Steem Condenser API and Vue.js excercise - 01_Followers

I like to start a series of posts where I show little apps that are made with Vue.js and Steem Condenser API. The purpose of these posts is to track my progress and hopefully get some valuable feedback that will help me to improve my coding going forward.
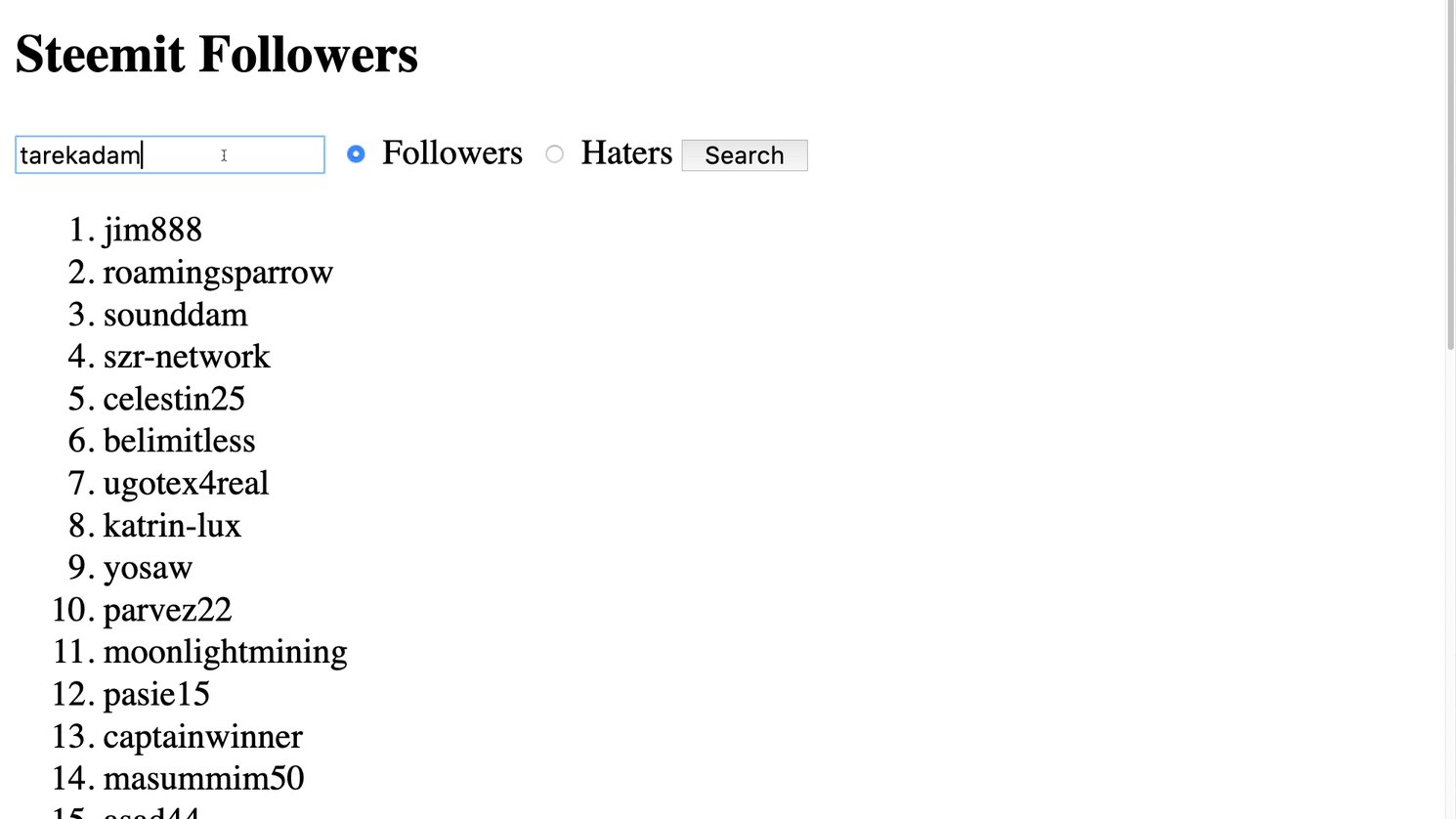
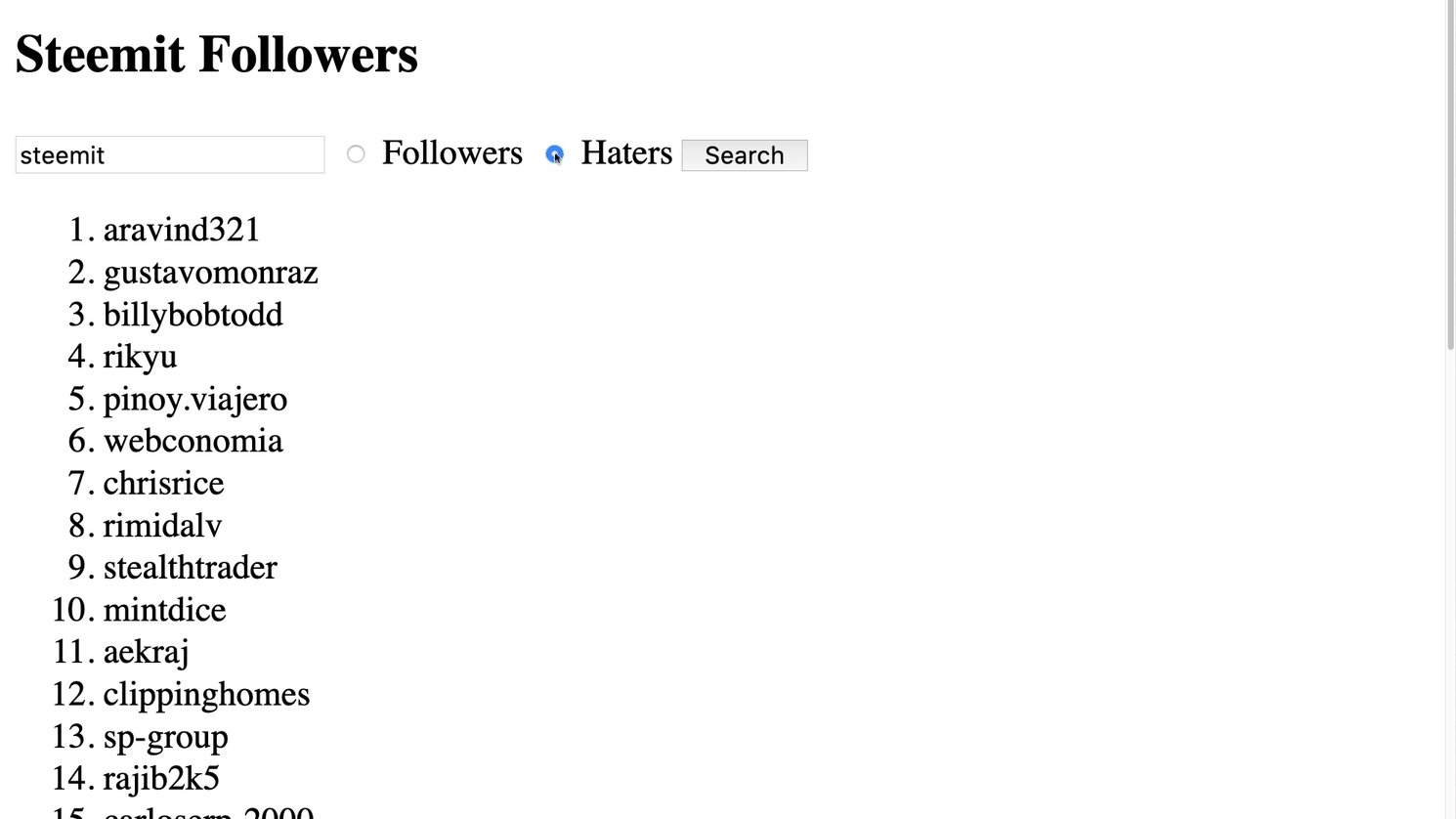
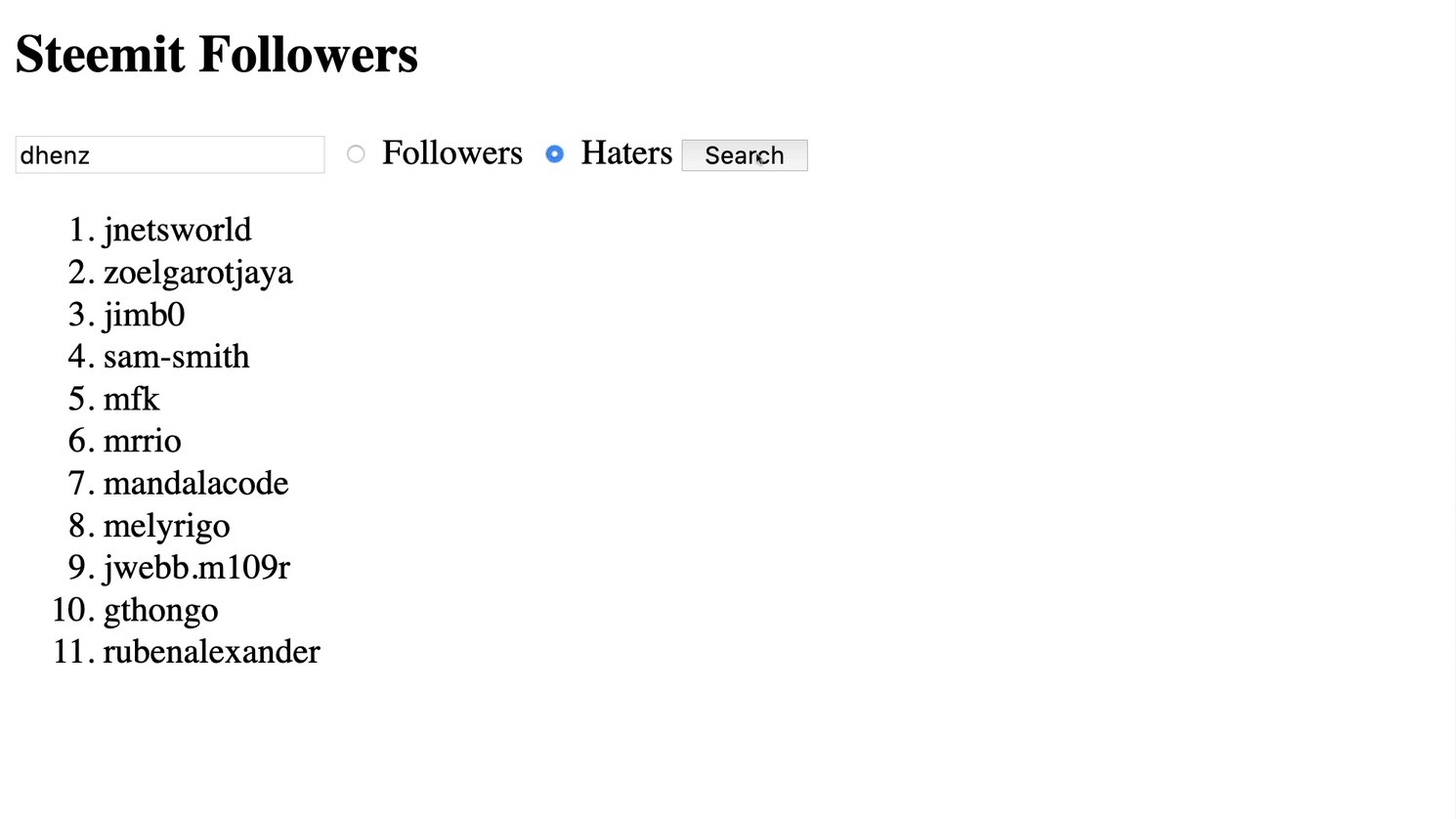
