Nuxt.js - A Vue.js Framework for Creating Universal applications
Nuxt.js
A Vue.js Framework for Creating Universal applications
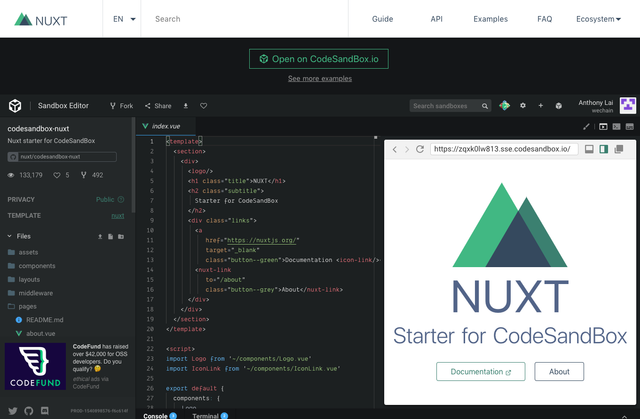
Screenshots

 View Image |  View Image |  View Image |
|---|---|---|
Hunter's comment
Nuxt.js is a framework for creating applications based on Vue.js, Node.js, Express.js, Webpack and Babel.js. As a developer, you have the options to choose between Universal, Static Generated or Single Page application when using Nuxt.js to create applications.
Besides, perhards one of the most powerful features, Nuxt.js can automatically to render the Vuejs code before the end user sees it, and whether that's on the server or simply prerendering a static site.
For example, if you're prerendering or SSR your code, search engines can more effectively crawl the content with better SEO result. Also, if you're prerendering or SSR your code instends of the end user's browser, Nuxt.js will significantly improve the performance on the client side.
Link
Contributors
Hunter: @bitmalaysia

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
Awesome hunt ! Your hunt is now verified.
Join us on Steemhunt's discord
https://discord.gg/3BG4r4q
We welcome your participation in our vibrant community
checkout @steemhunt for latest updates
Congratulations @bitmalaysia! You have received a personal award!
Click on the badge to view your Board of Honor.
Do not miss the last post from @steemitboard:
Congratulations,
you just received a 13.53% upvote from @steemhq - Community Bot!
Wanna join and receive free upvotes yourself?

Vote for
steemhq.witnesson Steemit or directly on SteemConnect and join the Community Witness.This service was brought to you by SteemHQ.com
Congratulations @bitmalaysia! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard: