Driver - A light-weight, vanilla JavaScript lib to drive users' focus
Driver
A light-weight, vanilla JavaScript lib to drive users' focus
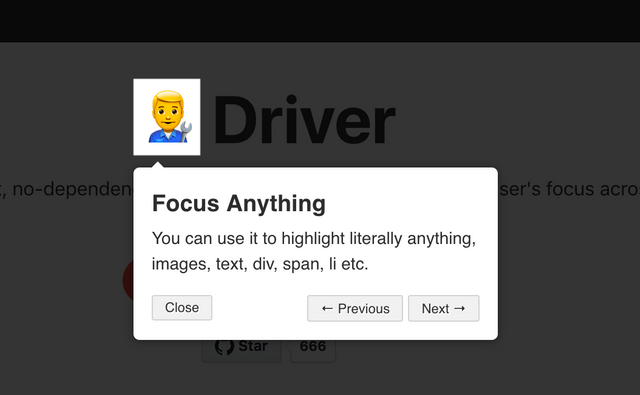
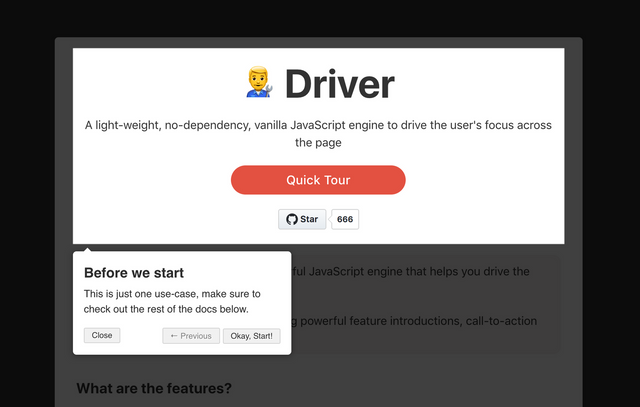
Screenshots




Description
A lightweight (~4kb gzipped) yet powerful JavaScript engine that helps you drive the user's focus on page.
Some sample use-cases can be creating powerful feature introductions, call-to-action components, focus shifters etc.
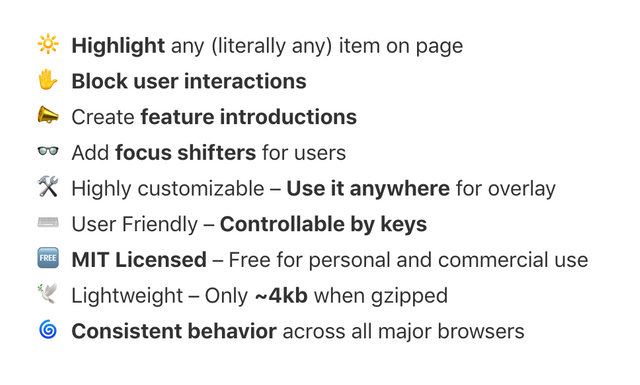
What are the features?
Driver is compatible with all the major browsers and can be used for any of your overlay needs. Feature introductions, focus shifters, call-to-action are just a few examples.
🔆 Highlight any (literally any) item on page
✋ Block user interactions
📣 Create feature introductions
👓 Add focus shifters for users
🛠️ Highly customizable – Use it anywhere for overlay
⌨️ User Friendly – Controllable by keys
🆓 MIT Licensed – Free for personal and commercial use
🕊️ Lightweight – Only ~4kb when gzipped
🌀 Consistent behavior across all major browsers
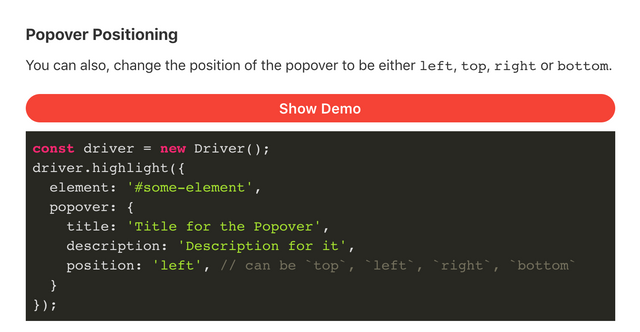
Code Example
Highlighting a Single Element – With Popover
const driver = new Driver();
driver.highlight({
element: '#some-element',
popover: {
title: 'Title for the Popover',
description: 'Description for it',
}
});
Link
http://kamranahmed.info/driver?ref=steemhunt
Contributors
Hunter: @heap

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
good steemhunt programming post thank for shearing