[ANN] Introducing python-social-auth-steemconnect library. Integrate SteemConnect v2 in your python app in 5 minutes! Design Pack as a Bonus!

I believe that rapid development of Steem Apps is a key to success of our community, therefore I spent last week to leverage the existence of recently announced Steem Connect v2 and together with @andrejcibik we have prepared a full toolkit, which enables ridiculously quick integration of SteemConnect with Web Application written in Python.
Every developer will be able to implement a logging mechanism to his python application, which work like this:

But
python-social-auth-steemconnect library is available right now!Easy integration?
If you application is using python-social-auth, then in case of Django framework, you just need to install 1 additional package:
pip install social-auth-steemconnect
and write 3 lines of code in the settings:
AUTHENTICATION_BACKENDS = ['steemconnect.backends.SteemConnectOAuth2',]
SOCIAL_AUTH_STEEMCONNECT_KEY = "myproject.app"
SOCIAL_AUTH_STEEMCONNECT_DEFAULT_SCOPE = ['vote', 'comment']
It doesn't look very complicated, right? That was the goal :)
This process looks very similarly for Django, Flask, Tornado, Pyramid, Webpy, CherryPy and other python frameworks which has support of python-social-auth.
Open Source
Of course this library is open source(?), and it is available at:
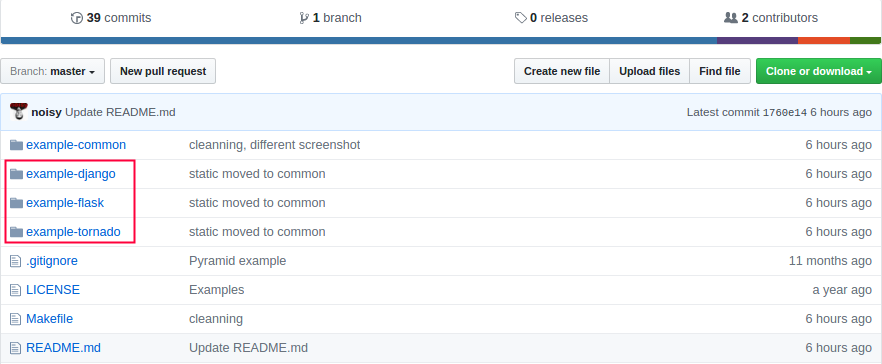
But that is not all :) In another repository, you can find ready to use examples for Django, Flask and Tornado frameworks:

Live Demo: social-auth-steemconnect-demo
Design Pack + Icons (by @andrejcibik)
First of all, if you do not follow @andrejcibik yet, please start immediately! He is very talented graphic designer and UX expert. Thanks to him, together with a python library we release a design pack, which can be used by project written in any language.
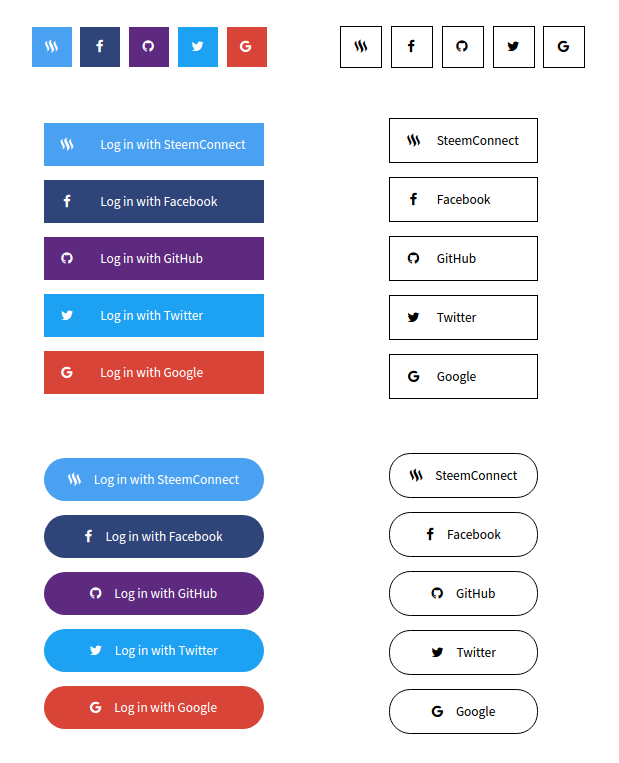
Styles (pure CSS)
6 sets of prepared buttons:

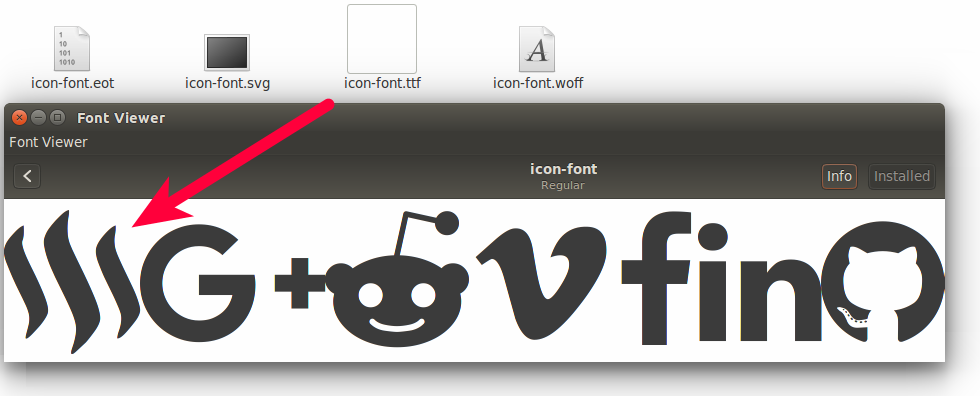
Icon Font with Steem logo inside!

