TIPS MENGATUR KONTEN DI STEEMIT AGAR TAMPIL RAPI

Halo steemian Indonesia, kali ini masih bersama saya @daentepi, anak manusia yang keras kepala dan yakin bahwa melalui steemit ada pelajaran dan pengalaman yang nantinya menjadi peluru exacto yang mengarah pada kesuksesan.
Seperti yang kita ketahui bersama, saat pertama kali akun steemit aktif, semua steemian memiliki peran yang sama yaitu sebagai pembuat konten (content creator). Konten yang disajikan beraneka ragam jenisnya dan diramu ke dalam tulisan dengan gaya menulis masing-masing. Agar konten yang dibuat dapat dilirik oleh kurator lain, semua steemian bekerja keras dengan menyisihkan sebagian waktu dan ide untuk menghasilkan konten yang berkualitas.
Lantas apakah yang dimaksud dengan konten berkualitas? Bagaimana bentuknya? Bagaimana cara membuatnya? Pertanyaan seperti ini pasti sempat melintas di pikiran para steemian. Pada dasarnya di steemit tidak ada definisi khusus untuk mengartikan konten berkualitas, selama steemian masih mengikuti peraturan tertulis dan tidak tertulis di steemit, akun steemian akan terus aman. Selama steemian masih merasa konten yang dibuat berisi informasi yang kaya manfaat, lanjutkan saja, biarkan kurator menilai layakkah konten anda diupvote atau tidak.
Namun dari beberapa pengalaman pengguna steemit, konten berkualitas tersebut dapat dilihat dari jumlah kata di dalam konten minimal 500 kata, melampirkan foto sebagai bukti nyata dari isi konten, menyisipkan gambar yang sesuai dengan konten, menggunakan judul yang menarik, menggunakan tag yang sesuai dan bisa dipertanggungjawabkan serta relevan dengan konten yang dibuat.
Mengapa ciri-ciri tersebut dapat dikatakan sebagai tanda untuk konten yang berkualitas? Ya, setidaknya steemian dengan banyak pengalaman yang dalam setiap kontennya terdapat beberapa ciri di atas, lebih banyak memperoleh upvote ketimbang steemian yang dalam postingannya tidak memiliki unsur di atas.

PENAMPILAN KONTEN
Selain unsur-unsur di atas, ada satu unsur lagi yang dapat menjadikan konten anda menjadi lebih berkualitas, yaitu penampilan informasi yang anda kemas ke dalam sebuah postingan. Penampilan sangat menentukan harga suatu barang di pandangan pertama, begitu juga pada konten. Tampilan yang menarik, enak dilihat, mudah dibaca, dan tatanan yang rapi menjadikan konten lebih bernilai bagi para kurator. Tidak jarang para kurator menilai postingan dari sebuah konten hanya dari tampilan depannya saja. Jika tampilan yang dibuat enak dilihat, maka kurator akan berlanjut untuk membaca isi konten secara kelesuruhan. Jika tampilannya semrawut, melihatnya saja sudah tidak menarik, apalagi untuk membacanya, meskipun isi konten ini sangat bagus dan menarik.
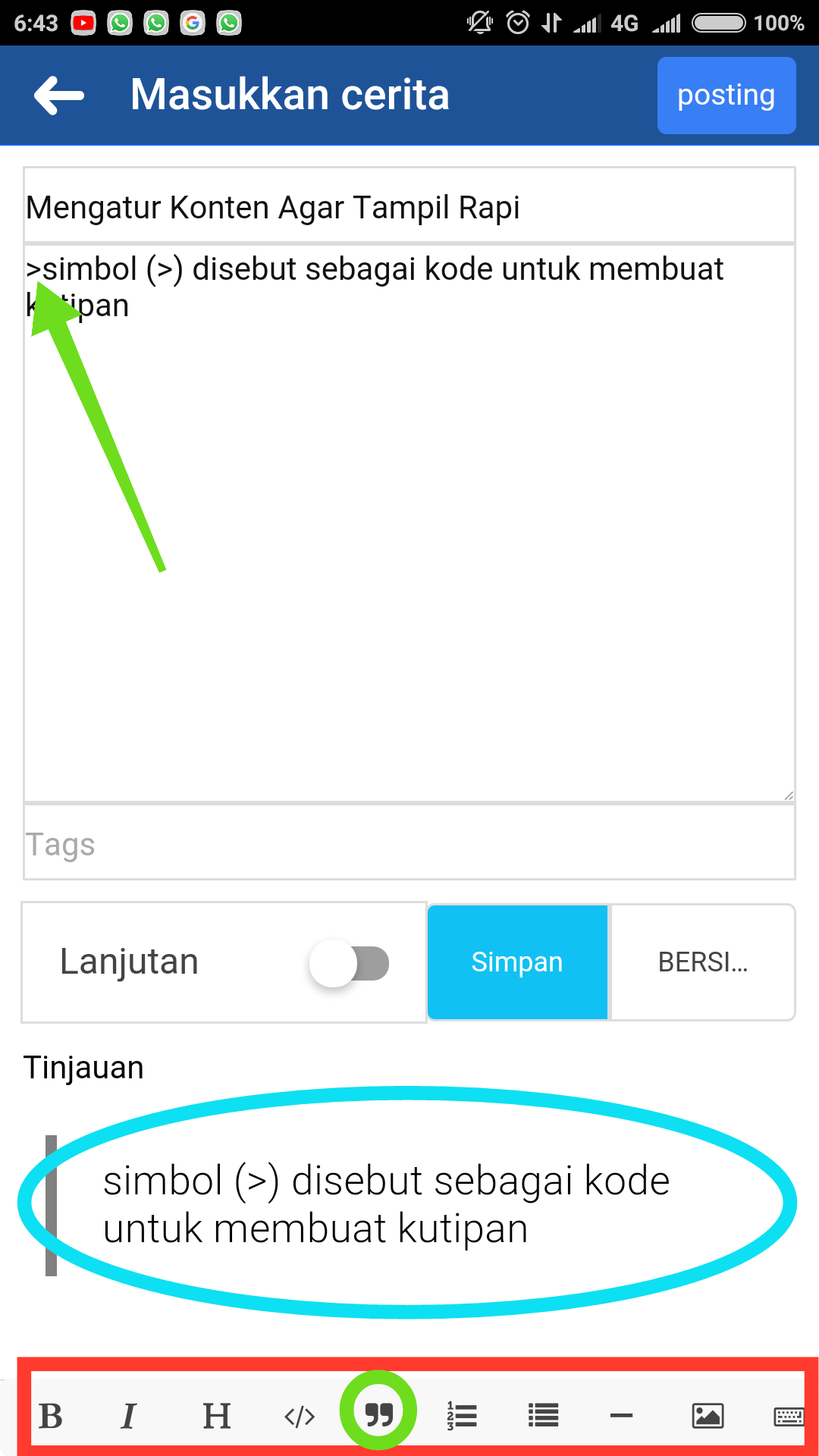
Di steemit untuk membuat tampilan konten menjadi lebih menarik, para steemian harus bisa menggunakan fasilitas markdown.
Markdown bisa dikatakan sebagai bahasa pemrograman pada situs web. Mudahnya, setiap item seperti kata, gambar, dan lain-lain akan dibaca oleh web jika menggunakan kode-kode tertentu.
Anda bisa melihat setiap kodenya di Markdowncheatsheet.
Pada kesempatan kali ini saya akan berbagi kepada steemian tentang cara mengatur konten agar tampil lebih rapi. Jika steemian menggunakan aplikasi esteem dari @good-karma, atau menggunakan web maka beberapa kode dari markdown ini tidak perlu lagi ditulis, karena item dalam aplikasi tersebut sudah membuatnya secara otomatis. Tapi tidak semua markdown tersedia.

TAMPILAN DI ESTEEM


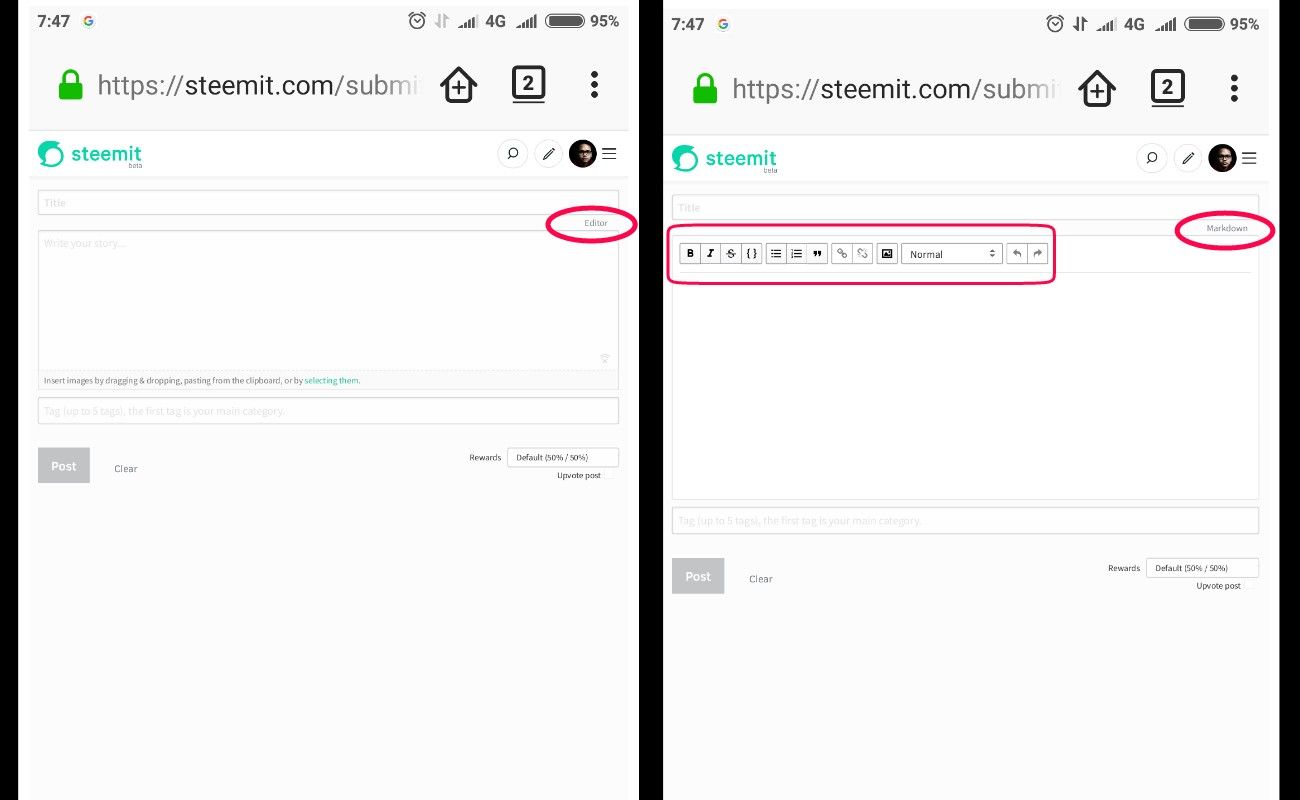
TAMPILAN DI WEB

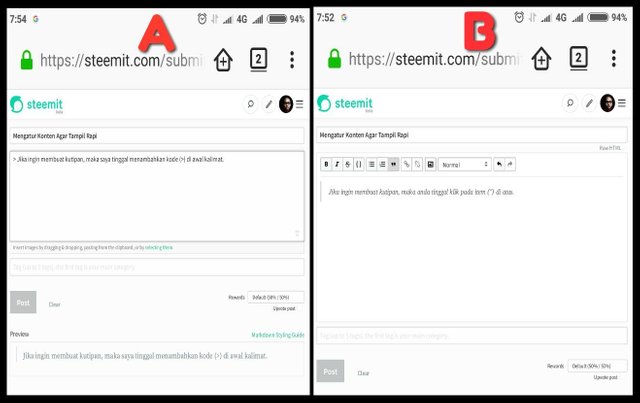
Gambar di atas adalah tampilan awal laman penulisan konten di steemit. Jika ingin memunculkan item markdown otomatis, klik ‘editor’ di kanan atas di bawah kolom judul konten, maka item-item tersebut akan muncul. Penulisan konten dalam versi web memiliki kemudahan tersendiri, kemudahan ini tergantung dari masing-masing steemian. Coba perhatikan gambar di bawah ini!

Pada gambar A, Steemian dapat langsung menuliskan konten pada laman awal (tanpa harus memunculkan item markdown otomatis). Pada bagian ini steemian dituntut untuk ingat beberapa kode khusus dari markdown seperti penggunaan *, >, #, -, dan lain-lain. Namun, laman ini juga mempermudah steemian melihat langsung hasil dari input tulisannya pada bagian preview di bawah. Dengan begini, steemian dapat memantau dan memperbaiki kesalahan yang terjadi saat penulisan konten sebelum konten nantinya diposting.
