tutorial- how to make a Gif blinking sign for the end of your steemit post with photoshop
lately some friends asked me about that gif sign i had in the end of my posts.
tonight im going to tell how i made it in photoshop , i will show it by pictures step by step .
its pretty easy to make such gif .


im using photoshop CC 2017
, it works for every version ,
but for old versions you must go to Adobe image ready , ill attach the photo ,

this picture was for old versions.
lets start
first you need to have your image jpg format , with 2 layers ,
for the first layer i used a white surface ,
and second layer is my image .
.png)
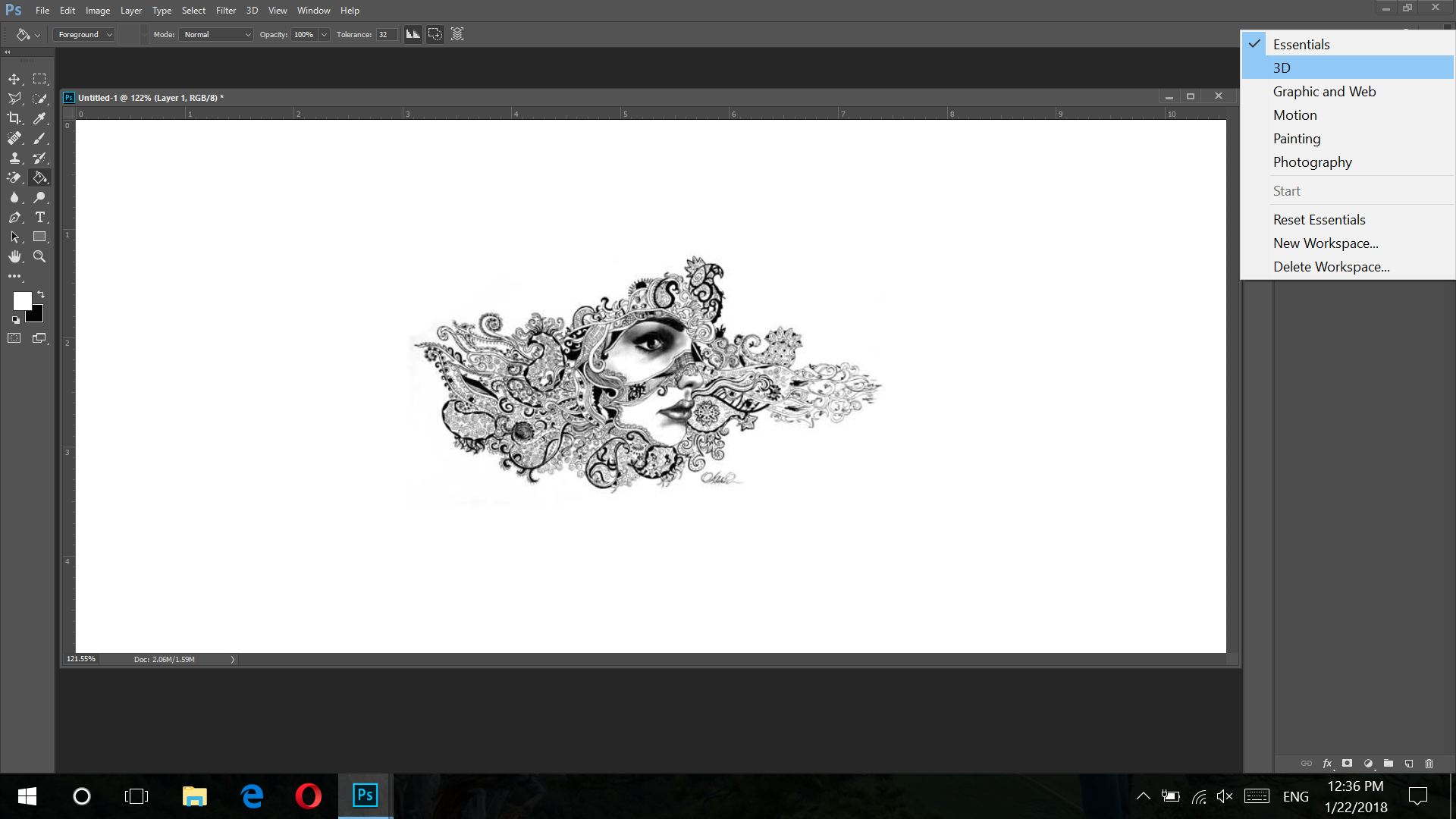
tap on 3D
.png)
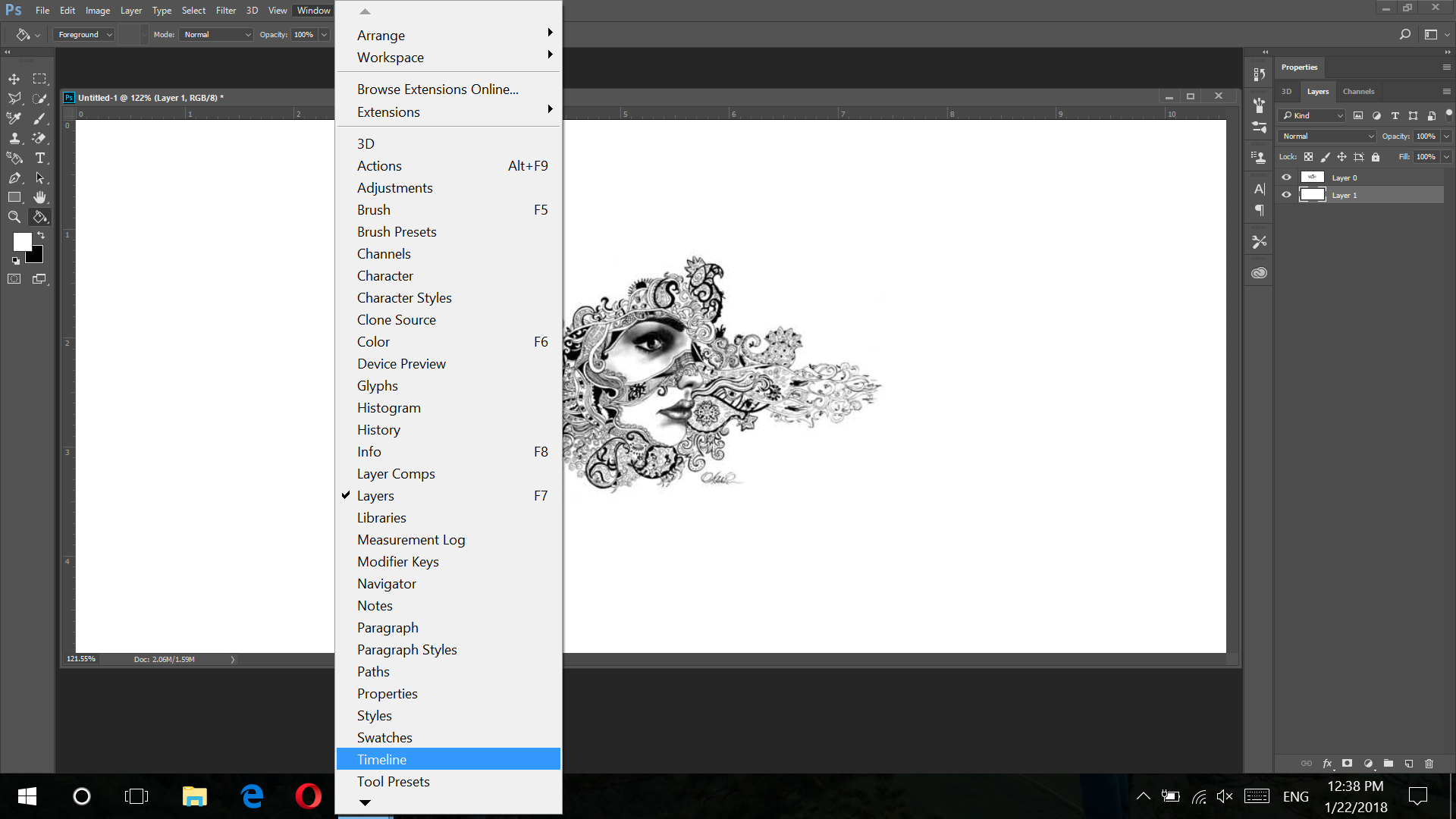
