Avatar and cover images for your Steem apps
Hello developers!
Today I want to show a simple solution to display avatar and cover in your app using identifiable url.
Why this solution? If you are building an app for Steem and would like to show user avatar, the quick solution would be to show directly the image URL from the user json_metadata.profile.image. It's working but have few downsides:
- It's not optimized. Your users might have to download some really heavy files and / or with a different aspect ratio.
- Original image link might be broken and fail to load.
- It allows anyone to track you users. If you show original image within you app someone might get your users IP, user agent or store cookie to them.
That's why Busy created this service. It allows 3p apps to display avatar without having to deal with this concern, the image is optimized you can choose the size, it's fast, and if the link of the image is broken it will show a default image.
So how to use it? You can simply create link like this to get @hellosteem avatar:
https://img.busy.org/@hellosteem
or add this HTML code:
<img src="https://img.busy.org/@hellosteem" />
There is few optionals parameters that you can use:
sorsizefor changing the width and height of the image, for example here is how to create a 10 x 10px avatar of @hellosteem: https://img.busy.org/@hellosteem?size=10 (the default size is 128x128px)worwidthfor set the width,horheightfor the height example: https://img.busy.org/@hellosteem?width=100&height=300dordefaultto set a different default picture example: https://img.busy.org/@siol?d=https://goo.gl/V8GmMm
If the user doesn't have a profile image or the image fail to load, we will show a default avatar. The default avatar can appear in multiple colors, the color being based on user id.
These parameters works also for cover picture. You can get cover like this:
https://img.busy.org/@fabien/cover
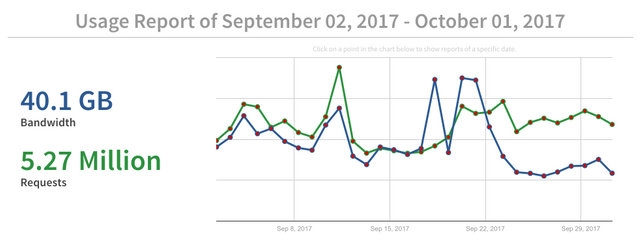
We are very proud to have few apps using our service already like DTube, ChainBB or MangoSteem and we encourage others apps to use it too! Here is some statistics about last month usage:

This service was running under the URL img.steemconnect.com previously but we had to depreciate it unfortunately, if you already using this service please update to the new url img.busy.org before we close the steemconnect URL (within 1 month).
This post rewards will be sent to @busy.org and as usual this project is open source with MIT license you can find the code here and fork it or contribute:
https://github.com/busyorg/busy-img
Have a good Steem!
Busy.org has a lot of potential. In fact, I think it could surpass Steemit if it wasn't so buggy and had a interface that is good on the eye. One of the biggest reasons I don't use it is because of the blinking of comment whenever I visit a comment (by clicking on its url). My eyes can't tolerate it.
We will soon release the v2 of Busy.org and i can tell you there will not be the blinking anymore :D. We completely rebuild most of the features and integrated into a new design that should be good on the eye.
excited to see that! a mobile app as clean would be killer.
Nice image
great work as always @fabien. I would like to know how to contact you on the Steem JS.
Specifically, how does one parse the string metadata retrieved by
so as to retrieve the only the profile metadata string as JSON? that is where the profile info is including the profile picture URL. how does one retrieve this JSON string which is again embedded inside the callback JSON result?
JSON.parse()will help youI will totally give this a go! I assume this service is and will remain free to use?
Yes sure it will remain free to use :)
I'm going to try it out. I might implement it into my current project.
@fabien
About @promoted bot account.
Is it not working now?
I didn't receive upvote from @promoted.
Could you check it?
nice work! :)
hi good post im your nw flowr i resteem your every post if u want so litle bit spot me
J'ai du regarder à deux fois que c'était bien toi qui avait écrit un article ! :D
Une fois tous les 6 mois, certes. Mais toujours au top !
Mdr merci je fait de mon mieux, prochain article dans 6 mois :p
This is really nice @fabien 😎
I did not know that the statestic was so high, but this tell me that this is growing good.
Lets hope for more growth now with SmartTokens 😉