How to Create First Steemit Bot
This instructional exercise will direct you on the most proficient method to begin making bots for Steemit. The
bot will be composed in HTML and JavaScript so you DO NOT require a mind boggling web server or improvement condition. The greater part of this should be possible from an ordinary desktop or portable workstation phone a web program, content tool and the web. This guide ought to be anything but difficult to take after for an amateur web engineer. I am utilizing Windows 10, NotePad and Google Chrome, however any working framework (Mac/Linux) should work fine and dandy in the event that you can decipher.
Let's start by creating a folder on your desktop:

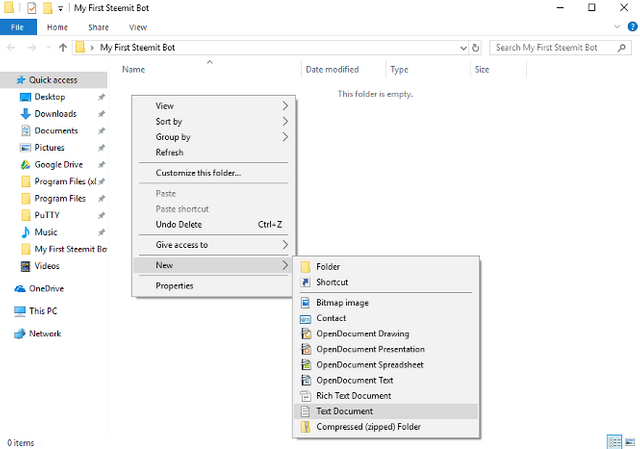
Open this folder and create a file called “index.html” without the quotes.
Ensure you kill the choice "Conceal expansions for known record sorts " by following the headings at http://kb.winzip.com/kb/section/26/generally your "index.html" document will really be "index.html.txt" however the ".txt" will be covered up! This will keep your bot from executing.
You can create this file by right clicking then “New → Text Document” in the pop-up windows:

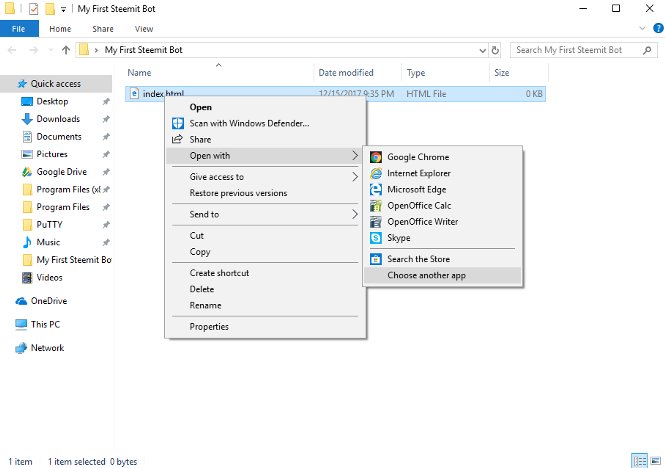
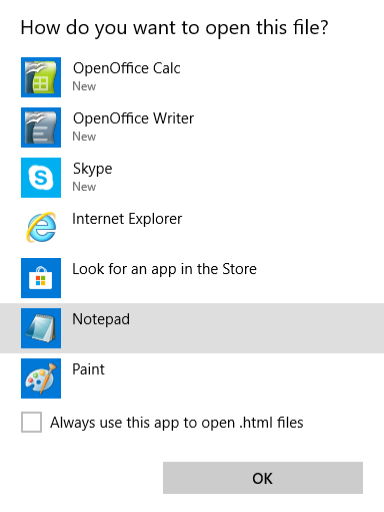
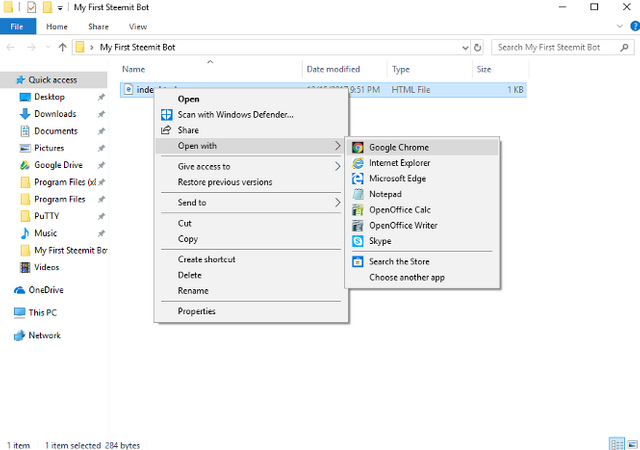
The “index.html” file will contain code for your first steemit bot. You will need to open this file with Notepad by right clicking then “Open with → Choose another app” like in the following image:


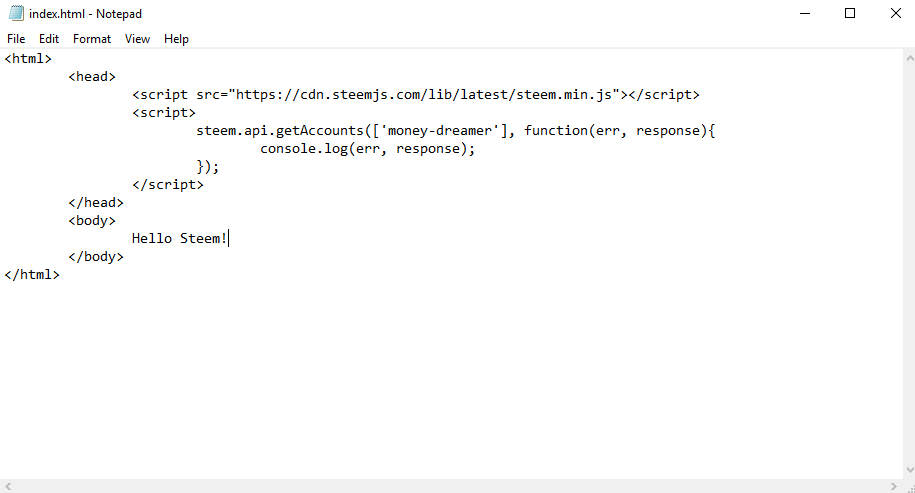
code for your sample bot:
<html>
<head>
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
<script>
steem.api.getAccounts(['money-dreamer'], function(err, response){
console.log(err, response);
});
</script>
</head>
<body>
Hello Steem!
</body>
</html>
copy, then paste this code into NotePad and then save it.

You can click it and it should open in your default browser. If not, right click then “Open with → Google Chrome” and then click your favorite browser such as Google Chrome.

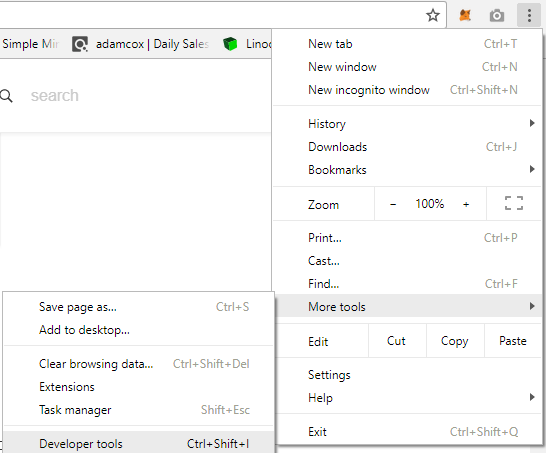
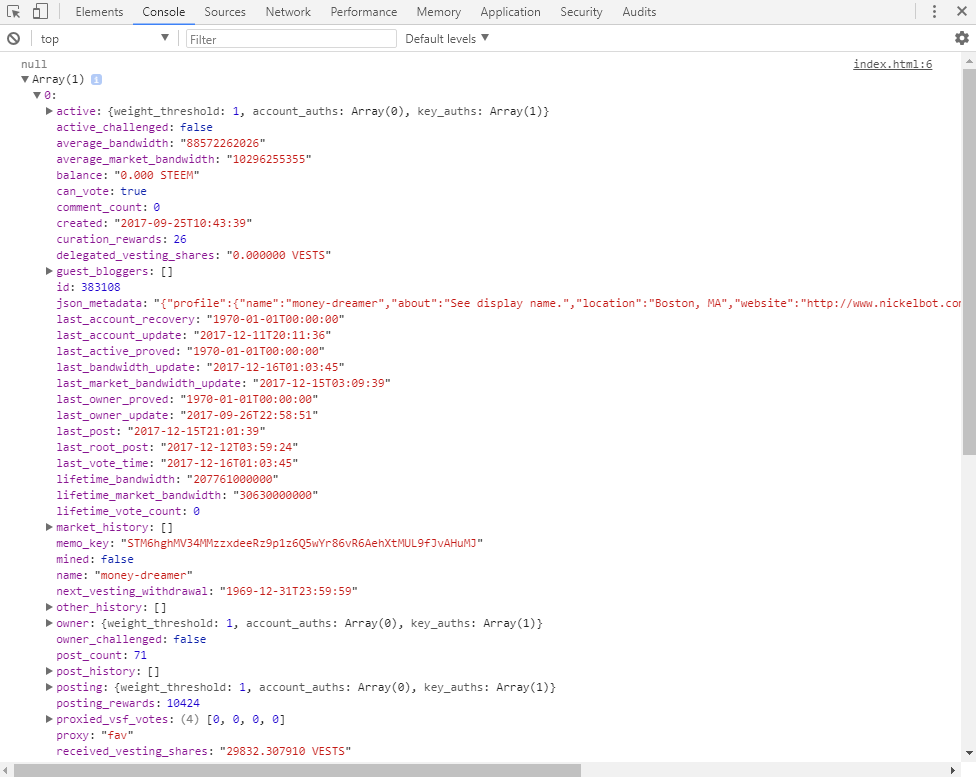
Now that you have your bot opened in your web browser, you will need to open the developer tools by clicking the 3 circles on the top right of the page then clicking “More Tools → Developer Tools”. This will split the browser window into two panels.