Pada gambar B, Steemian menuliskan konten pada laman dengan memunculkan item markdown otomatis dengan mengklik editor. Pada bagian ini steemian dapat langsung menggunakan item markdown yang sudah ada. Steemian tidak harus mengingat kode-kode tertentu karena beberapa item markdown yang umum digunakan dalam penulisan sudah tersedia. Steemian harus tahu bahwa pada bagian ini, setiap input tulisan yang dibuat akan langsung menjadi output dari tulisan. Intinya setiap tulisan yang ditulis akan langsung ditampilkan dalam hasil akhir, tidak ada bagian preview. Sehingga pembuat konten harus jeli dan hati-hati dalam menulis dan menggunakan markdown yang disediakan.
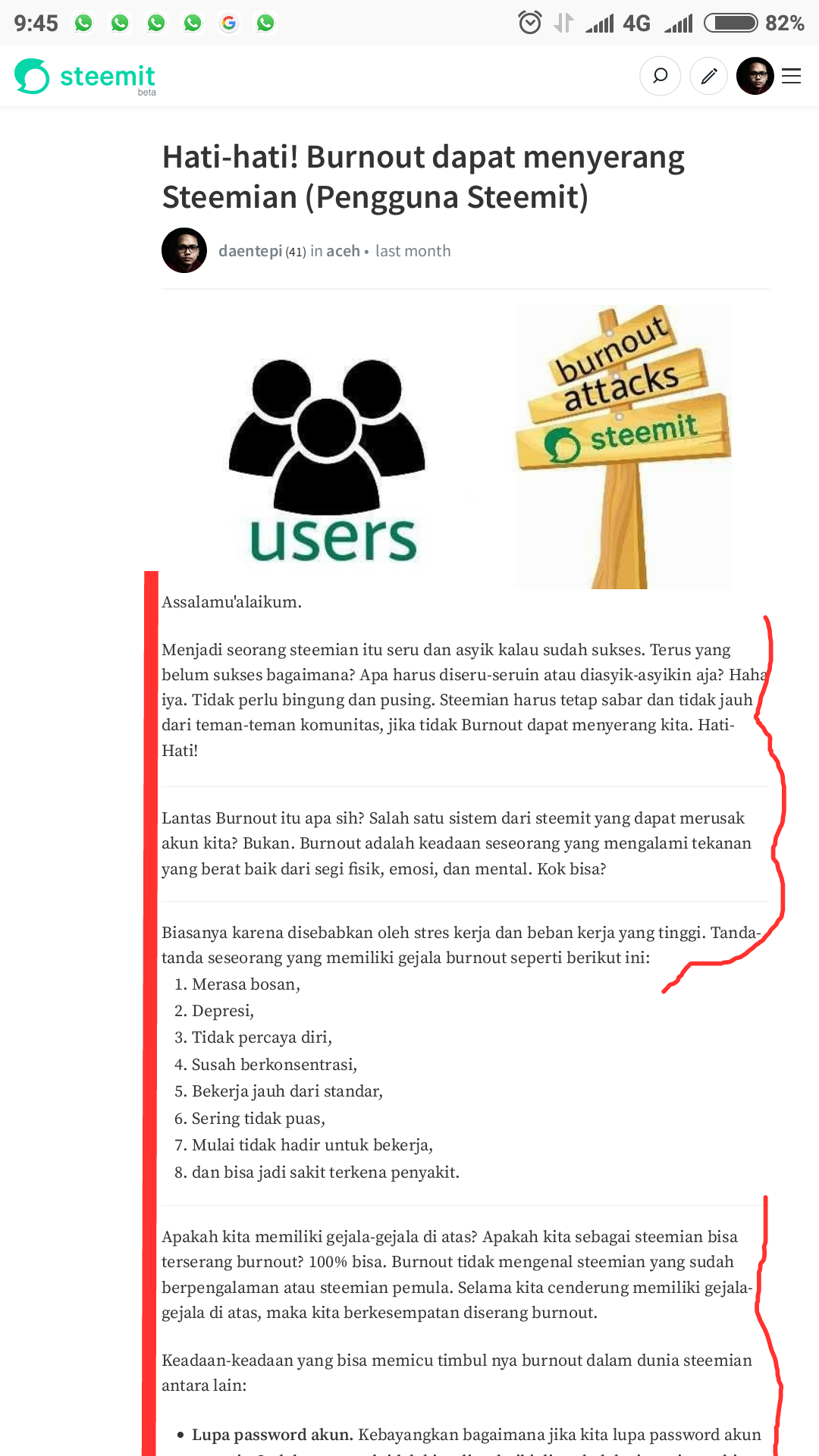
Melalui sistem apapun yang anda gunakan, baik esteem atau web, keduanya tidak menyediakan semua markdown dalam sistemnya. Namun, semua markdown yang anda ketahui bisa dicoba untuk memperindah tampilan konten anda. Pernahkah anda memperhatikan setiap postingan yang anda hasilkan, semua tulisan, paragraf, atau gambar cenderung berat ke sebelah kiri. Semuanya tersusun otomatis dengan aturan rata kiri dari halaman anda. Seperti gambar berikut.