you will face this page , if you couldnt see the bottom , go to window / timeline
.png)
.png)
.png)
convert to frame animation ,
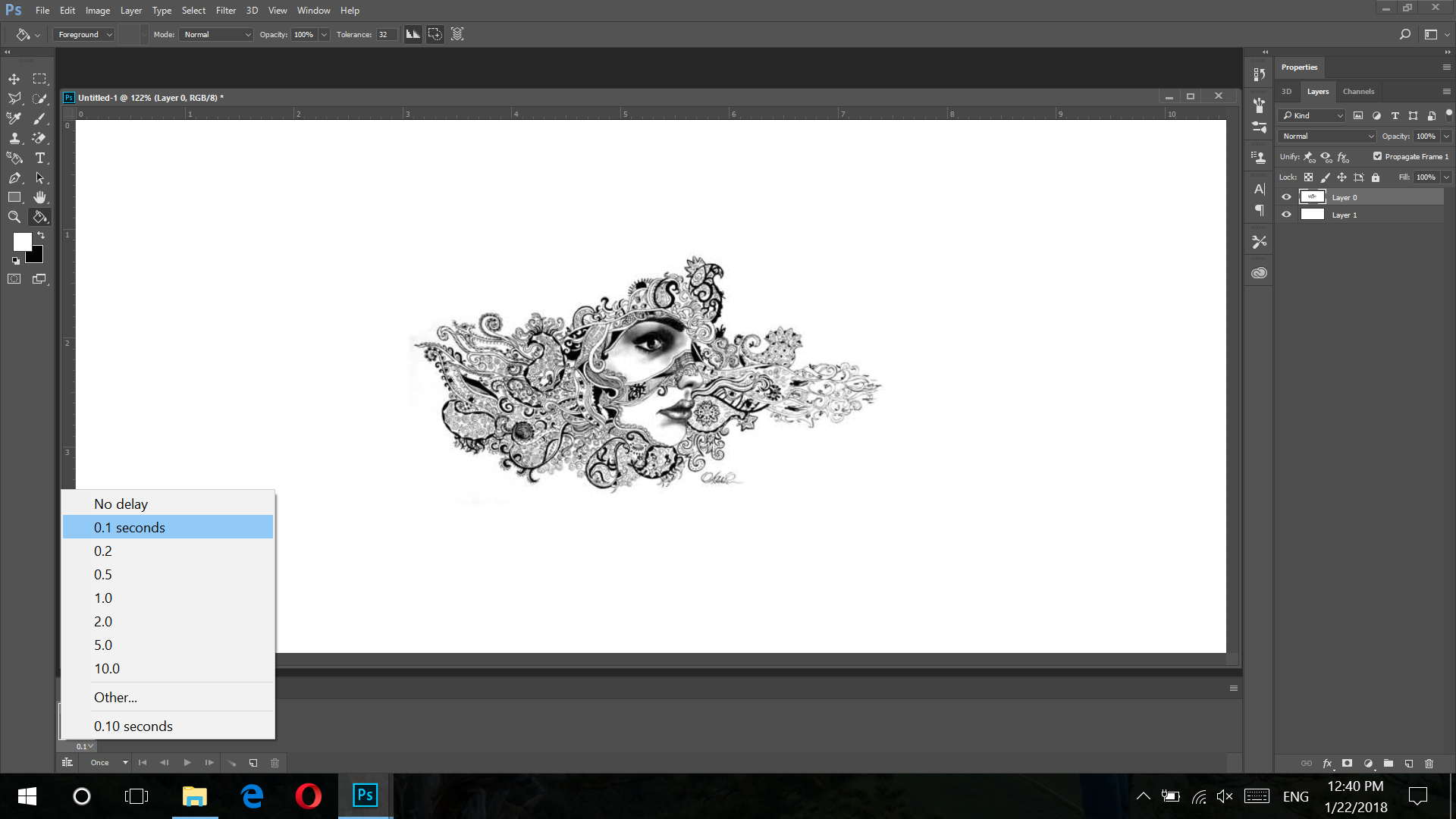
ok set the duration on 0.1 second .
you can choose other options but it will act slowly ..
.png)
now add layers. i show it in picture , tapp on the little layer icon , i added 20 layers .
