Steemit More Info 1.3 - Chrome Extension + Firefox Extension
NEW VERSION AVAILABLE:
https://steemit.com/steemdev/@armandocat/steemit-more-info-1-4-chrome-extension-firefox-extension

A simple Steemit extension that shows more info on steemit.com
If you use steemit.com, you may have notice that it is lacking a lot of functionalities.
That's why you need to use tools like https://steemd.com/, https://steemdb.com/, https://steemstats.com/, https://www.steemnow.com/, ...
A lot of tools!
So why another tool???
Because this is a Chrome and Firefox extension that you install on your browser, and then all the informations you need will be available to you directly on steemit.com!
Please take into consideration that this is a new project that I just started, and the features are limited to just a few so far! I'm planning to add more and more features in the next versions. Every suggestion and idea is very much appreciated!
This is version 1.3 with some bug fixes and a few  features added
features added
Features
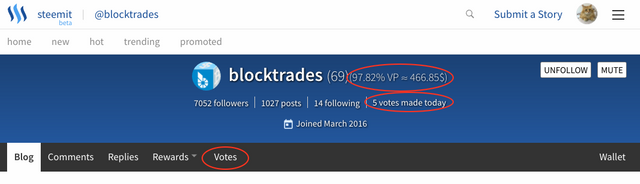
In the profile page of any account, you will see a Vote Power indicator on top (next to the name and the reputation), with the reward that a 100% vote from that user will give in SBD ($)
In the profile page of any account, you will see the number of votes that user has done today

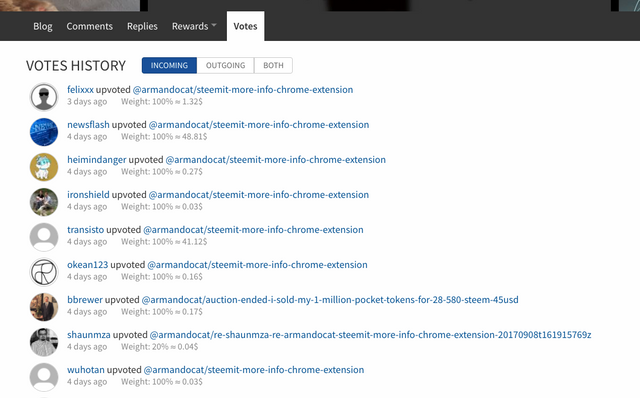
- A new tab 'Votes' is added, where you may see the latest upvotes done or received by that user.
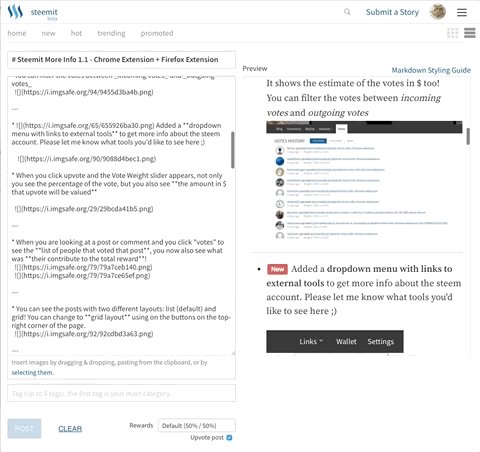
It shows the estimate of the votes in $ too!
You can filter the votes between incoming votes and outgoing votes

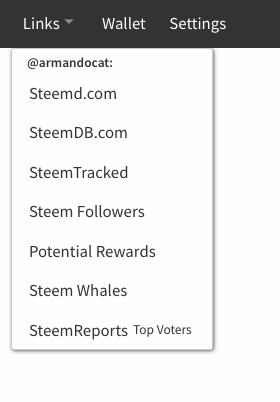
Added a dropdown menu with links to external tools to get more info about the steem account. Please let me know what tools you'd like to see here ;)

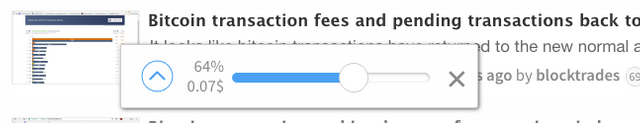
When you click upvote and the Vote Weight slider appears, not only you see the percentage of the vote, but you also see the amount in $ that upvote will be valued

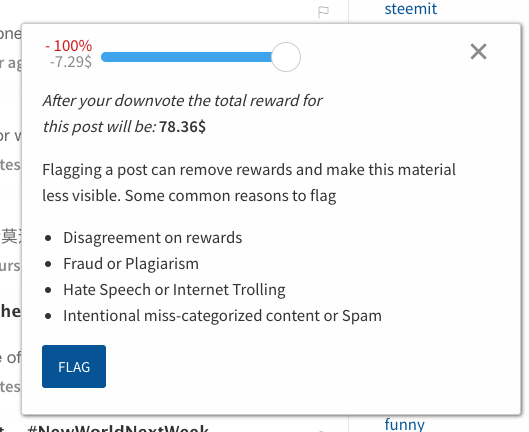
- For downvotes, it shows also the total reward of the post after your downvote

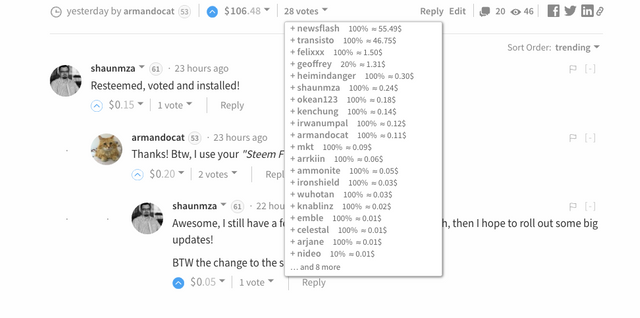
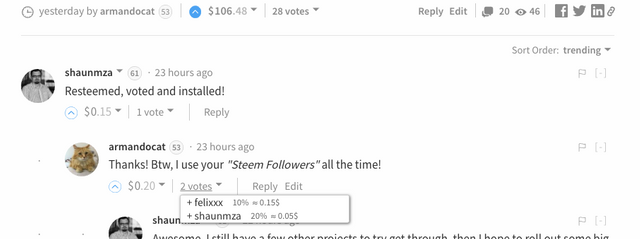
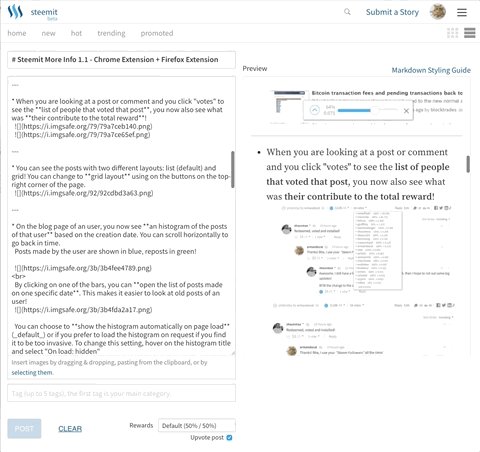
- When you are looking at a post or comment and you click "votes" to see the list of people that voted that post, you now also see what was their contribute to the total reward!


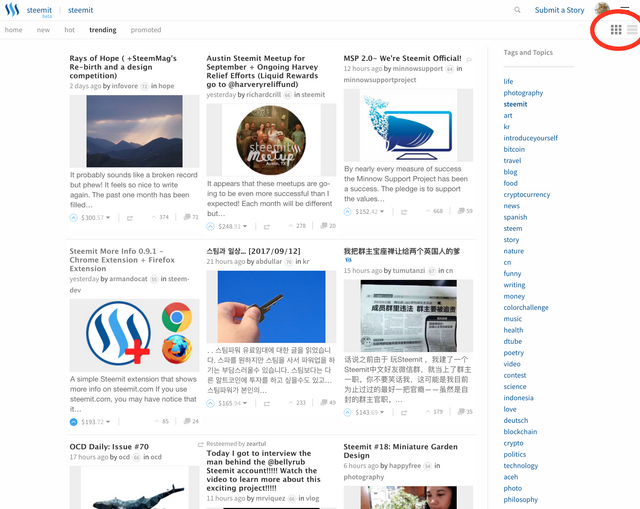
- You can see the posts with two different layouts: list (default) and grid! You can change to grid layout using on the buttons on the top-right corner of the page.