Jika semua konten yang dibuat terus-terusan begini, tentu gaya penulisan konten anda cenderung monoton dan ini tidak baik, akan susah untuk menarik perhatian pembaca. Oleh karena itu saya ingin berbagi tips yang saya dapatkan dari @primus di sini.

RATA KIRI-KANAN
Tulisan yang rapi dapat dibuat dengan mengatur bagian kanan dan kiri tulisan agar memiliki kerataan yang sama. Tips ini dapat digunakan dengan memasukkan kode berikut pada bagian dari konten anda.

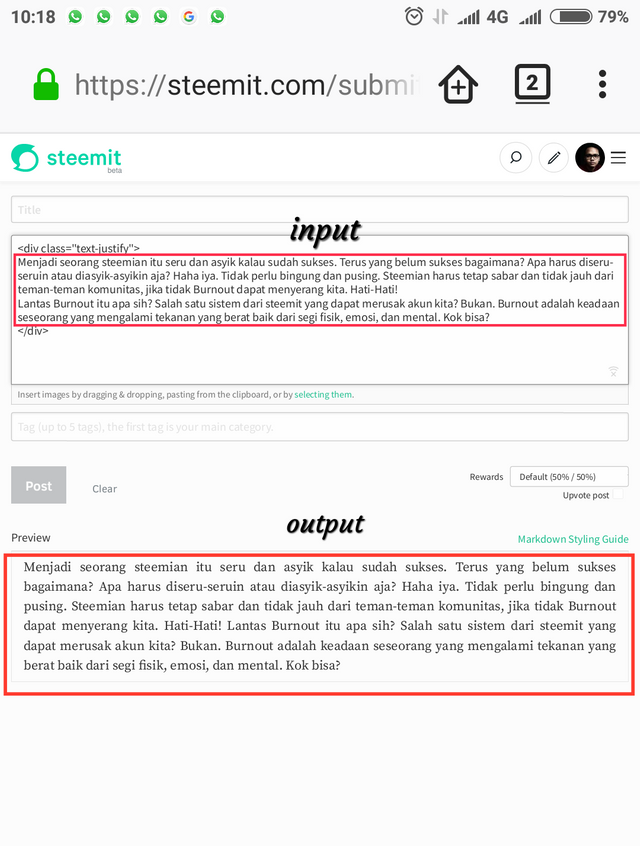
CONTOH

Dari gambar di atas dapat dilihat bahwa pada bagian preview, teks yang dimasukkan di antara kode di bagian input berubah menjadi rata kiri-kanan di bagian output. Terlihat lebih rapi bukan.

TEKS & GAMBAR BERDAMPINGAN
GAMBAR DI SEBELAH KANAN TEKS
Bagian ini sama dengan menyisipkan gambar di antara teks dari konten yang anda buat. Anda yang mahir menggunakan microsoft office pasti paham dengan ini. Bagi yang belum, terus lanjutkan membaca. Adapun kode yang digunakan sebagai berikut.