.png)
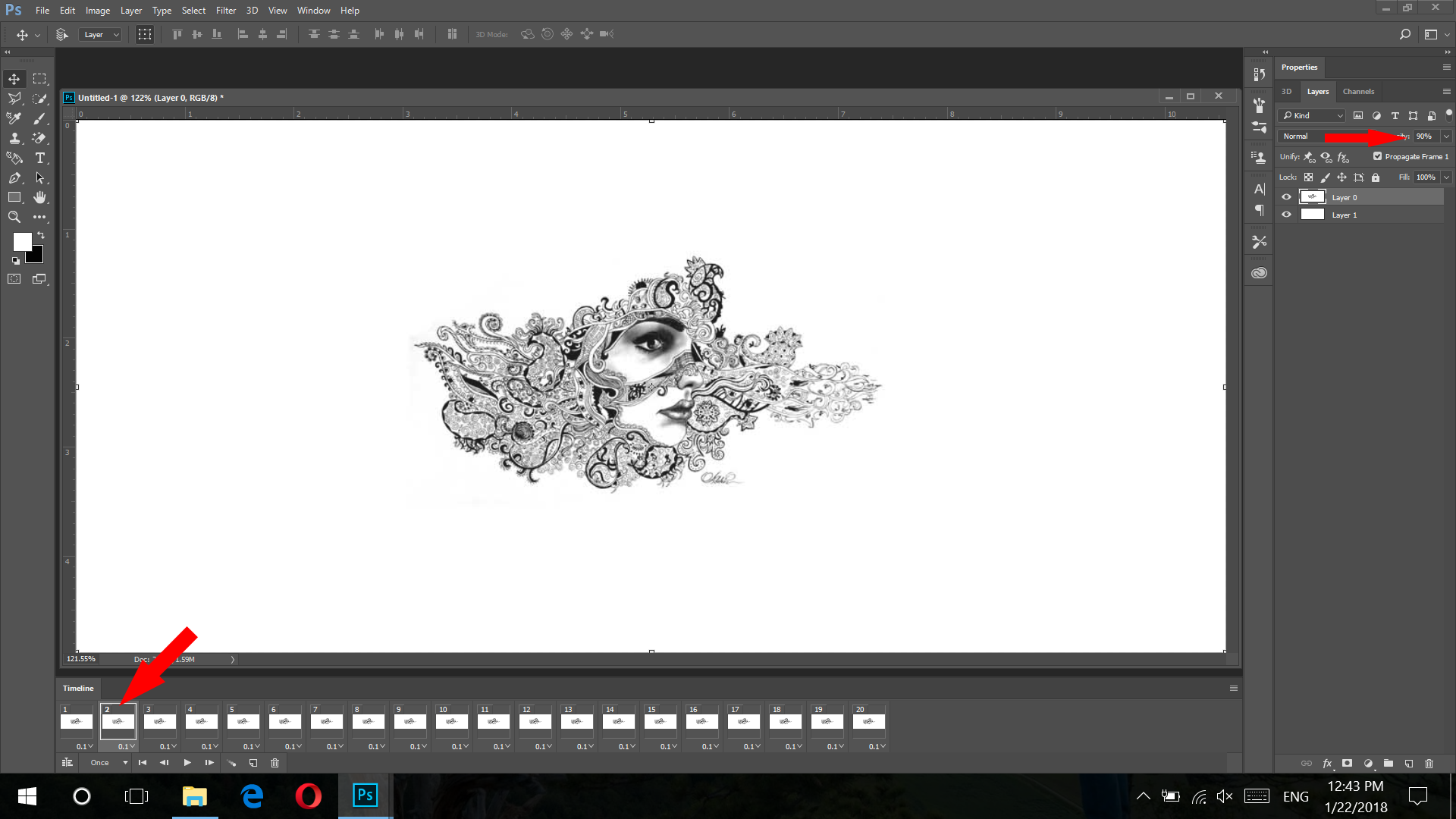
let the first layer and tap on second layer of that 20.
and set the opacity on 90%
so we have 90% opacity for layer 2, look at the image,
.png)
now you need to repeat it for these layers with lower opacity
layer 3 = 80 % opacity
layer 4 = 70%
layer5 = 60 %
layer6 = 50%
layer7 = 40%
layer8 =30%
layer9 =20%
layer10 =10%
layer11 = 0 (you can set the time of this layer on 0.2 second )
layer12 = 10%
layer13 =20%
layer14 =30%
layer15 =40%
layer16 =50%
layer17 =60%
layer18 =70%
layer19 =80%
layer20 =90%
Ok
now select forever ,its about the repeatation of your gif ,
you can also add different pictures in different layers .
