The Steem DIP wrap-up report & User Guide

Dear Steemit Community, the development of the 1st Steem DIP proposal has been successfully completed and all of them have been integrated into steemit.com.
We would like to inform you that a total of 4 new features have been added and they are all ONLINE! In this post, we would like to explain what the updated features are and how to use them.
If you want to see how the development of the 1st Steem DIP proposal has progressed, you can refer to the post below.
[the 1st Steem DIP proposal related posts]
1. Draft-related Features

The
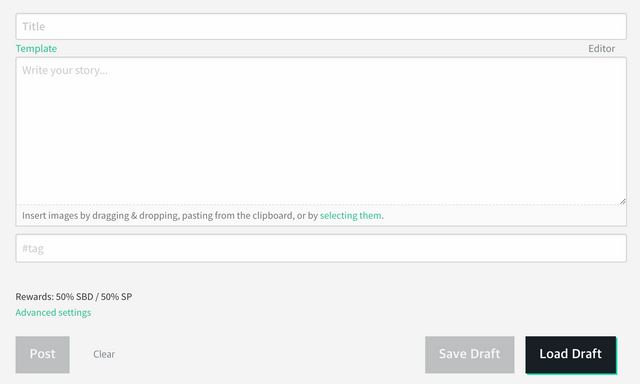
Save Draft&Draftbuttons have been newly added at the bottom right of the post writing screen.[NOTE] Drafts are saved in the users' browser and cannot be loaded in other browsers or devices (desktop, mobile phone, etc.)
The @upvu.witness team considered using an alternative to providing a separate server or using metadata, but it was not possible due to issues such as security and ownership.
- We hope to see a good solution in the future where the Save Draft feature can be used regardless of the browser or device.
➊ Save Draft

The
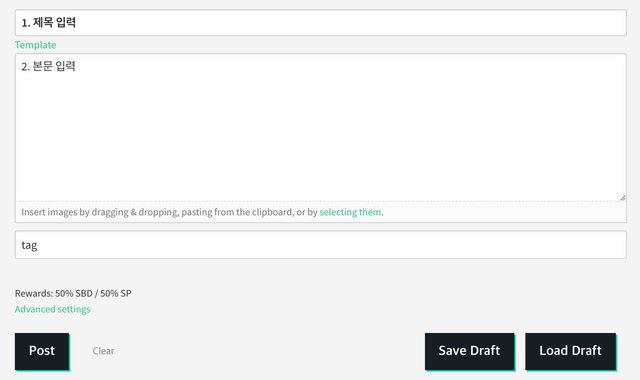
Save Draftbutton will be activated only when all input fields including TITLE / BODY / TAG are completed.Saved drafts can be checked by clocking the
Load Draftbutton, and there is no limit to the number of drafts that can be saved.
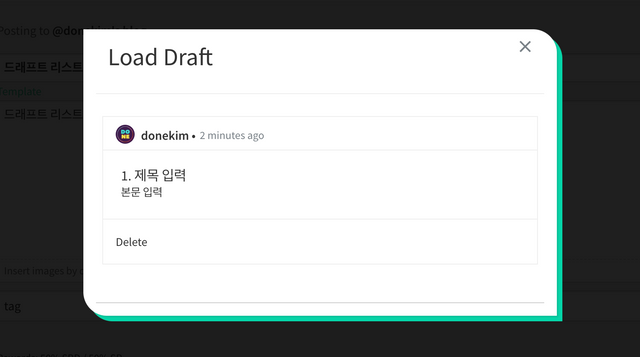
➋ Load Draft