Nah dari kode di atas, kode pull-right menandakan bahwa gambar yang akan anda sisipkan berada di sebelah kanan teks. Kode img url diisi dengan url gambar yang anda gunakan. Setelah itu teks yang akan anda gunakan di dalam konten di tulis di posisi teks.
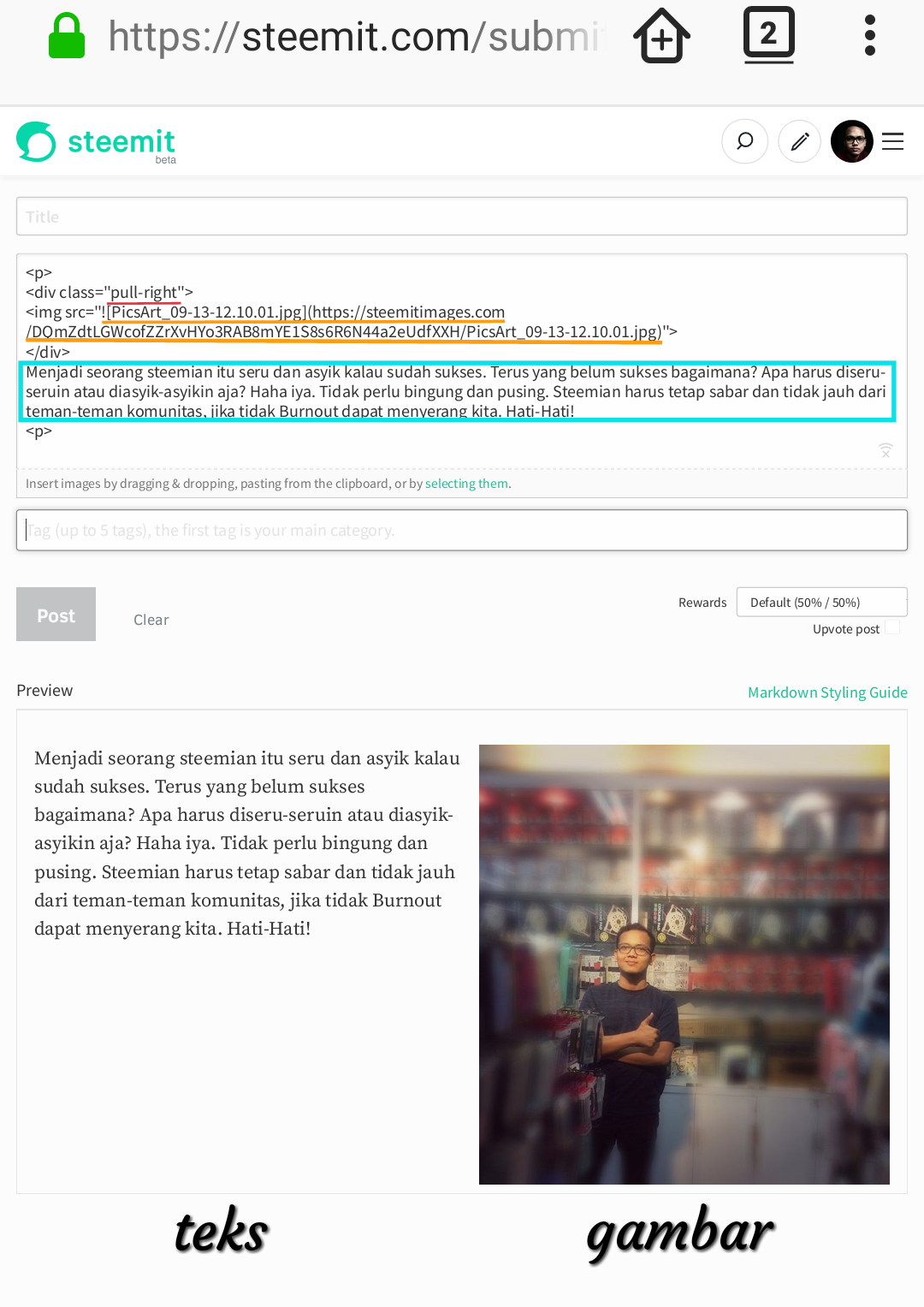
CONTOH

Dari gambar di atas coba anda lihat pada bagian preview, gambar dan teks yang anda sisip pada kolom input terihat berdampingan, gambar di sebelah kanan teks dan teks di sebelah kiri gambar.

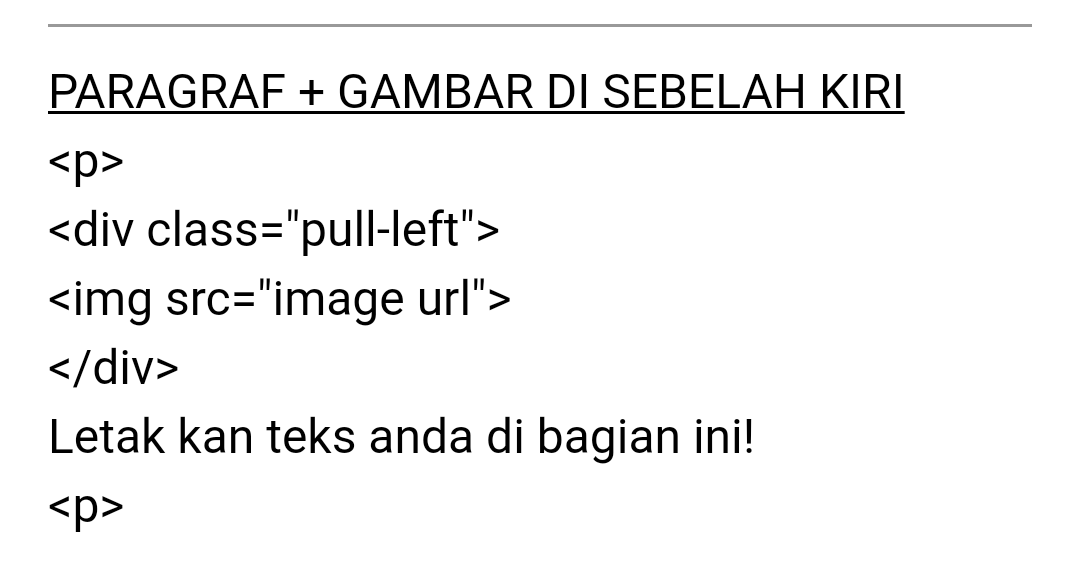
GAMBAR DI SEBELAH KIRI TEKS

Format penulisan konten pada bagian ini sama dengan di atas, hanya berbeda kode yang digunakan saja. Jika contoh di atas menggunakan kode pull-right, maka bagian ini menggunakan kode pull-left. Selain itu sama semua.
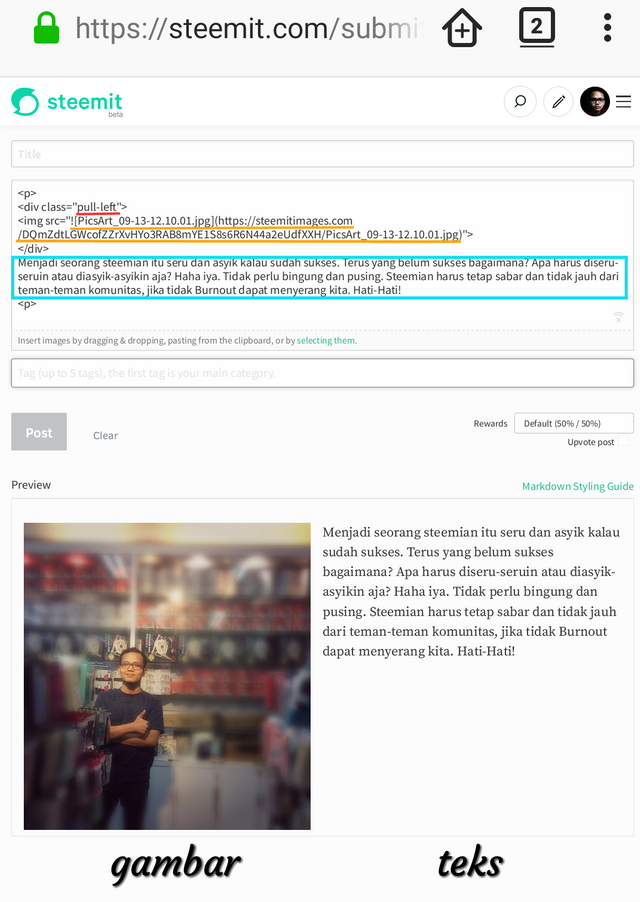
CONTOH

