justinmind - Web Site - Prototype Design Tools
justinmind
Web Site - Prototype Design Tools
Screenshots

 View Image |  View Image |
|---|---|
Hunter's comment
It is used to create our web prototypes, which are basically used to create an interface that can be tested before designing and mounting.
- Structure
- Functionalities
- Design
With Justinmind Prototyper we can do this and much more in a very simple way.
How to use it?
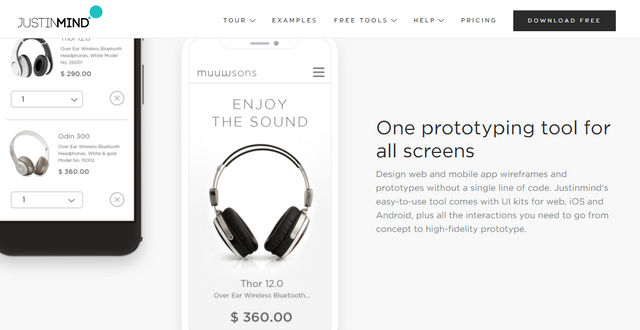
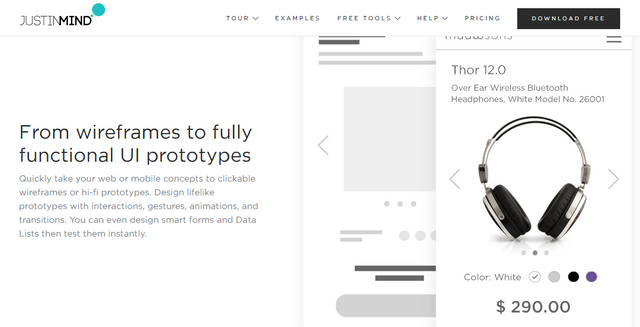
To create our prototype we will do it by distributing different widgets on the screen. We can create several screens and link them to obtain the simulation of a complete web application.
The application is quite simple to use and has 2 main parts, the dynamic panels and the events.
The dynamic panels
They allow you to put several elements in the same area, so we can simulate buttons, tab changes or other contents that change dynamically, etc..
Events
They allow us to indicate actions on the elements we have in our design.
Know more
Link
Contributors
Hunter: @tecnol

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
Great Hunt!
This is really cool! Love the fact it is free. This is a must have for everybody developing a web application. It being free also allows people just to give it a try without buying a massively expensive tool.
Keep on the good work!
Please read our posting guidelines. If you have any questions, please join our Discord Group.
Cool hunt for building sites and mobile pages and test what works or not.
a prototype that the content creator looks forward to. thanks
looking forward to see more about this. great hunt buddy and it's very helpful...