Tutorial: Create a Bot that sends you an Email on received Votes and Comments (nodeJS, steem-js, nodemailer)
Today I want to present you a little tutorial about writing a bot based on "steem-js".
The Mission
The requirements for my bot are somehow simple:
- Listen the blockchain for new votes and comments on my posts
- Send me an email if "1." occured
System Requirements
For developing and running the bot some tools are needed on your system. I will show you a brief overview of the tools I have used for my bot.
Code Editor: Visual Studio Code
To write the source code of your bot, you need an editor. What editor you use doesn't matter, but if you choose one that has some features like "syntax highlighting" you can make your self's life easier.
Visual Studio Code is free, Open Source and runs on every platform. You can download it here: https://code.visualstudio.com/
nodeJS
To run your steem-js bot you need a runtime system. This can be a browser window or nodeJS. In this tutorial I choose nodeJS.
You can download nodeJS here: https://nodejs.org
Please choose the LTS version matching your operating system.
At the time of writing this tutorial version 6.11.4 LTS was the latest.
Write the bot
Choose a folder on your filesystem where the source-code file of your new bot should be saved.
npm steem-js
To use the steem JS API it is recommended that you install the steem-js package. Using node this is very easy:
- Open the command line console
- Change to the folder of your bot
- Install steem-js package
npm install steem --save
npm nodemailer
For sending mails you need a package that offers this feature for JS. I choose the nodemailer package which you always have to install:
- Open the command line console
- Change to the folder of your bot
- Install nodemailer package
npm install nodemailer --save
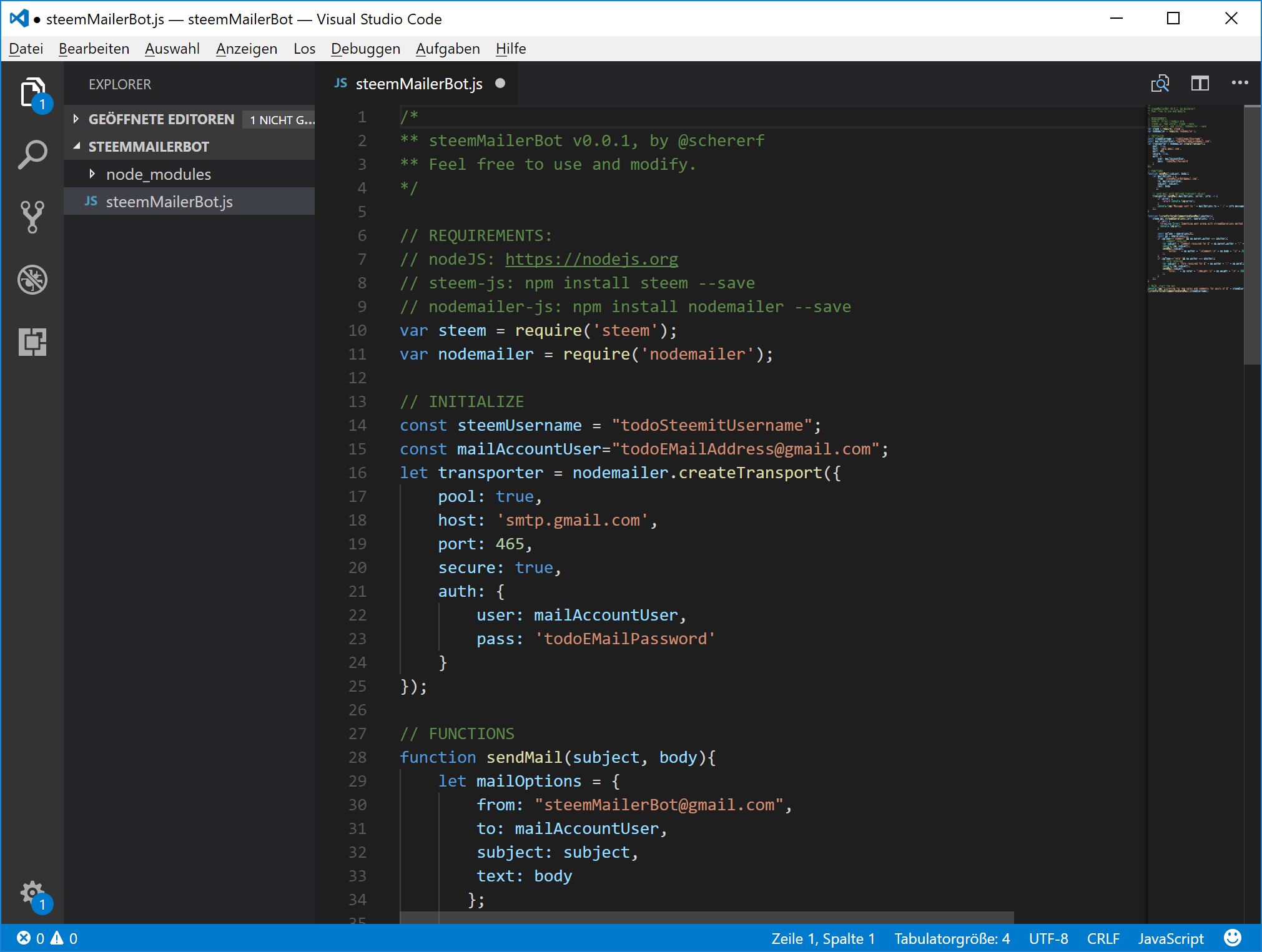
Create "steemMailerBot.js"
Add a new file "steemMailerBot.js" to your folder and open it with Visual Studio Code.
Here ist the complete source-code of the bot. Please copy it to the "steemMailerBot.js".
/*
** steemMailerBot v0.0.1, by @schererf
** Feel free to use and modify.
*/
// REQUIREMENTS:
// nodeJS: https://nodejs.org
// steem-js: npm install steem --save
// nodemailer-js: npm install nodemailer --save
var steem = require('steem');
var nodemailer = require('nodemailer');
// INITIALIZE
const steemUsername = "todoSteemitUsername";
const mailAccountUser="[email protected]";
let transporter = nodemailer.createTransport({
pool: true,
host: 'smtp.gmail.com',
port: 465,
secure: true,
auth: {
user: mailAccountUser,
pass: 'todoEMailPassword'
}
});
// FUNCTIONS
function sendMail(subject, body){
let mailOptions = {
from: "[email protected]",
to: mailAccountUser,
subject: subject,
text: body
};
// send mail with defined transport object
transporter.sendMail(mailOptions, (error, info) => {
if (error) {
return console.log(error);
}
console.log("Message sent to " + mailOptions.to + " (" + info.messageId + ")");
});
}
function listenForVoteOrCommentAndSendMail(pAuthor){
steem.api.streamOperations((err, operations) => {
if (err) {
throw(new Error('Something went wrong with streamOperations method of Steem-js'));
console.log(err);
}
const opType = operations[0];
const op = operations[1];
if (opType==="comment" && op.parent_author === pAuthor){
// comment received
var subject = "Comment received for @" + op.parent_author + "/" + op.permlink;
console.log (subject);
sendMail(subject,
"Author: " + op.author + "\nComment:\n" + op.body + "\n" + JSON.stringify(op)
);
}
if (opType==="vote" && op.author === pAuthor){
// vote received
var subject = "Vote received for @" + op.author + "/" + op.permlink;
console.log (subject);
sendMail(subject,
"Voter: " + op.voter + "\nWeight:\n" + op.weight + "\n" + JSON.stringify(op)
);
}
});
}
// MAIN: start the bot
console.log("Listening for new votes and comments for posts of @" + steemUsername)
listenForVoteOrCommentAndSendMail(steemUsername);
Example Visual Studio Code