Nah coba anda lihat pada bagian preview, gambar dan teks yang anda sisip sudah tertata secara berdampingan dengan teks berada di kanan gambar.

TAMBAHAN
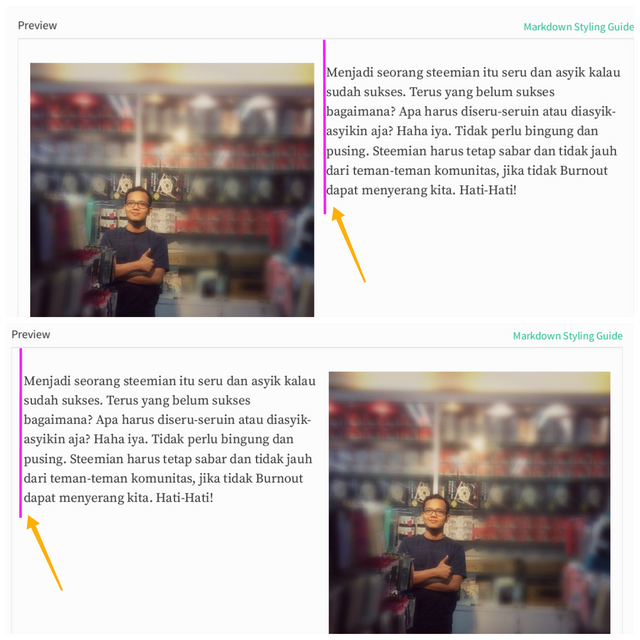
Jika anda perhatikan pada hasil ouput teks dan gambar yang sudah berdampingan, di situ tampak hasil teks yang muncul adalah rata kiri. Perhatikan gambar di bawah ini.