thanks to that, whenever you will need scale-able steem logo, you can use a this font with couple lines of styling :)
<style>
@font-face {
font-family: 'icon-font';
src: url('fonts/icon-font.eot');
}
.icon-steem:before {
content: "\e900";
}
.icon:before {
/* color: #ff0000; */
/* font-size: 9000px; */
}
</style>
<span class="icon icon-steem">
Login with SteemConnect
</span>
Download Design Pack
Configuration
To not make this post too long, and knowing that I also should provide an information how to configure your SteemConnect v2 Dev Account, I created separate article.
But before you will go reading it, make sure that you upvoted/resteemed this post, if you think it deserve it. I am also encouraging you to follow me, because really soon I will publish my next project called: SteemProjects :)

SteemProjects.com are gonna be AWESOME!!!!!!!!
What will be at SteemProjects.com?
Steem projects :)
All the projects developed on or for Steem ecosystem. With much more information than SteemTools has.
It will be mostly for devs, but not limited to them. You can for example compare similar tools to see which one is best.
I think that is not the goal ;) For sure, devs will find there all needed information as well, but whole project is design to give you maximum knowledge, what is the best way to learn more about your favorite projects :)
Cool, i'm interesting in working on something like that. Maybe I can lend a hand, i am a experience python/javascript (prefer typescript) developer. How can I get involved?
SteemProjects is developed in Python/Django, sources are already available here: https://github.com/noisy/steemprojects.com
Looking at your Python library I created a steemgig to build a module that will integrate SteemConect with Drupal. Let us see if anybody would find interesting enough to take it up.
https://steemit.com/social-auth/@gokulnk/socialauth-steemconnect-module-for-drupal-win-20-sbd
Thanks, ill dig in. I actually saw this repo before, but since its got the forked README i didn't think much of it :D
yeah - I am going to update this before a release ;)
Do you have an account on Steemit.chat? We can talk about cooperation there :) My nick there is also noisy :)
I don't think many people can appreciate the true meaning/potential of this image.
Most of valuation of Facebook and Google can be attributed to they becoming the gateways of internet. Today most people use Facebook/Google instead of creating accounts on various websites. So these websites though they make money through ads and other avenues, their adoption and utility is what drive their valuations so high.
We should drive the integration of SteemConnect with all the popular frameworks like Wordpress and Drupal. The will quickly enable the adoption of Steem blockchain overall. The more eyeballs we can get the better. When people realise that they have a decentralised alternative to Google and Facebook I am sure they will make the switch. A decade ago I remember people stepping out of Microsoft and vouching for Google. I think now is the time to move out of clutches of Google and enter the Bandwagon of a new world powered by Blockchain.
Great job @noisy. I will see if any of my friends would be interested in doing the same for Drupal.
How do I get your demo Flask Site working?
What are the steps and file tree of a proper working site?
I followed the directions, got deps, ran setup, now which file do I run first? Which files do I need to edit or make?
Is there a new one, how to get to work with steemconnect 4??

What is best way to do now, it has been 2 years?? I just need to get steemconnect and an app?? I thought it was easy integration??? lol your instructions kinda lost me after pip install, that next part django does not have to do with the falsk demo, not sure, I need more directions?
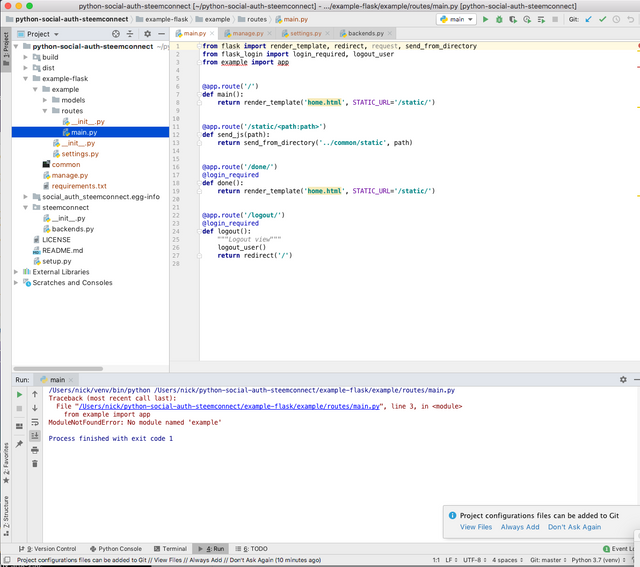
I tried to test out the python flask site, not sure if I have my project tree set up correctly. I got this error, not sure why it is tryng to import the file named example.py and class app? Where is this file? that does not exist.
How do I set this up?
Wonderful stuff, easy to understand so I can just start testing it a.s.a.p.
That is easy, great job and design pack looks good too.
great job fnd.thanks for sharing.
@originalworks
The @OriginalWorks bot has determined this post by @noisy to be original material and upvoted it!
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
To nominate this post for the daily RESTEEM contest, upvote this comment! The user with the most upvotes on their @OriginalWorks comment will win!
For more information, Click Here!
wow, nice job! Im also glad for that font with steem logo.. just a few days ago I had to draw it in Corel...
For the future, here you can find scalable :)
great, thanks :)
Nice. Love the effort put in here.
Thanks for the post and the work already done.
Much appreciated.
ummmm genius?