.png)
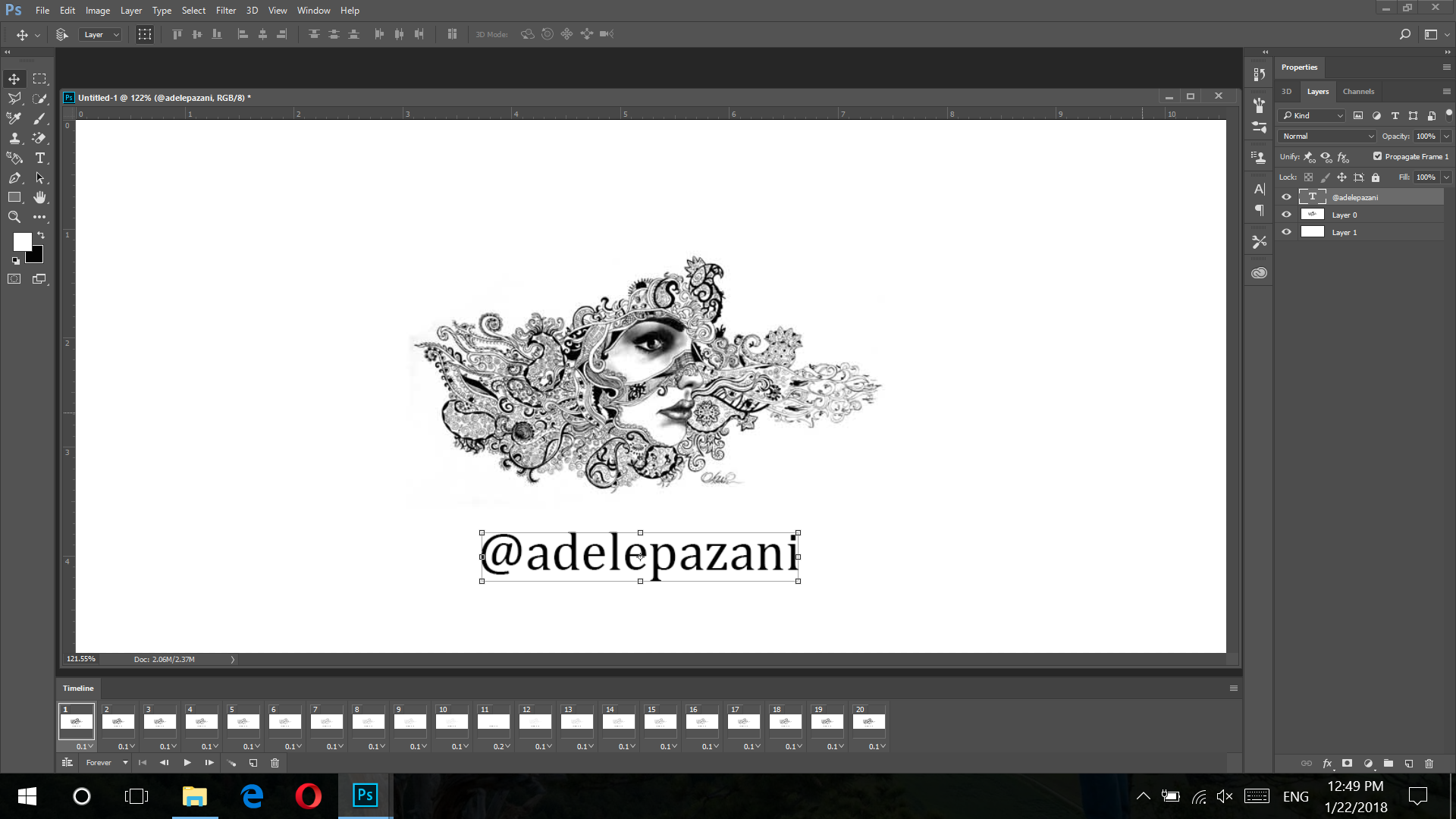
tap on first layer and write , if you choose other layers you will not have your text in previous layers,
.png)
and DONE !