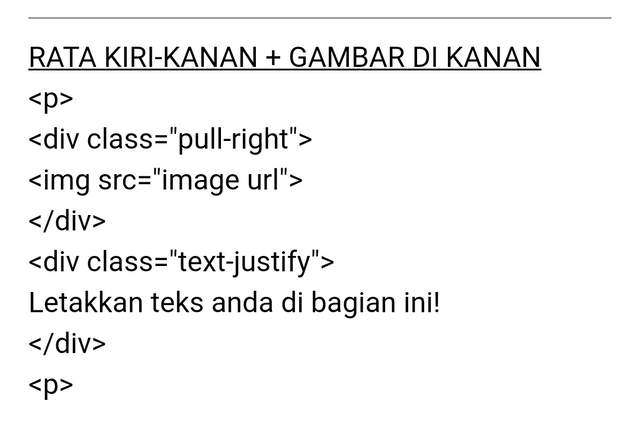
RATA KIRI-KANAN + GAMBAR DI KANAN

CONTOH


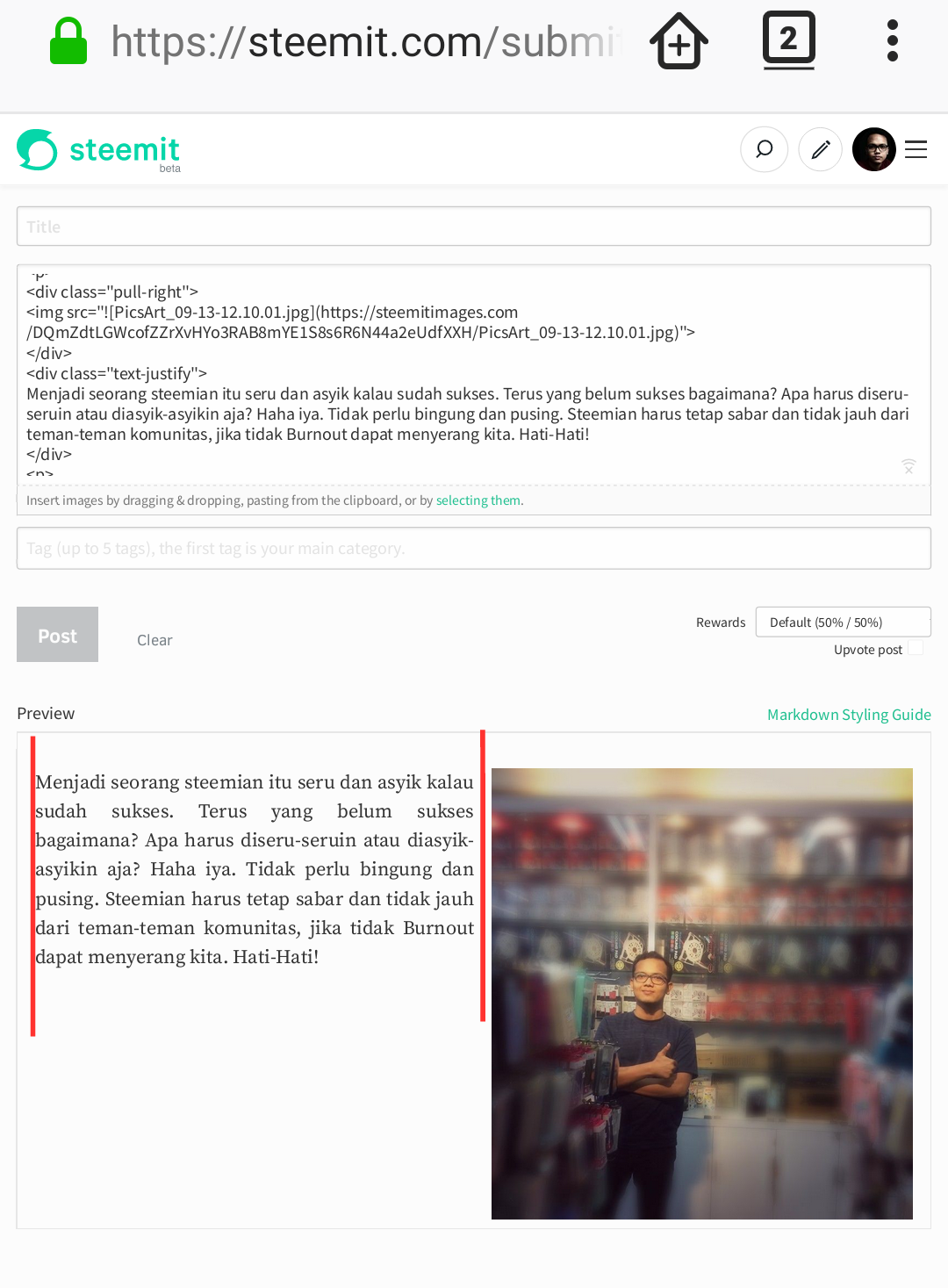
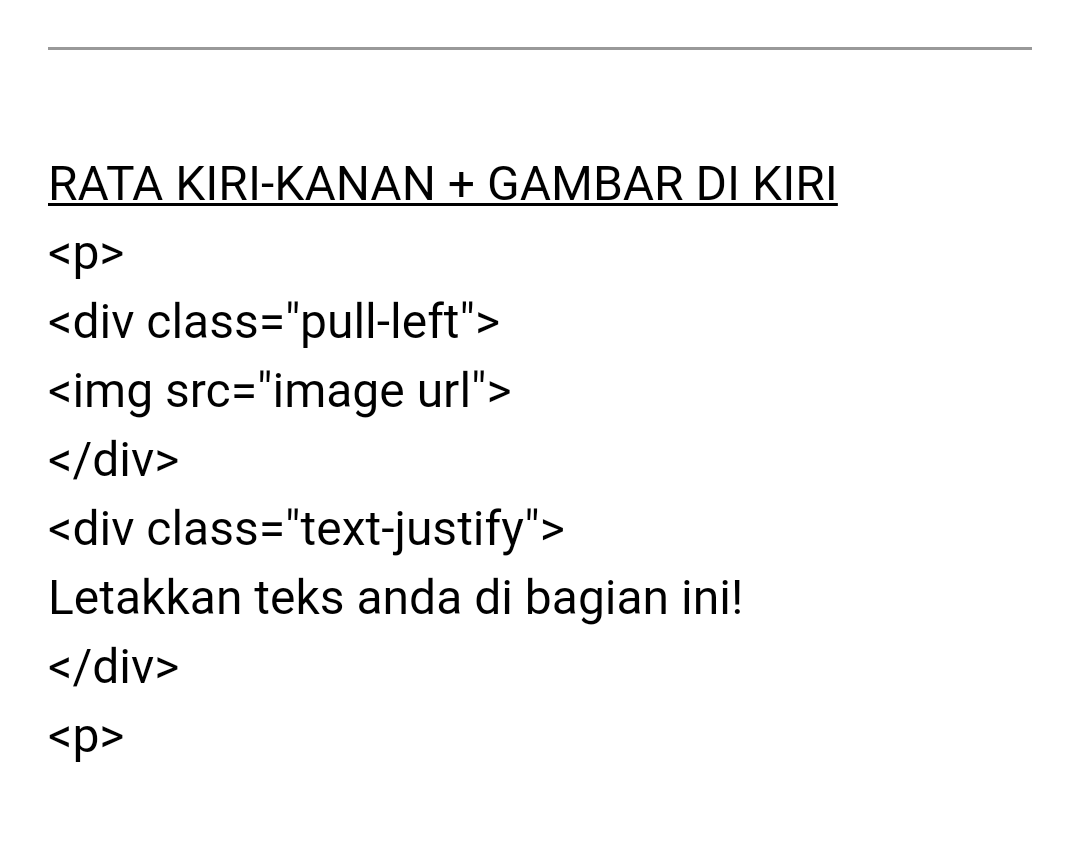
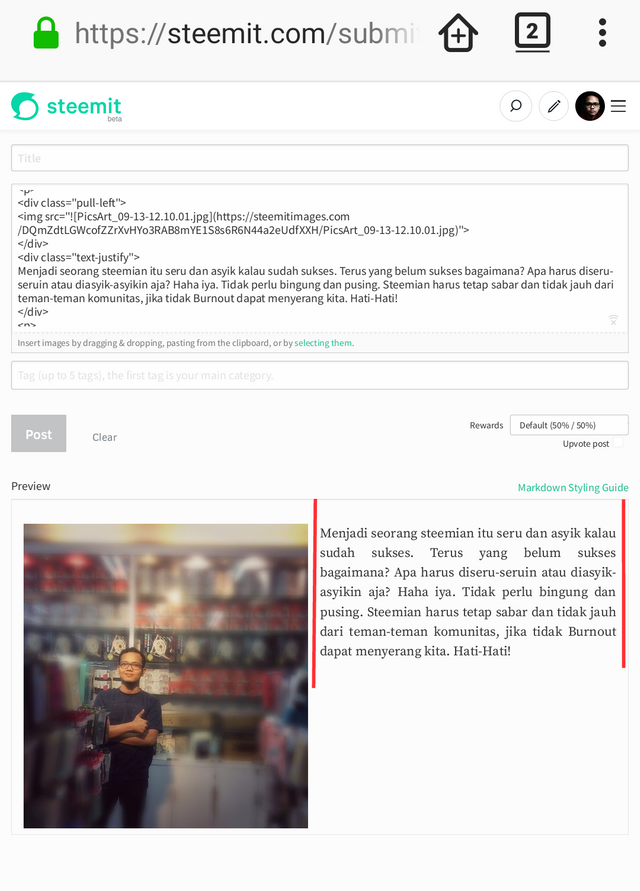
RATA KIRI-KANAN + GAMBAR DI KIRI

