Steem Cartoon : Executing from Storyboard & Concept of Keyframes

How Storyboard are Executed
In animation we have this concept called keyframe. The drawing by frames will determine the start and end of each animation. The reason why it is called frames is just like in a movie set. There is the transition between one frame to another frame There is a fixed timing for each movement. The keyframe will be the major frames and the in between frames will be the fillers.

In short the highly skilled animators will be given the task of drawing the keyframes and the lesser paid animators or those who are less experienced will be doing the in-betweens.

The keyframes is the most essential part of execution process in animation. This is extracted from a storyboard. The major stories are told through these keyframes. It is like having the main dish and then the side dish will be prepared thereafter.

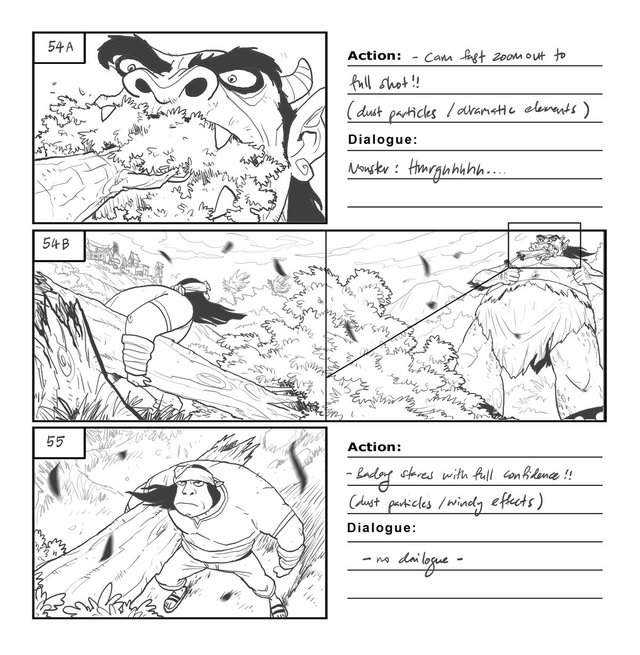
This is an example of how we plan a storyboard and we decide which shall be the keyframe. Then the scene is extracted to be properly drawn and a complete illustration is done up.

From this shot, you can see that the tree should have been in front of the monster but it layered the monster, hence there is a lot of repositioning and touching up. This is a time consuming process but nevertheless it has to be done to keep the frames clean, neat and logical.

This is the result when the entire frame is completed. The animation work has not started yet. So far this is only the illustration with keyframes. But the major story can be told from the keyframe alone. So this is what we called the indispensible frame. For example the part of Frodo losing the ring would be an important part of the movie and the entire movie would not be logical or have any continuity if the scene was taken out. So keyframes play the same role.

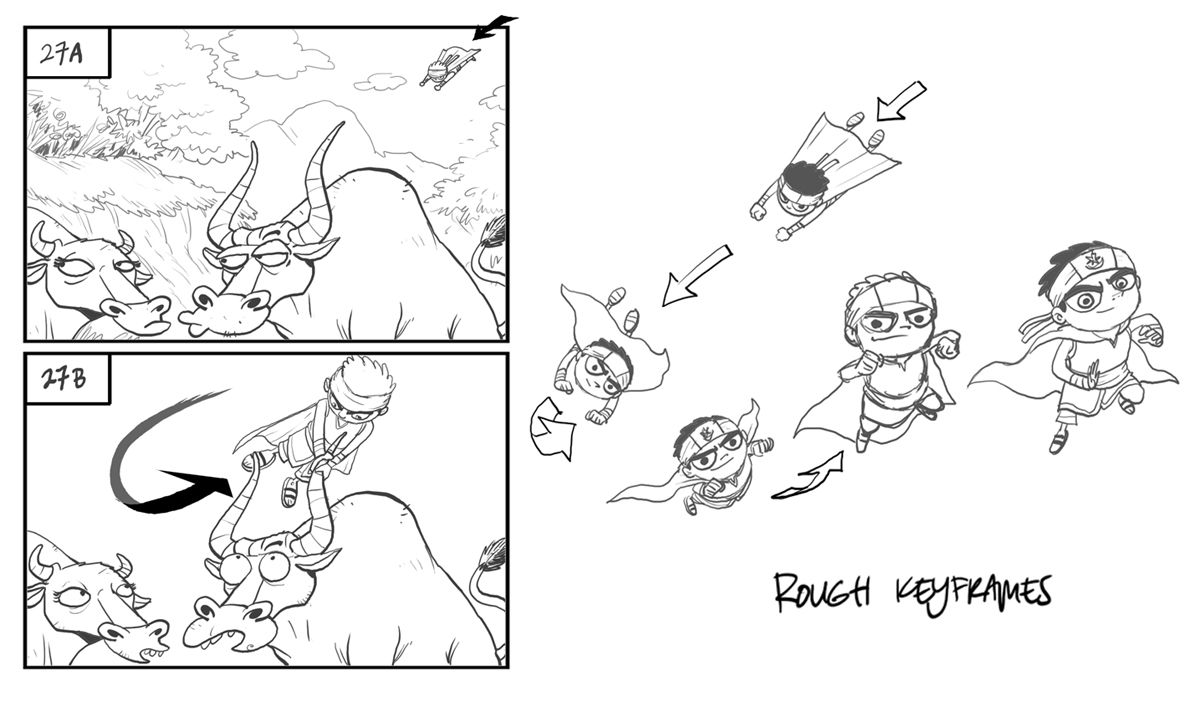
This is how the storyboard is like to give an idea to the illustrator of the keyframes.

