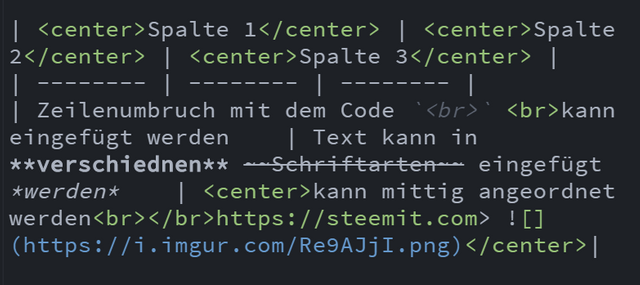
<center> **Text** , Bild ~~URL~~ mittig <sub><sub> darstellen </sub></center>

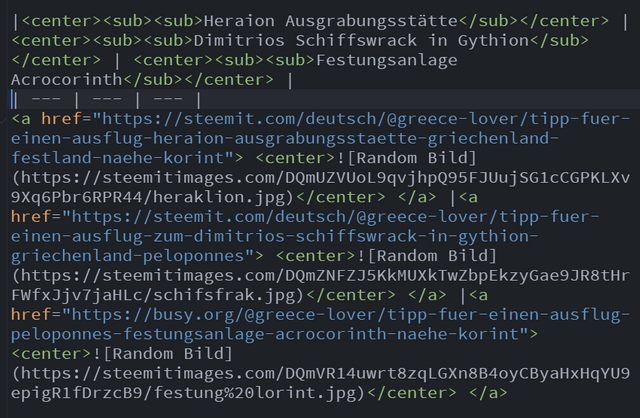
Einfache Tabelle:
- kann mit dem Code von Schriftart und Schriftgröße kombiniert werden.
- es können Internettseiten (URL)eingefügt werden
- es können Bilder eingefügt werden
| Spalte 1 | Spalte 2 | Spalte 3 |
| -------- | -------- | -------- |
| Text | Text | Text |
Beispiel:

Zeilenumbruch mit dem Code <br> kann eingefügt werden | Text kann in verschiednen | https://steemit.com>  |
| |  |  |  URL per Schrift verlinken
Beispiel:
Horizontale Line(n) Einzelne Linie:
Drei Linien untereinander: Bilder und Text nebeneinander / Mittig:
Bild rechts - Text links Beispiel:

Bild links - Text rechts Beispiel:

Text oder Link uner einen Bild
Text unter dem Bild:
Beispiel:
 Text unter dem Bild
Link unter dem Bild:
Beispiel:
Text oder Bilder nebeneinander Text:
Text auf der rechten Seite
Text auf der linken Seite
Bilder links und recht zentriert   |
|---|








Source
Plagiarism is the copying & pasting of others work without giving credit to the original author or artist. Plagiarized posts are considered spam.
Spam is discouraged by the community, and may result in action from the cheetah bot.
More information and tips on sharing content.
If you believe this comment is in error, please contact us in #disputes on Discord
Super Anleitung!
Herzlichen Dank dafür!
wow danke für die hilfe.Da muss ich mich durchlesen ,bis ich das kapier.
Echt klasse, das hab ich mir gleich mal gespeichert. Da ist so ziemlich alles enthalten was ich schon des öfteren gesucht habe.
Vielen Dank!
Genau auf so etwas habe ich gewartet! Habe gleich mein Lesezeichen gesetzt.
Klasse, damit muss ich mich auch noch beschäftigen. Sehr hilfreich, danke
Das ist genau das was man immer wiede rbraucht beim Beiträge schreiben. tippen ist einfach formatieren manchmal eine Wissenschaft, und für Nachwuchs Steemer ein Buch mit sieben Siegeln.

Grundausstattung ! Upvote
mit sonnigen Grüßen aus Andalusien
Don Thomas
Wow,
das ist mal ne Anleitung !! Danke dafür, damit kann man so manchen Beitrag auch optisch lecker "anrichten" !!
Dankeeeeeeee
Michael
Alles was der Learning by doing Blogger braucht ! Danke !
Tolle Sammlung, danke!
Wird direkt geteilt...