❓Answering Common Questions: How do people align things? How do I get those fancy designs between paragraphs? 🎭
The answer....MAGIC!! No no no ...it's actually easier than that.

A couple of the more unintuitive aspects of posting are learning how to align things (images or text), get the fancy graphic between your paragraphs, and some basic markdown commands (for those that prefer Markdown versus Editor mode).
It may look strange, maybe even technical...but I promise, it's really not that hard. Some of these you'll get down in no time and others you can just copy/paste in and fill out. Definitely don't stress about this! We'll start with the easiest stuff and feel free to skip the markdown section if you use the "Button" Editor mode.

Q: How do you get spiffy little graphics between paragraphs like right above here?
Those are essentially just like any other picture you put into a Steemit post. I just found one I liked on Google (with the Labeled for Reuse license) and started using it to separate sections in my posts. To make it even easier, I've already go the search ready for you buy SIMPLY CLICKING HERE.
If you see one on a page with others, just open it in an image editor (paint, photoshop, gimp, even imgur has one) and crop out the one you want. Just like any other image, simply copy the link or copy the picture itself and paste it into here. So easy but it can do a lot to break you post up into more manageable pieces for the reader (nobody likes walls of text.)

Q: How do I align images and/or text?
Centering
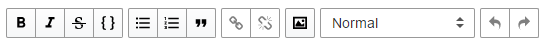
The most complicated this about this is getting into the right MODE to do it. If you see buttons like these:

If you Don't see these buttons, you can simply skip this step since you're already in the right mode for this. From here..it's really easy..
Put center tags around the image url
Example:
<center>http://i.imgur.com/5eJz2mU.jpg</center>
<center>http://i.imgur.com/5eJz2mU.jpg</center><center> tag before and the </center>!Float Left or Right
Now these are a little more difficult. Again, you need to either be in Markdown mode already or hit the Raw HTML button. I recommend simply copy/pasting the code in the gray boxes and just inserting your own picture and text. Make sure you remove all the brackets, parentheses and exclamation points that are put in when you upload a picture.
Pull Left

<p><div class="pull-left">
<img src="https://steemitimages.com/DQmP1oiodhAWNHMTVPZUaeX1xWuPqhVbRG1xtU9MFbkJQVT/image.png"></div>
The text flows around the image on the left. I can just keep on writing and writing and writing and it still flows very nicely! It will just keep going line to line wrapping itself magically around the image that sits on the left hand side.
</p>
Pull Right

<p><div class="pull-right">
<img src="https://steemitimages.com/DQmP1oiodhAWNHMTVPZUaeX1xWuPqhVbRG1xtU9MFbkJQVT/image.png"></div>
The text flows around the image on the right. I can just keep on writing and writing and writing and it still flows very nicely! It will just keep going line to line wrapping itself magically around the image that sits on the right hand side.
</p>
Justify Text
Write whatever you want to in here. It will just keep on going around and around so that everything aligns evenly on the edges. Nobody likes jagged edges right? Write whatever you want to in here. It will just keep on going around and around so that everything aligns evenly on the edges. Nobody likes jagged edges right?
<div class = "text-justify">
Write whatever you want to in here. It will just keep on going around and around so that everything aligns evenly on the edges. Nobody likes jagged edges right? Write whatever you want to in here. It will just keep on going around and around so that everything aligns evenly on the edges. Nobody likes jagged edges right?
</div>