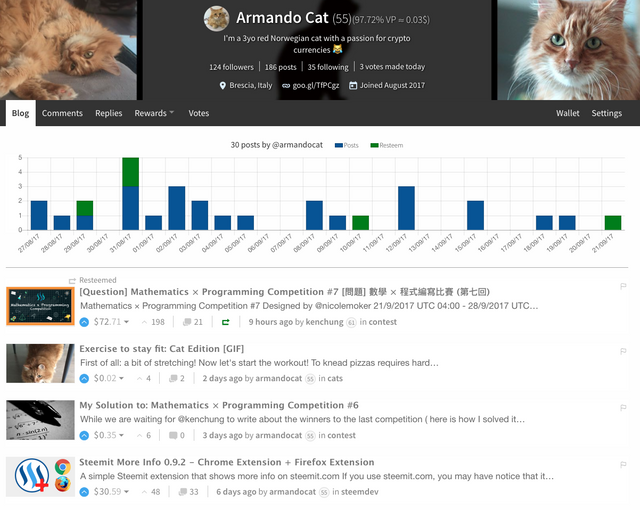
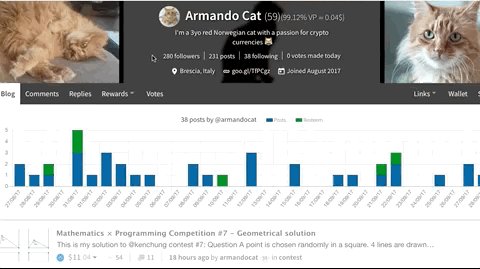
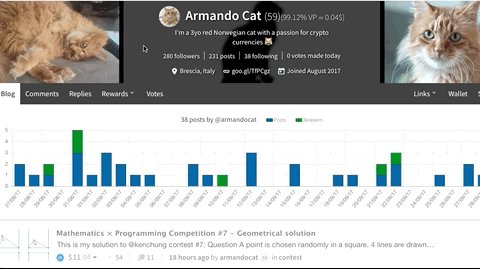
On the blog page of an user, you now see an histogram of the posts of that user based on the creation date. You can scroll horizontally to go back in time.
Posts made by the user are shown in blue, reposts in green!
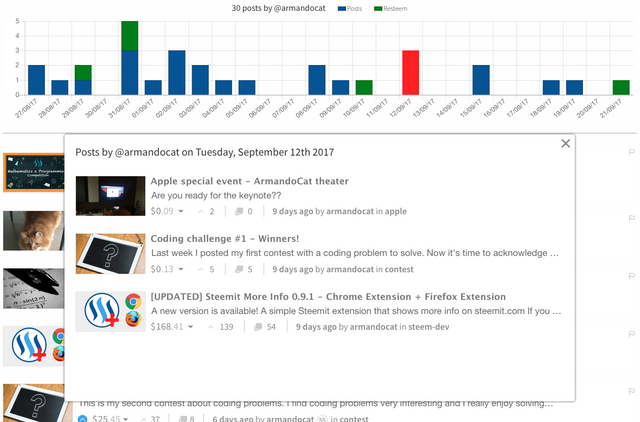
By clicking on one of the bars, you can open the list of posts made on one specific date. This makes it easier to look at old posts of an user!