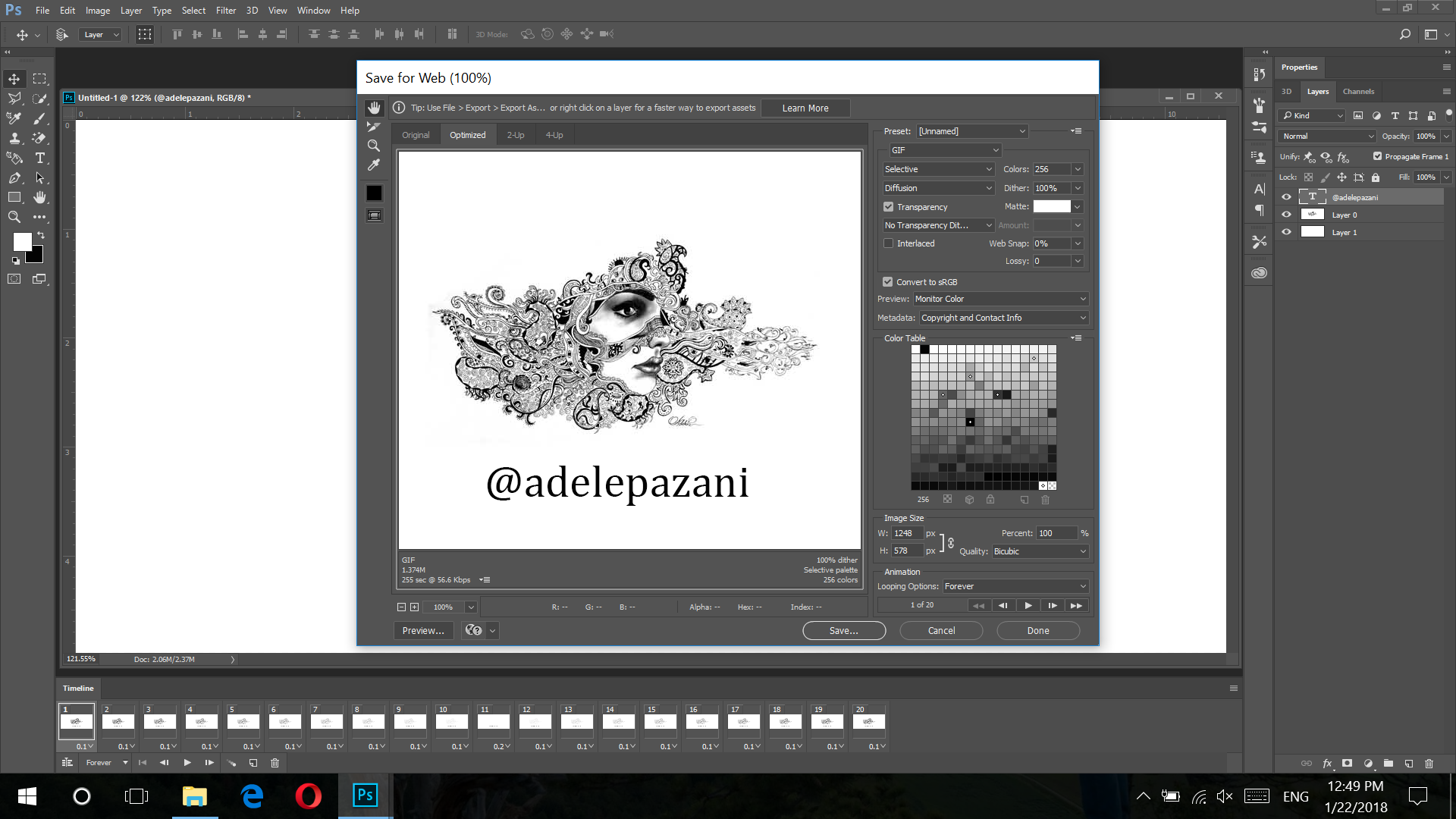
but dont remember for saving use save for web , if you choose other ways it will not save as a gif .
.png)
.png)
thats it . enjoy your gif design . :)

Thanks for idea, I think it is time to make custom footer after many months here. Animated gif is the great idea, it saves the space on the post and can show many images from my collection.
hi @mitchhunter , you are welcome, yes its fun, making such gifs foryour works,
, i see you have interesting and nice page . followed you , .. :)
Thanks, I hope you will find my future posts interesting. Will need to make this banner after holidays.
Many thanks for a nice program.
I needed it for Dmania :)
you are welcome :)
excellent tech about make Gif in photoshop..thanks
you are welcome :)
@adelepazani
Nice tutorial, thanks!
thank you too! :)
Your post really helped me coz am a beginner in using photoshop
you are welcome :) i hope that it will help you
Yay now i can try this myself!! :D thanxs for the great tutorial! keep up the amazing work!
you are welcome :)
great, educative ,will try this
thank you
Thank you for taking the time to explain this and write this tutorial! I have learned something from it and will use it when creating my next gif 😊
you are welcome @jey-blue :)
Really helpful tutorial :)
you are welcome :) and thank you too
ممنون
خیلی مفید و کاربردی
khahesh mikonam aghaye noroozi :)