Saved drafts can be loaded by clicking the
Load Draftbutton.If you click the text of the draft in the list in the example screenshot above, the import will be executed.
You can delete unnecessary drafts by clicking
Deletebutton at the bottom of the draft list.
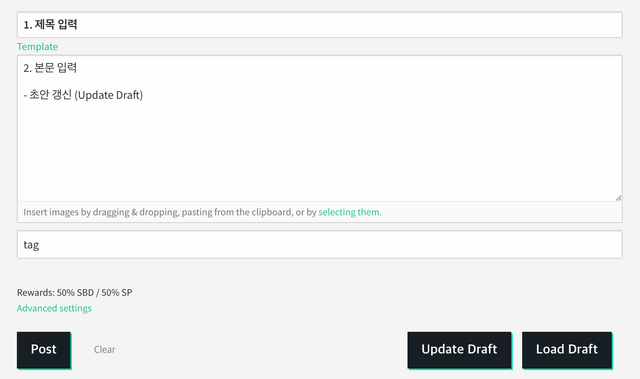
➌ Update Draft

After saving the draft, the
Save Draftbutton will be automatically change to theUpdate Draftbutton.If you click
Update Draft, the previously saved draft will be saved including the contents added after the draft was saved.
➍ Save a new Draft
After uploading the completed draft by clicking the
Postbutton, you can save a new draft.Alternatively, after deleting all TITLE/BODY/TAGS, go to the main screen and click the write button at the top right again to save a new draft.
By default, Steemit.com automatically saves the latest version of the draft it you do not publish bt clicking the
postbutton.
2. Templates

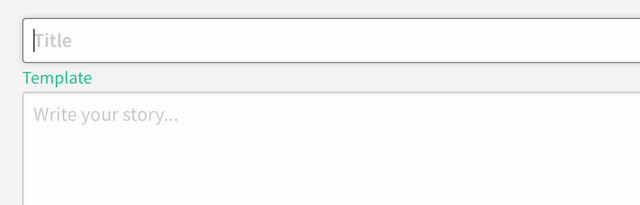
You can see that a new menu called Template has been created between the title and body text fields.
This feature allows users who are not familiar with MarkDown to create more well-organized content.

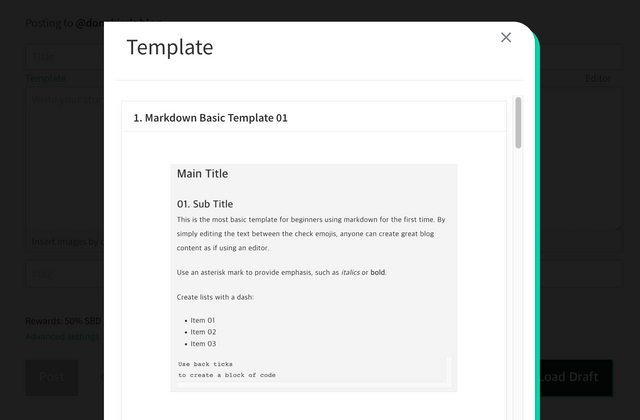
A total of 8 templates are currently provided(2 basic mardown templates, 3 templates related to photo blog, 3 templates related to tables).
At the time of development, there was a plan to provide the template in the form of one completed article, but if too much markdown or HTML is included, it will become too complicated to use well, so it is divided into simple forms.

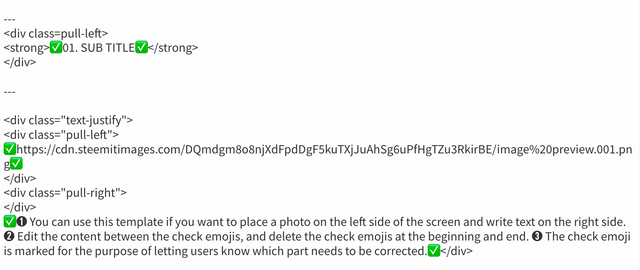
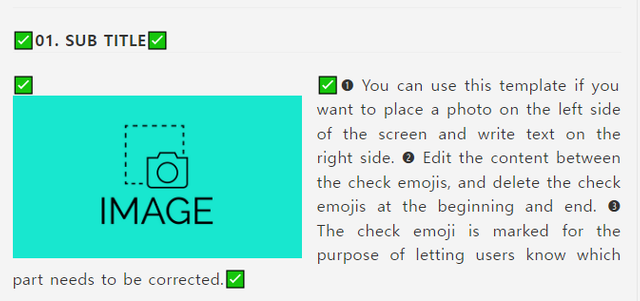
- Steemit newbies often don't know where to edit even when a template is provided, so to help with this, there are ✅ emojis at the beginning and end. Modifying the content in the middle of the ✅ emoji will complete the well-organized content.