You can choose to show the histogram automatically on page load (default) or if you prefer to load the histogram on request if you find it to be too invasive. To change this setting, hover on the histogram title and select "On load: hidden"
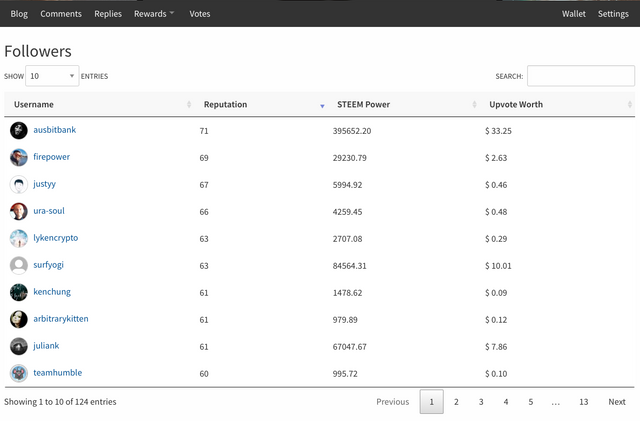
The followers and following pages have been updated to show a table of the followers/following, with more informations (Reputation, STEEM Power, Upvote Worth). You can sort by the different attributes by clicking on the table's column.

When you read a post, now there is a floating bar with the tags, date, author and upvotes of the post, so you can easily access this informations and upvote the post if you like it!

If you prefer a less intrusive way, in the setting you can choose the small floating bar layout

The markdown editor used to write new posts now shows the preview at the right side of the editor. While you write the post, if you scroll through your textual content, the preview will automatically scroll to the right point. This feature is available for screens with at least 900px width

If you want to better see the avatar of an account, just hover on the user picture to open a bigger version of the avatar image

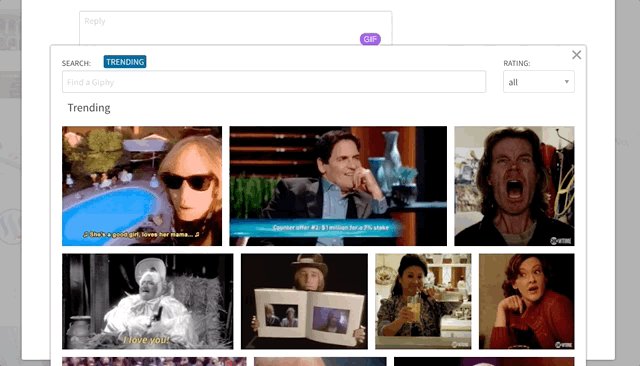
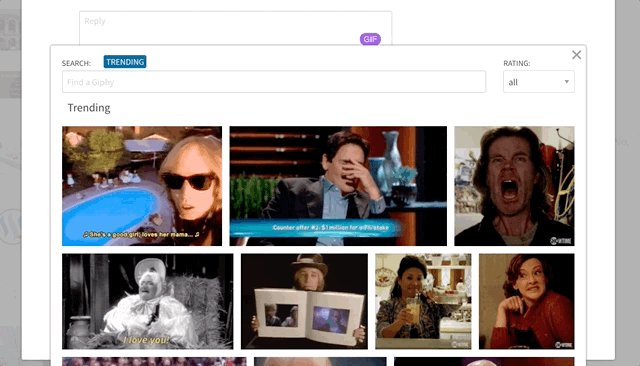
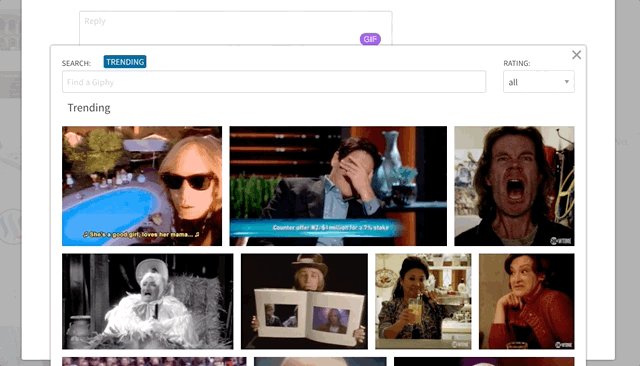
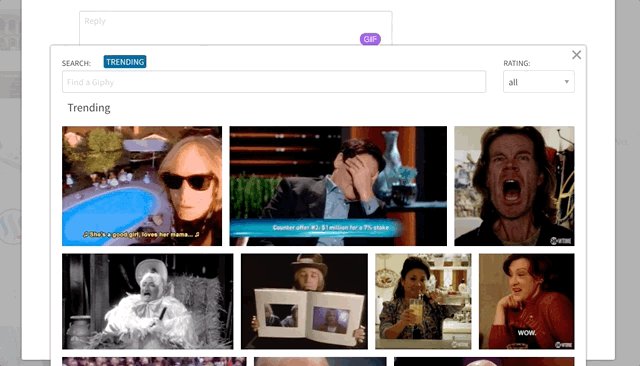
 GIF Picker for your posts and comments! You can search by keywords or see the trending gifs of the moment. Powered by Giphy
GIF Picker for your posts and comments! You can search by keywords or see the trending gifs of the moment. Powered by Giphy
 Boost your posts easily with the Boost button next to the "Promote" button. You will be able to easily transfer SBD to @minnowbooster for an upvote of the whale!
Boost your posts easily with the Boost button next to the "Promote" button. You will be able to easily transfer SBD to @minnowbooster for an upvote of the whale!