Replace placeholder values
No you have to replace the placeholders in the source-code marked with "todo".
| Placeholder | Usage |
|---|---|
| todoSteemitUsername | Your steemit username (without the @) |
| [email protected] | Your Email-Address |
| todoEMailPassword | The password of your Email-Account |
Email account settings
If you don't use an gmail account, you also have to change the host of "nodemailer.createTransport".
If you use an gmail account, you maybe have to turn of the "Allow less secure apps" switch at your gmail account:
https://myaccount.google.com/lesssecureapps
Run the bot
To run the bot using node you have to do the following steps:
- Open the command line console
- Change to the folder where your bot is present
- Start the bot using nodeJS
node steemMailerBot.js
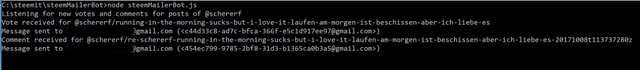
Example nodeJS

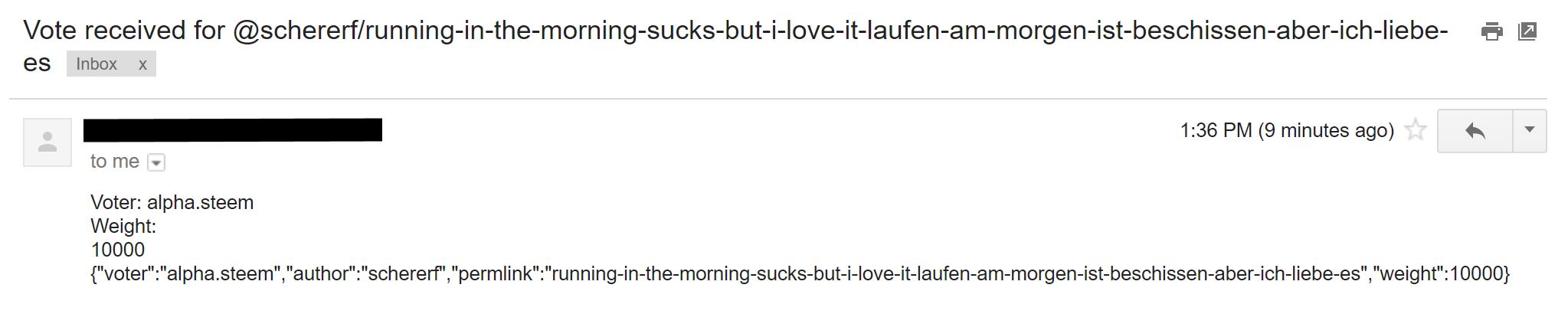
Example Email

Enjoy your new bot!
Thanks for reading and watching. Do you like this post?
Please leave some comments and follow me for my next post on steemit.
@schererf
Interesting bot. looks like should start figuring out nodejs. Thanks for the information.
Yes do it if you have the time ;-)
I'm still not a pro with nodejs but if you questions just aks me...
Neat little bot. This is a great introduction to the steem js client. I upvoted and resteemed.
I'd love to try adapting to use Serverless so that it could run on demand and would ot have to be running locally.
That's a good idea. I think that schouldn't be a big problem to change the source-code that it runs inside the browser-engine. Please keep me informed about it...
Brief Update: It works great :-)
wow, nice
Now that's really genius of a work !!
Excellent tutorial, and nicely written.
This post has received a 29.41 % upvote from @boomerang thanks to: @schererf
@boomerang distributes 100% of the SBD and up to 80% of the Curation Rewards to STEEM POWER Delegators. If you want to bid for votes or want to delegate SP please read the @boomerang whitepaper.
Great tutorial. We need more like this one. Building apps on the Steemit Blockchain is not a trivial thing lol
Wow im using this forsure. Good work man Thank you.