When the contents have been edited, check the preview screen and finally deleta all ✅ emojis and you're done.
If you want to include an image and a table, select an additional template and a new template will be entered at the bottom of the article, so you can use it properly together.
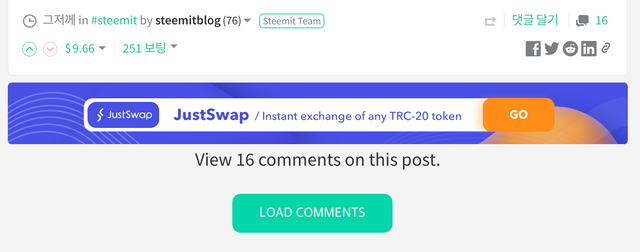
3. Loading Comments

Most of the posts on Steemit do not have very many comments, but for example, if there are many comments on popular posts, including notices from @steemitblog, the problem occurs that the post takes a long time to load.
This causes a bad user experience for users who want to check only the contents of the post. To solve this problem, the Loading Comments function has been added so that posts can be loaded quickly and comments can be loaded separately.

For posts without any comments, the Load Comments button is not activated.
Additionally, we(@upvu.witness team) are working on reflecting feedback from witnesses and community members. By default, 10 comments are displayed, and further updates are in progress so that only posts with 10+ comments can be viewed by clicking the "Load More Comments" button. (A Pull Request for an updated version was submitted today)
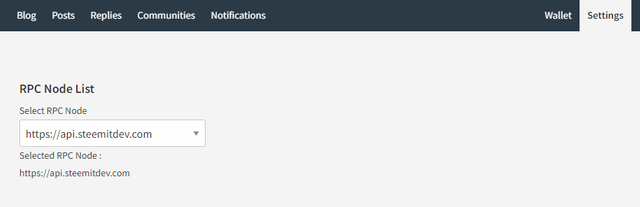
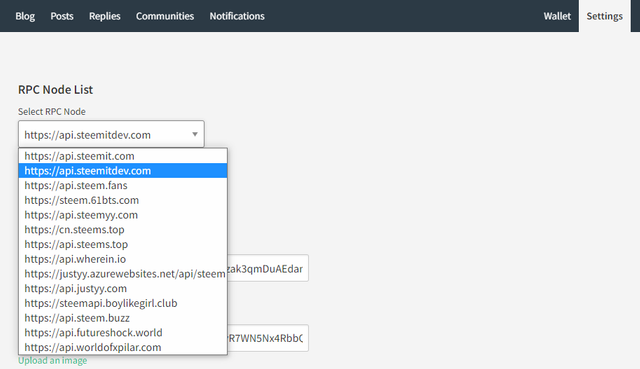
4. Setting up RPC Node

An API endpoint setting function has been added to set the RPC node to be used when accessing steemit.com in the profile setting screen.
In the meantime, Steemit has been relying only on the official API (api.steemit.com or api.steemitdev.com) operated by the Steemit Team. So, if the corresponding API does not work properly or is overloaded, the following screen appears and connection may not be possible.

- The API Endpoint setting function lists other selectable RPC nodes in addition to Steemit Team's RPC nodes and helps Steemit access more smoothly through other APIs that can be used automatically.

You can check the list of available RPC nodes as above, and if you click it, the corresponding RPC node will be used as default when connecting to Steemit.
[NOTE] The current RPC node is experiencing an issue where it rolls back to the original default (api.steemit.com) even if another node is selected. This is due to a Content Security Policy issue. CSP is an import method for protecting websites from hacking attacks such as XSS. Acceptance criteria are required for third-party API nodes. Otherwise, the safety of users within the steemit.com domain may be jeopardized if there is a security issue with the third-party API node. Before manually adding the api list from the Steemit Team to the condenser/config/production.json file, we need to establish approval criteria, so please wait for a while.
Feedback is always welcome!
We understand that new feature updates cannot always satisfy all users. However, by aggregating community feedback, we can go a step further. We are always listening to the opinions of all Steemians.
If you encounter any errors, or if you have additional questions or suggestions for improvement, please leave a comment on this post.
Further planning for the next DIP
While developing the Steem DIP as the first runner, it was found that there are still many areas that need additional development to improve the user experience and completeness of Steemit.
(I am not sure if it will be possible to proceed with the next DIP proposal), but the items I would like to propose as the next DIP item are as follows.
➊ Editor feature