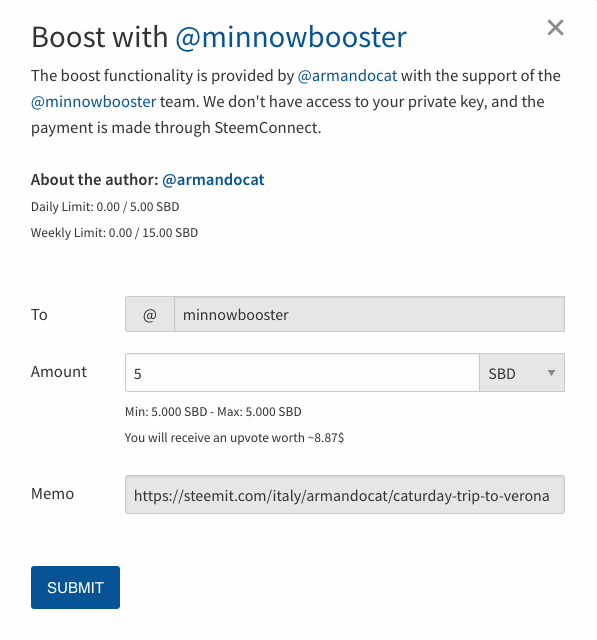
You will be prompted with a confirmation form where you will see the estimated worth of the upvote you will receive. No more copy and paste of the url in the memo field of the transfer and risks of sending a wrong transaction

Special thanks to @reggaemuffin and the @minnowbooster team for the support in making this feature possible!
Version 1.3 had a bug in the generation of the memo to be used in the transaction. Please update to version 1.3.2
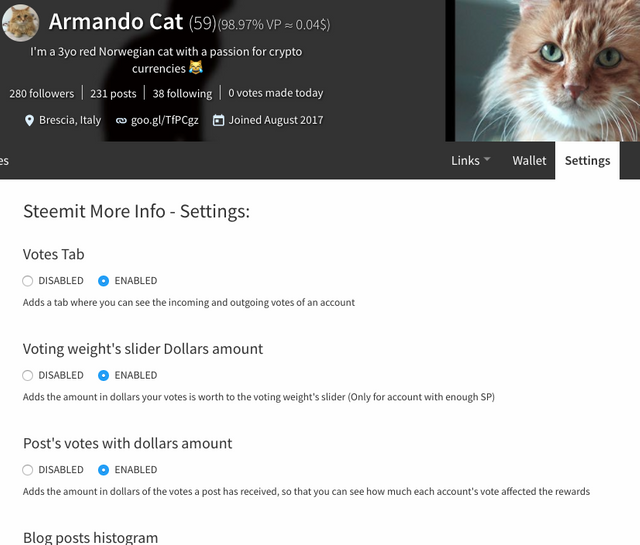
Steemit More Info Settings. You can now choose to enable or disable each of the features provided by Steemit More Info! Just go in your account settings.