Q: Do you have any easy example for Markdown?
Making a Clickable Link: You can just copy and paste a link to a webpage (vs a direct link that will show the picture or embed the video). But who wants to see a link 50+ characters long. To make this prettier, you can surround words you want to be clickable with a [brackets] and follow it with the link you want it to go to within (parentheses).
Example:
[Google a lot](www.google.com)
Since I’ve been talking about Google a lot it is good to have the link directly in my text for easier reading.
Headings: you can use # through ###### at the start of a line or h1-6 tags around the text you want as a heading
Example:
# This is an h1 (the largest) heading
###### This is an h6 (the smallest) heading
This is an h1 (the largest) heading
This is an h6 (the smallest) heading
<h1>This is an h1 (the largest) heading</h1>
<h6>This is an h6 (the smallest) heading</h6>
This is an h1 (the largest) heading
This is an h6 (the smallest) heading
Italicizing and Bolding text: Put a single asterisk or underscore before and after what you want to italicize. Use a double asterisk or underscore for bold.
Example:
*This will be in italics*
_This will be in italics_
This will be in italics
This will be in italics
**This will be in bold**
__This will be in bold__
This will be in bold
This will be in bold
Bullet Points and Lists: Put an asterisk() at the beginning of a line with a space after it to make a bullet point. To make a sub point, at the start of the next line hit the spacebar twice and then put an asterisk(). This will indent the sub point for you since we can’t hit tab in the Steemit editor. For ordered lists just use numbers followed by a period. Use two spaces before the number to indent a sub point. (The spaces don't show in here, but they need to be in there to have the sub-point.)
Example:
* A bullet point will be before this text
* This sub point will also have a bullet point but also be indented by hitting space twice (the spaces don't show in here, but they need to be in there to have the sub-point.)
- A bullet point will be before this text
- This sub point will also have a bullet point but also be indented by hitting space twice (the spaces don't show in here, but they need to be in there to have the sub-point.)
1. This is the first point in an ordered list
2. This is the second point
* This sub point will also have a bullet point but also be indented by hitting space twice (the spaces don't show in here, but they need to be in there to have the sub-point.)
* This other sub point will also have a bullet point but also be indented by hitting space twice (the spaces don't show in here, but they need to be in there to have the sub-point.)
- This is the first point in an ordered list
- This is the second point
- This sub point will also have a bullet point but also be indented by hitting space twice (the spaces don't show in here, but they need to be in there to have the sub-point.)
- This other sub point will also have a bullet point but also be indented by hitting space twice (the spaces don't show in here, but they need to be in there to have the sub-point.)
Quotations and Quote Sources: To make a block quote simply start the line with a > followed by a space and then the text. To quote the source of the quote, goto the next line and start it with >- followed by a space and then the name of the source. [NOTE: You MUST give a hit return an additional time after the block quote or it won’t close it correctly.]
Example:
> This text is a quote about something amazing
>- by Author P. Worrell
This text got included in the quote because it didn’t have an extra return.
This text is a quote about something amazing
- by Author P. Worrell
This text got included in the quote because it didn’t have an extra return.
This text is NOT included in the quote because it DID have an extra return.


Remember that ALL of my guide posts are eligible to be added as entries to the Steem Center Wiki or Operation Translation.
Click here to find out how these can earn you Steem!!
Feel free to ask me anything. I'm here to Help!


Previous Helpful Posts for Newbies
❓Answering Common Questions: How NOT to gain Meaningful Votes or Good Followers! 💩
❓Answering Common Questions: Can you explain how Powering Down works to me? 🔌
❓Answering Common Questions: How do I get a Video I have on Fakebook, err Facebook, onto Steemit? 🎥
❓Answering Common Questions: What's this Promoted tab? Should I use it? ⏫
❓Answering Common Questions: How do I know if I got Flagged? 🚩
❓Answering Common Questions: Can I voice chat with Steemians? Learn how and where to Discord! 🎤
❓Answering Common Questions: What is STP (Steemit Talk Podcast)? 🎧
❓Answering Common Questions: I've heard Steemit is Censorship Resistant, What does that mean? 🚫
❓Answering Common Questions: What is @Randowhale? 🐳
❓Answering Common Questions: How do I spend money from my Steemit wallet? 💲
❓Answering Common Questions: What are flags and downvotes? When should they be used? 🚩
❓Answering Common Questions: How can I see who last Resteemed, Followed me or How much my Pending Payouts are?
❓Answering Common Questions: What is SteemTrail? 🐳
❓Answering Common Questions: What happens when you Vote on a Post that's Past Payout? ☑️
❓SPECIAL Answering Common Questions: How can I get 1 on 1 Mentoring Help?👩🏫
❓Answering Common Questions: How do I use Steemit.Chat? What does it do for me? 💬
❓Answering Common Questions: What's the Difference between Steemit and the Steem Blockchain? ♨️
❓Answering Common Questions: Since I'm making money, What Images can I Safely Use? ©️
❓Answering Common Questions: How do I Visually Spiff up my Steemit Posts? Are there any Templates available? 🎀
❓Answering Common Questions: What are all these keys in my wallet? Why so many? 🔑
❓Answering Common Questions: What should I write about? ✏️
❓Answering Common Questions: I'm getting frustrated...Are my Expectations too high? 🙍
❓Answering Common Questions: Why am I not getting votes? What can I do about it? 📷
❓Answering Common Questions: Where does the money come from? 💵
❓Answering Common Questions: Should I use 100% Steem Power or 50%/50% Payouts for my Post❓
❓Answering Common Questions: Reputation and Flags! What's this Number by my Name? #️⃣️
❓Answering Common Questions: Steem, Steem Power, Steem Dollars and What Should I do with them? 💲
What's this Slider Bar and Vote Power Percentage? What's the Difference?
Why Newbies Should be Excited about the next Hardfork
Answering Common Questions about Voting and Curation

Don't Miss the Show! Follow the Steemit Talk Podcast (STP) Account
New STP Website!!
Are you new to Steemit and Looking for Answers? - Try https://www.steemithelp.net.