CONTOH


KESIMPULAN
Bagaimana sahabat steemian, mudah bukan? Beberapa tips di atas adalah sedikit dari banyaknya cara yang steemian dapat gunakan untuk membuat konten menjadi lebih berkualitas. Menurut saya menggunakan markdown adalah langkah yang cepat dan efisien waktu. Ah masa sih? Bukannya malah lebih ribet dan lama? Saya tidak menyalahkan jika ada yang beranggapan demikian. Pada tahap awal, memang sedikit ribet, tetapi jika sudah sering anda akan terbiasa dan malah semakin mempermudah kerja anda saat membuat konten.
Bagi steemian yang membuat konten via pc atau laptop, beberapa kode tadi dapat diketik di notepad dan di simpan. Jadi saat anda sudah selesai merancang konten yang akan diposting, anda tinggal menggunakan kode-kode tadi untuk memperindah konten di laman penulisan steemit. Bagaimana dengan steemian yang menggunakan smartphone? Steemian yang menggunakan smartphone dapat mengetik dan menyimpan di aplikasi catatan seperti notes, evernote, dan lain-lain. Tujuannya adalah agar anda tidak perlu mengetik ulang secara manual setiap kode yang ingin anda gunakan. Tips ini akan mempermudah dan meghemat waktu yang anda miliki.

Baiklah para steemian, sampai di sini dulu konten yang saya buat. Semoga isi konten ini memberi manfaat dan tambahan informasi kepada teman-teman semua. Tetap semangat untuk menulis, tetap semangat untuk menghasilkan karya terbaik anda.
@daentepi

Sangat bermanfaat, terutama buat newbie seperti saya, salam kenal dari @amalkhairil, ditunggu tips-tips berikutnya, izin reblog... terima kasih
Terimakasih sudah berkunjung ke laman saya bang. Iya silahkan. Semangat terus untuk menulis, kedepannya pasti banyak ujian, sabar dan tetaplah berkarya.
Sip... terima kasih.
Bro @daentepi punya templatenya gak, untuk kode kode yang bisa di pakai buat steemit. Terima kasih sebelumnya.
Punya pribadi gak ada bang. Saya searching via google aja biasanya.
Oh begitu, ok ntar saya coba search di google saja. Terima kasih
Siap bang, sama-sama. Tetap semangat.
Terimakasih,
postingannya sangat bermanfaat, terutama bagi saya @aminnullah
Terimakasih bang @aminnullah. Saya juga masih belajar bang. Semoga kita bisa lebih baik menggunakan platform ini.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by daentepi from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Kira2 boleh pakek smbarang kode HTML?
Saya belum coba semuanya bang. Cuma beberapa yang saya tahu kodenya. Kalau ab mau, bisa dicoba2 bang. Kalau gak bisa, pasti ada pemberitahuan dari teman-teman pihak steemitnya. Kalau gak kita coba-coba juga gak bakal tahu bang.
Inputnya coba pakai versi web aja. Karena setiap kode yang kita input, akan ada pada kolom preview. Semangat bang.
Semangat terus!
Siap ketua ksi Barsela 😎😉
Wah wah wah..... Mantap benar ini artikel. Luar biasa bnyak manfaatnya baca postingan ini. Sy hrus blajar banyak ni dari @daentepi. Bnyak hal yg blm sy pahami soal steemit, namun stelah mmbaca artikel ini ilmu sy ttg tampilan konten yg mnarik jd brtmbah. Trikasih bnyak ya... Izin sy resteem ya.
Alhamdulillah. Silahkan bang @muaziris.
Saya senang jika postingan saya dapat memberi manfaat kepada orang lain. Saya juga masih proses menulis dan belajar di platform steemit ini bang. Saya sudah membaca artikel abang sebelumnya. Insyaallah dengan kemampuan kepenulisan yang abang punya, tentunya konten yang abang hasilkan jauh lebih baik dan bermanfaat dari konten saya. Semangat terus bang. Sehat dan sukses.
Wah, terima kasih banyak atas postingan ini. Sangat bermanfaat. Apalagi buat Asma yg masih belum paham betul ttg tatacara penulisan di Steemit.😁
Alhamdulillah. Saya senang kalau tulisan saya berguna untuk orang lain. Di steemit belum jago. Tapi di literasi udah mahir kan 😁
Seperti obrolan group sebelah. (FAMe)
Di Steemit masih anak bawang kali 😁
Gak kak. Kalaupun bawang, pasti bawang Bombay 😁
Waaah!!!
Mantap, Bang. Ilmu baru untuk saya yang masih baru.
Tapi masih ada beberapa kesalahan penulisan. seperti penggunaan kata depan di (disimpan~> dinya digabung karena kata kerja), peluruhan huruf saat imbuhan+kata kerja K, T, S, P. mengkombinasi~> mengombinasi. dan ada beberapa bahasa asing yang tidak dimiringkan.
Semangat terus overall tulisanmu keren 👍