Future development
I'm planning to add more features like:
- COMING SOON: Trending of up to 5 favorite tags in one page. You select your favorite tags and you'll see the list of the top trending of all the tags combined in one list. I'm not releasing this feature yet because it still has some bugs.
- Notifications, for instance if somebody replies on one of your posts or comments, if you get an upvote, ...
- A page with some graphs of the stats of the account
- ...
Privacy and security - Do I steal your data?
I do not access your private keys. The only way I could do it, is if you go to your wallet page and click on "show private key". But I don't do it!
Should you trust me? Well, I believe is better not to trust anyone. That's why the source code of the extension is available on github and you can (and you are encourage to) look and study it!
The way it works is by scraping the webpage and the url of the page you are looking at to extract your username and the username of the user you are looking at. Then it uses steem-js to get informations about that user.
This process doesn't involve any private key! In fact, you can see informations of other users as well, even if you obbiuvsly don't know their private keys.
Code audit
@reggaemuffin made a full code audit of this version of the extension looking for bugs or security problems.
Here's a summary of his review:
There was a possible issue with the way the presence of a new update was checked that could have allowed if @armandocat github account were compromised to inject a string into the html page. However, the code would not have been executed so no malware could have been injected in the page. Code has been updated and now use a normal ajax call
/vendor/* contains javascript files unchanged from the last release of the libraries used
src/post_boost_button.js is doing ajax requests to the minnowbooster api and these submit the author and permlink of the post you are viewing and your username to minnowbooster.net (to check your minnowbooster limits for your convenience). This happens only when you click on the "boost" button, so if you prefer not to send this information to minnowbooster just disable the feature and don't click on the "boost" button.
src/markdown_editor_beautifier.js will load a few iframes in your markdown editor if you include them. Iframes are sanetized before being embedded. Still this is to be kept in mind. Images are loaded automatically and are checked, but you can probably hack yourself by adding an image tag that links to a malicious script. Link tags are opened in a new tab and have noopener set, which prevents a security issue: https://mathiasbynens.github.io/rel-noopener/
src/gif_picker.js: found a few cases where rel-noopener was not applied and these were fixed before release to the users. This will call the giphy.com api and search for gifs.
src/followers_table.js will call img.busy.org to retrieve profile images.
src/external_links_menu.js: all external links were subject to rel-noopener. Fixed in this version
src/utils/utils.js: this is doing all the heavy work and has the strongest focus in this review. All methods that interact with the blockchain are read only and safe.
The bugs expressed have already been fixed prior to the release of this version.
Thanks to @reggaemuffin for his effort in checking the code for potential vulnerabilities. He will confirm shortly this analysis by commenting on this post.
Please consider adding @reggaemuffin to your witnesses list!
Installation
 The extension is now available on the Chrome Extension Store
The extension is now available on the Chrome Extension Store
https://chrome.google.com/webstore/detail/steemit-more-info/dcbpmclnlapbkgkddhencielibcjogcf
 The extension is now available on the Firefox Extension Store
The extension is now available on the Firefox Extension Store
https://addons.mozilla.org/en-US/firefox/addon/steemit-more-info/
If you prefer, you can choose to install it yourself manually:
- Download and unzip the extension. LINK: https://github.com/armandocat/steemit-more-info/archive/master.zip
- If you are using Chrome
- Open the Chrome Extentions page by typing
chrome://extensionsin your Chrome Browser. - Drag and drop the root folder of the project you just unzipped (steemit-more-info) inside the chrome extension page.
- Open the Chrome Extentions page by typing
- If you are using Firefox
- Open
about:debuggingin Firefox, click "Load Temporary Add-on" and select any file in the extension's directory. - You will need to do this each time you close and reopen Firefox
- Open
- Go to Steemit!