Click the “Console” tab in the “Developer Tools” panel like here:

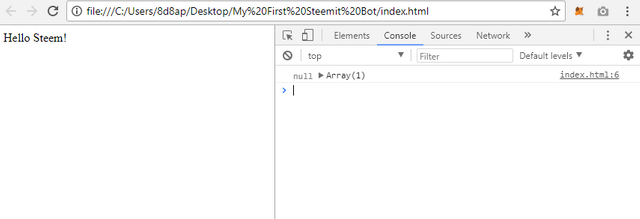
You will see the null → Array(1) text in the window. If not, refresh the page and it should be there. You can scroll through it to see all the data that is returned from the JavaScript call. Click the arrows on the left to open down a tree with all of the data returned. The code copied above contains my username “money-dreamer”, but you can replace it with you or anyone's screen name.

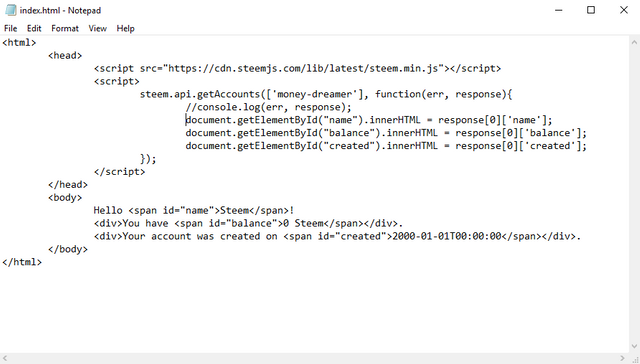
Now that we have the basics down, let's get the data to display on the web page. Copy and paste this code into the NotePad window for the “index.html” file.
<html>
<head>
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
<script>
steem.api.getAccounts(['money-dreamer'], function(err, response){
//console.log(err, response);
document.getElementById("name").innerHTML = response[0]['name'];
document.getElementById("balance").innerHTML = response[0]['balance'];
document.getElementById("created").innerHTML = response[0]['created'];
});
</script>
</head>
<body>
Hello <span id="name">Steem</span>!
<div>You have <span id="balance">0 Steem</span>.</div>
<div>Your account was created on <span id="created">2000-01-01T00:00:00</span>.</div>
</body>
</html>

Find the documentation for more function calls here: https://steemit.github.io/steemit-docs/
Here is the steemit GitHub: https://github.com/steemit/steem
Here is the steemit Node Package: https://www.npmjs.com/package/steem You can use this sample to get started on building your more complex bot. I hope you found this tutorial helpful. Follow me for more tutorials on building bots for steemit!
please FOLLOW ME and VOTES. (In order to help me because my account in bittrex has been hacked)

Wowww.. this was extremely helpful. Even though i am not looking to create a bot on steemit, this is still good learning.
I use Mac OS and i will give it a try to see if i can create one successfully...
Brilliant stuff
thank @jbn
Hi :-) It's a great guide! Can I use it for my local community?