Image Sources:
Training
Thank you for this helpful information. I decided to try to make my own page divider, her is my first attempt.
I will explore the idea further, maybe I will draw my own design.
Oh wow! That's awesome!! I love it!
It actually trumps mine. :)
Thank you so much, I'm happy you like, feel free to use :)
@sykochica great informative post look fw to more from you lets sort this radio interview
Only markdown mode using mobile, thankfully it also links to common techniques. No way to drag and drop images with mobile yet though.
True true...I'd actually figure drag and drop to be tough on a phone...more do-able on a tablet. Someday we can just put on EEG headsets and 'will' our Steemit posts into creation. lol
As for justifying text, there's a problem of enlarged space between words, because there is no hyphens on the web, unlike in print layouts. In my opinion, left align is perfect in most cases.
Yea, I don't use justify myself for that very reason. But I rarely use the aligns myself. But I have seen people use them very nicely.
I typically don't justify myself either :)
Haha, we just let buster do that for us!
I prefer cool page dividers like this one.

Haha, that is a cool one! I love it :D
I'm thinking i should make one from my own skyline pic myself. ☺
Oooh, that'd be freaking sweet!
@sykochica haha yes it is
Helpful as always, centre never seems to work for me though. At this point i'm not really sure what I'm doing wrong.
Huh, nvm, worked this time!
Nice!! :D
Wow thank you so much for this useful and clear post! looking forward to work on my next post to try some of your advices!
I'm happy to help! I had an post another guide with tips on making posts more visually appealing if helpful. It should be in the list at the bottom of this post.
thank you! i will have a look! I also see you're upvoting your comment, what is the use of that? can you even get steems from upvoting your comments? Is there a way to upovte your comments automatically? thanks for your help, I'm quite new to the platform and it seems they are quite a lot to discover.. :)
Actually, that must have been a misclick to upvote your comment. It's pretty rare I vote on my own and can say my above comment is nothing worthy of my own vote. Lol
But to answer your question, you CAN earn $ on comments just like on posts. But there isn't an autovote comment option on the site itself..though I'm sure some bot or another can do that.
However, it can drain your voting power. Personally, I find more joy giving little bits of $ to others than myself.
ok got it ! thanks for your reply! have a beautiful day :)
Thank you so much! This is so helpful! Tho I was really hoping it was magic, code is kinda just as good I suppose ;-). I was so wondering this exact thing after reading threw some of your beautiful post, great info, easy to understand and use. Up voted and resteemed for sure. I hope your day is lovely!
You're soooo welcome! :D
Sorry for the magic teaser, lol. I'll try better next time.
Thank you! I hope you had a great one too! :D
I did in fact! Fell down the well of trying to buy crypto while midway threw a name change, pulled it off tho LMAO! Not easy but insightful! I'm so digging these helpful tip articles I put them into play seconds after you write them most of the time lol. You really make being a new user easier! :-)
Haha, nice!! The buying/selling gets a LOT easier after doing it just a few times.
That's awesome!! I'll have to think of something extra special for tomorrow then...really test ya! :P
Always feel free to lemme know if there's something you'd like a guide/faq on. :)
Can't wait! I will think on it and let you know, thank you so so much your absolutely wonderful!!:-)
:)
If you ever prefer voice...this is our Discord server link: https://discord.gg/u26fghN
Thank you!!! Maybe I will listen in, and type, I'm pretty shy about my voice lol. But thank you that makes me happy:-)
All good, I'm not in a voice channel atm since trying to write anyway. But I can always make a private room in there.
No pressure any which way...just a standing offer. :)
Hi Sykochica
Thank you fr the good information, I have seen those fancy paragraph dividers, but have not actually thought about how to add, then, but they make a world of difference and makes the articles look 1000 times better
than just walls of text.
I have definitely learned a few good tips from reading your posts and hope to add some flair to my future posts, once I get more into this.
I am thankful for skillful people like you.
Aww, ty! I'm happy to have been helpful! Always feel free to ask questions too. 😀
Thanks alot for your tips sykochica, I am new to steemit and still learning :)
Happy to help!
And welcome to Steemit! :D
Thanks and I took your tips into action straight away and put some nice text deviders in my introduction post :) Looks so much better to me now. If you have the time could you take a look, I am not looking for vote, only tips how I can make my posts better :)