When a new version of the extension is available, a popup in the top right corner of the page will appear with a link where you can read about the update and download the new version.
Manually Force Google Chrome to Update Extensions
- Head to chrome://extensions by either right-clicking on an extension and choosing Manage extensions, or just typing it into the location bar.
- Check the Developer mode box on the right-hand side.
- Click the "Update extensions now" button.
Source: https://www.howtogeek.com/64525/how-to-manually-force-google-chrome-to-update-extensions/
Bugs and new features requests
Please feel free to comment here or contact me on steemit.chat if you have suggestions or features requests!
Please help me spread the word by resteem and upvote this post!
I'm doing this project in my free time. The more interest I get from the community, the more I'll be devoted to improve it!
So if you like this project, help me in letting everyone know about it.
And follow me! I will post any update on this extension and other projects I'll work on! And you will also see some beautiful picture about myself 😹🐾
Thanks!
I have reviewed this extension for security and all possible issues I could find are fixed before the release. The post contains a summary of the review.
While I am pretty confident in my abilities I am not a perfect human being. So I put aside a safety deposit that will be used to reimburse users, should I ever miss a security issue in the extension and should they loose their funds or keys. I initially announced 100 STEEM but as @sneak rightfully said, that is not much. So I will start with 200 STEEM and add at least 100 STEEM to this deposit with each new review.
I am also offering a bounty for secondary reviews. Please provide your credentials and your review and tag me so I see it. I am offering at least 50 SBD for this cause. The community decides who is worthy of the bounty.
Please remember that my audit is worthless if you keep auto update on. Be sure to install from source to be extra safe.
The danger is not whether or not the extension has any vulnerabilities now (and it does, right now, as you pointed out, with iframes)—but whether or not it could be updated with malicious code in the future automatically. This is how browser extensions work.
Everyone who uses this is trusting their account safety to the safety of @armandocat’s extension update keys/password. If those get compromised, a malicious update could get pushed that takes over all the users of the formerly-safe extension.
I love the work that is being done here and I’d love to see most of it integrated into condenser - but I can’t say it’s safe to run any browser extensions that can alter content on steemit.com, regardless of audit, because it’s not.
It's funny to me that something like this is needed because STINC can't even get notifications on the site to work properly. No wonder they rely on the community for any real development... This is all beginner shit any developer, except those working for STINC, could implement.
the code that put iframe is the same there is in condenser, with the same security features.. So i guess, if there is a problem here, there is also in condenser.
For what I see, everything works fine in both condenser and in the extension ;)
If users prefer not to risk, just disable the markdown editor extension in the settings. Or trust youtube and others when you paste their links. I don't believe this is really a "security issue". People should hack into youtube and other big websites to take advantage of this...
Regarding the password, I'm taking all the precaution possible ;) I have ALWAYS strong and different passwords in all my accounts.
BTW, I always suggest to install the code manually by downloading from the repository.. that is the safest way to use this extension
I fully agree with you. That is why I tell users to install the source from github, which won't get updated automatically.
What about just disabling the update from the addon? That's what I did and I didn't downloaded the update automatically. Could this be bypass or are people disabling the update safe from malicious update?
That will work too. I know Firefox allows this but Chrome only allows all or no auto updates.
Indeed, you should add it to a "safety" section, in your post ;)
I did :) @armandocat controls the post :)
I would second that. Would love to see this code added to condenser. We'll done @armandocat.
how about mobile app? do we already have a working repo for mobile? I just joined steemit and was looking for the mobile app. is that esteem? I also would like to contribute. maybe i have to look for the api.