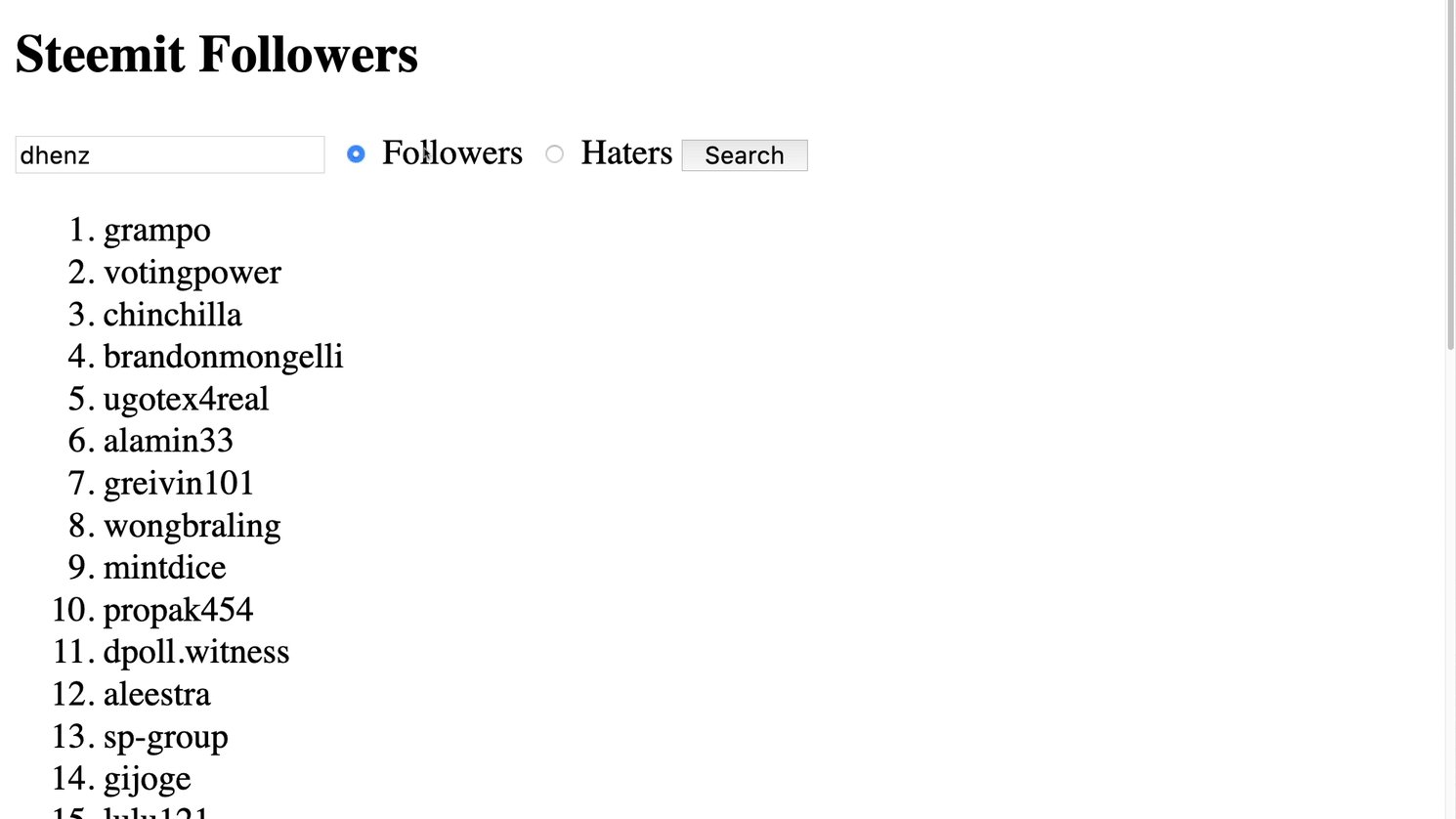
The first exercise app shows up to 50 Followers / Haters (aka people who blocked you) filtered by username.
For this app I didn't use any node packages or styling, just one index.html file that can be copied and used right away.
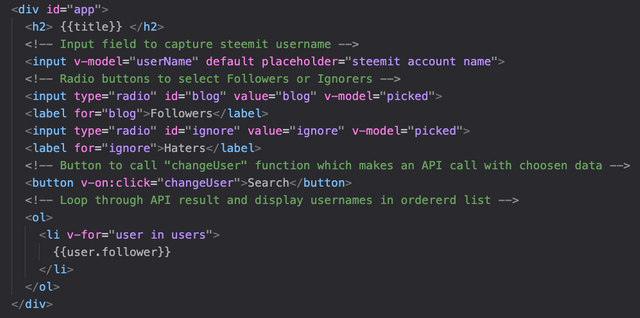
HTML Body:

As mentioned already, my goal was to get something working asap without any styling and error handling logic, so the actual HTML body content is small.
I basically just used:
- Input filed to capture the Steemit username
- Radio buttons so the user can select followers / haters to be displayed
- A button to call the function that fetches the data from the Steem Condenser API
- An ordered list that loops through the results and shows the information based on the selection.
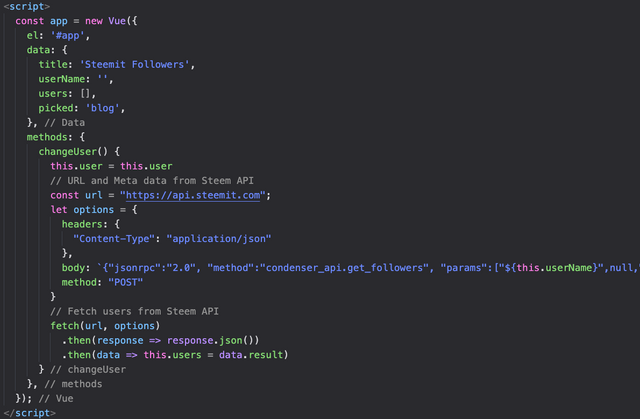
Script Part (Vue.js)

Script part using Vue.js
The main thing here is the changeUser method. It will be called once the Button is pressed along with the username and followers / haters selection. This will than passed into the URL to fetch the data from Steem Condenser "get_followers".
The complete file is saved on my github page .
Stay tuned for future Steem Condenser API and Vue.js exercises.