We have cover images on steemit now (Show off your profile and win SBD!)

I was just about to go to bed when I did just one more refresh and saw my profile page change!
Now there is a new cover image url option in your profile settings page :

My cover image was pre-set because I've been using cover images on busy and steemlink for a few months already.
If you haven't seen this option yet, do a full reload of the steemit site (F5) and it should load the updated code.
Have you got a creative, unique cover image ?
I'll send 10 SBD each to a bunch of the most creative cover images on steemit .
All you have to do is take a screenshot and pop it in the comments below, and I'll pick winners within a few days.
Update
I checked out all the entries, gave every entry a 1% vote and have sent off prizes to my favourite ones.
Congrats to @artist1989 @yusaymon @enazwahsdarb @creativesoul and @grow-pro !








twitter / gab.ai / keybase / steemit.chat / patreon
steemviz / steemvids / more tools / post index
Please vote for me as a witness here
Here are the best dimensions
width: 1920px;
height: 300px;
Post I made 14 hours ago. : )
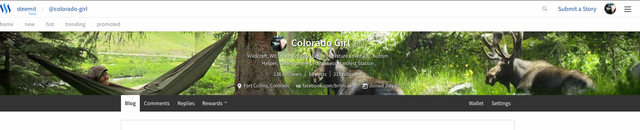
Wow, thanks so much for the opportunity and for letting everyone know about this new feature! It took trying quite a few images at many different sizes, but I finally ended up with this one of me on a hammock by some bull moose...seems to represent my @colorado-girl wild life well enough.
Zoom View
Dimensions: 1920px x 190px - @grow-pro
Very cool, this one gets a prize for sure.. I'll pick some more winners and send sbd later tonight :)
That's awesome, you're awesome @ausbitbank!! I was just sharing for fun...And my motto when I go bowling: Aim for the gutter and you're never disappointed 😆 If you ever think of some creative graphics you need, I'm glad to help. Thanks for making Steemit fun, STEEM ON!! 🔥🚀
Well done! I need to pay you to make one for me. haha I'd swear Steemit was made for you, @grow-pro. You're a creator, skilled graphic artist, a great writer, and you have quality content a lot of people are interested in learning more about. Remember me when you're a whale, uhmkay? LOL
Thanks, Brother!! I never forget, you already know that. You know I've got you on the VIP client list..haha #LibertyProfessionals discount
Steemit is my home planet now 😎🔥🚀.
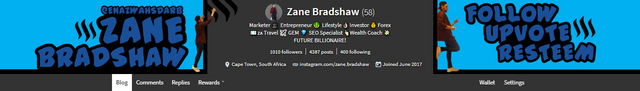
Hey @ausbitbank! Sorry for the late comment, but I just redid my banner for hitting 1000 followers today. Let me know what you think :) Click on it to see it on my profile! Talk soon.

The sizing was difficult...a lot of people that I have seen used 1920 x 700 - but I found this too pixelated and 'zoomed in'. The larger the image the more that it can center and spreads out better visually. 2500 x 1200 achieved the look that I was going for on desktop. <3
hey, you did fine.
I am going to take your advice too, and make a new one.
but, what about the mobile phone, How did it render?
have you seen it?
On mobile phone...portrait...it shows up black in the middle and first two rows of pink...and the whole banner in landscape...just the black space is smaller and words run over into the rainbow. I can live with that. I tried putting my blog feed into a few of those online responsive design testers but it just shows up blank. Probably a good reason for that. I can check your layout on mobile if you want though. <3
I test it my scrinching up the window on the computer.
If you make chrome tall and narrow, it gives you a mobile-like view
I really wanted to do a tree, is that over? I can't remember how long you were holding that open?
Scrinching the screen up does not produce exactly the same result. Even if the website does not have a mobile version the coding usually compacts the content differently. The tree contest deadline is still near the top of my blog - and it ends this sunday.
Trippppppyyyy I like it!
So far I am going with the tech abstract Tony Stark look. It is just a pixabay photo.

Thanks for letting us know about this new feature! It is wonderful to be able to add imagery to personalize our blog pages!
Here is the cover I created for my blog :)
Sports Geek cover new - upvoted and resteemed post