From what I heard of @armandocat, there are plans for a mobile version of it.
esteem is one mobile app. I use the steemit.com website, others use steepshot or busy.org
What are your coding skills? What languages can you code in? I can refer you to the right people :)
Thanks for your commitment to the community and its safety, @reggaemuffin.
And thanks @armandocat for your continued work on this extension. The extension has most definitely helped me, newbie, understand better what I do here on Steemit. 🤘
Love to do a review. Very useful tool.
But I just got an error with download 1.3 from google chrome store and please read what I got
"An error has occurred
Package is invalid.
Details: 'Could not load background script 'background.js'.'."
Please check
I've got it too
I forgot to add a new file to the zip I published :(
Sorry about that, in 10-15 min the new version 1.3.1 should be available and work!
This is a reminder that the extension published on the stores could be different from what is in the repos. So installing from source, while less convenient is a lot safer.
Fully agree. Though that the repos might be the better place to get it.
Lesson learned and next time download from source
Excellent! This will help answer the question that pops in mind when seeing this : "It looks great, but is it safe ?" Thanks.
It will never be 'save' in the sense that security is an illusion, but my review already made it safer.
You're right 100% safe is not possible. But it is good to have at least a code review!
je ne comprend rien à ce site
Quel site, steemit ?
Si tu es nouveau sur steemit, je te conseille d'aller voir le compte de @roxane, elle a des super videos en français qui expliquent pas mal de concepts de steemit.
Plz plz plz sir ji vote me
I beg you, please ask me sir
Plz plz plz sir ji vote me
I beg you, please ask me siro
This is just awesome. I've just added it to firefox and its amazing. You have done an excellent job of adding features to Steemit that make life here just a little more easier. The only thing I'm missing is the ability to save a draft of a post. Wit that I would be in Steemit heaven.
I can't see the layout options on my screen. Its not a feature I'm after, just letting you know.
crazy! this is the tool of the century... long live @armandocate
This is amazing! A lot of new improvements, it would be a big step ahead, definitely resteemed 😃
I'm finding the post editor does not always show the preview on the right. Other features are working. This is in Chrome. I'll do some more testing to see if I can narrow down the scenarios. I'm running full screen on a 1920x1080 monitor
I'll have to investigate that problem
It never runs for me. Firefox with both 1920x1080 and 2736x1824. It worked at some point though but then stopped. That was before 1.2 I think.
Bug:
Needs an "@" symbol in the url for minnowbooster to work. Maybe you're already correcting this.
(sorry the images are so small - the first shows the url without the "@" and minnowbooster returning my funds due to an invalid link)
@ironshield
Ops.. how could I miss that! Going to fix now
Version 1.3.2 sent for review... It should be approved on chrome and firefox stores soon
That was fast! @ironshield
I just removed the extension and went on to add again and now I'm getting this error any solution @armandocat
Package is invalid. Details: 'Could not load background script 'background.js'.'.
I forgot to add a new file to the zip I published :(
Sorry about that, in 10-15 min the new version 1.3.1 should be available and work!
u really are doing a great job
I have a problem. "When you click upvote and the Vote Weight slider appears"-I have successfully installed it but no slider appears. It just immediatelly upvotes! https://steemit.com/dtube/@piaristmonk/iqkvaqc4
You don't have enough SP
How much SP I should have to get the sliders working?
I don't remember, it should be 500-1000.. that's a limit in steemit, because the worth of the vote is so close to zero that the slider will not be very useful anyway..
Ok. Thanks a lot for the info!
I see. Thanks for the advise!
As you always ask for some suggestions I have two of them (of course, if they are possible).
In the menu bar in our blogs, we have Blog, Comments, Replies, Rewards and now Votes.
I would like to see here as well Mentions and Resteems.
That would be my 2 cents for now! 🙂
You are doing gods work, i just whised Steemit used your ideas to implement native because this really improves user experience and use of the platform.
I found a bug, i can't edit a post, dunno if anyone are having this problem.
Keep up the good work