- There is a limit to improving user experience only by providing Markdown templates. Therefore, we need to be able to provide editors provided by third-party platforms.
- The Editor function is a great help for general users who are not familiar with Markdown or HTML to create more well-organized content.
➋ Enable side-by-side editor & preview screen

- Currently, Steemit has post previews up and down, which can be a bit inconvenient.
- To solve this problem, we want to provide the ability for users to change the post preview left and right at any time.
➌ Additional Tag function for SEO using metadata

- Currently, Steemit's tags are limited to 5, only English is available, and tags are used to select communities
- For this reason, SEO (Search Engine Optimization) is not good, so to solve this problem, we want to provide a function that allows you to enter non-English keywords using metadata.
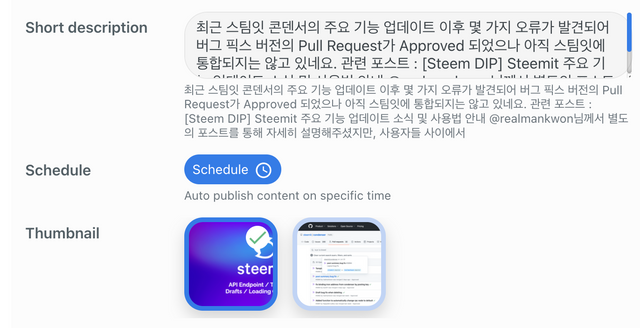
➍ Thumbnail designation and Short description features

- (Thumbnail designation) Unlike the current method where the first image inserted in the text automatically becomes a thumbnail image, we want to provide the ability to select a thumbnail that is exposed in the post preview.
- (Short description) A preview summary function that can replace the first part of the post body with a short description instead of being automatically exposed in the preview.
➎ Steem Mobile Wallet & Authentication App

- Related post : [DIP Proposal] Steem mobile wallet and authentication app
- Steemstation is a wallet and authentication app that supports secure login and transaction signing regardless of device, such as desktop or mobile, in the same way as Metamask Mobile, Wallet Connect, Klaytn's Klip, and Station Wallet (formerly Terra Wallet).
- The majority of Steem-based dapp services or mobile apps currently support login by directly entering the private key, which is a very risky method for user account security.
- And since Steem Keychain Mobile's in-app browser is too inconvenient for users to use, it is essential to develop a mobile wallet and authentication app that can solve both of these problems and improve the mobile user experience.
- Steemstation is expected to take about 40 weeks to develop, and it is likely that development will begin at the end of this year at the earliest, next year at the latest, and it is possible to secure sustainability and scalability by developing it as an open source (MIT license)
We will continue to do our best to create a better Steem ecosystem. We would like to say thank you to everyone who helped me a lot during the development process.
@steemitblog @steemchiller @justyy @future.witness @dev.supporters
Best Regards,
UPVU witness team.
Thank you for your work. You have provided very good suggestions for further developments. I support them all.
Accually, Steem Mobile Wallet & Authentication App (Steemstation)
Idea is really great,
If your team can provide this, its really helps steem ecosystem to grow more.
Good wishes for upvu.witness team.
Amazing updates are coming from @upvu.witness team THANKYOU
Good job, well done! !thumbup
Hello @upvu.witness! You are Marvelous!
command: !thumbup is powered by witness @justyy and his contributions are: https://steemyy.com
More commands are coming!
I like the all the 4 features. Very much needed. Resteemed.
Any chance that the "save draft" and "load draft" options can be updated in the future to also save the post's beneficiary settings and to restore them along with the title, body, and tags when the draft is reloaded?