The illustration that accompanies the keyframe is like this one. Merely ensuring that the keyframes are correct and strategically positioned is an important role because it is the ingredient that gives life to the animation.

This is the completed work.

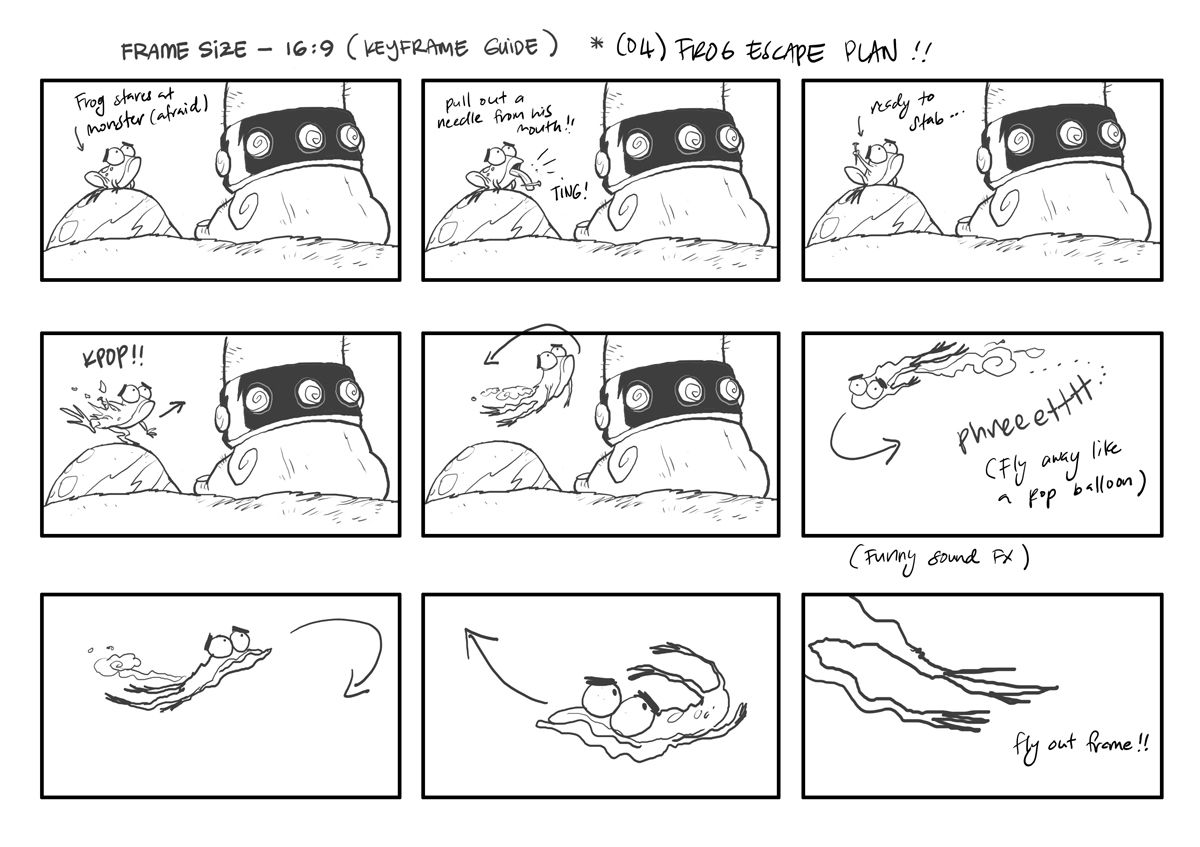
Sometimes people mistaken comic relief as fillers or in between scenes. But to crack a joke there is also a setup for it. It may not be part of the main story but nevertheless the keyframe is still provided to give the story a flow.

So here we can see how the frog is utilised to bring some comic relief to the animation and how the transition and the important frames are put into place to fashion a signboard for the storyline.

There can be some fun time when the replace the character from one to another but those are spared from being part of the animation process. These are the things we do when we get bored of our work.




credit to @zomagic

Super instructive post, thank you! I always enjoy when artists explain the steps of an animation process... I would have love to work in that field :-) I'm now following you :-)
thanks helenelenoble ..glad to share stuff wihin this community..and thanks again for following me :)
what is your discord acc? i want to contact you :D and learn from you
i'm usually not around in discord ..haha..based on my tight production job...but if anything..you can invite me to which discord channel you're always in..or maybe thru fb..(link at my blog header)..thnks again matytan :)
ok thank you
haha I like the small filler about the frog deflating itself :P. Are you doing all that on your own or is the whole project made by a crew?
thnks cob!! :) ..yepp.. i've done for most on the part of storyboard and idea breakdown..
Upvoted ☝ Have a great day!
thanks @hotpacks
Really informative stuff.
TQ jcayne :)
Thanks, yes it is very instructive. It is not my style and I don't do animation, however these concepts can be well used too in 2D comics. Thanks again.
great to hear that @haedre :)