Quick Guide to Saving Images on Steemit
Creating Stunning Posts with Beautiful Dividers

Credit: Dividers featured originally posted by @waldfee in this post
In a recent posts I commented on, the question of How to Save Images on Steemit arose and I thought I put it into a top post for more to see.
Works On All Common Operating Systems
Here is a quick how-to. These steps works on all webpages and most desktop operating systems such as Windows, Mac OSX, Linux etc.
It also works on mobile OS, such as iOS and Android, where a right click is usually achieved by pressing and holding a link until a context menu pops up.
Dividers - Examples
The examples used here are divider lines. Divider lines in markdown are usually achieved by 3 consecutive Asterisk *** , Underscores ___ or Hyphens --- placed in a separate line. It produces the nice grey divider line above and below.
Colorful Dividers
We can also beautify our post with image based dividers, such as this:

Code
<center></center>
or even animated gifs, such as this:

Code
<center></center>
Image Size
Recommended image size is 1680 x 8 pixels. This gives appropriate divider dimension and is automatically scaled to any resolution or text field.
How to Insert Into Post
These colorful dividers are inserted just like any other picture/image. Make sure it's centered by enclosing the image divider in <center> image here </center>.
Image links from the internet can be used. Images can also be copy/pasted, and dragged from your local storage directly into the post.
How to get them into my machine?
Saving Images
Saving is as easy as 1-2-3. A little preparation is advisable.
- Create a dedicated folder on your local machine, such as /Images/Steemit/Sundries/.
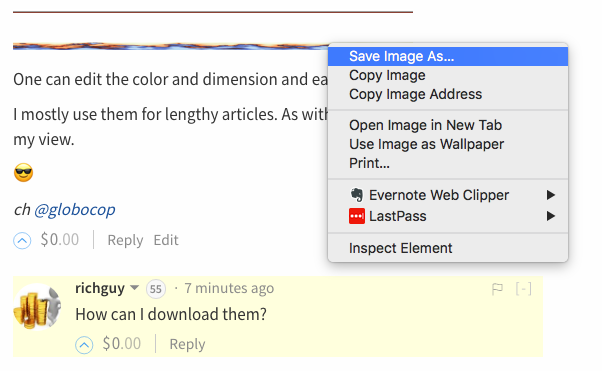
- Right click on the image and save as in the location prepared in step 1.
These images can now be manipulated in color, shape, size any way you choose, using your favorite image editor.

One last word:
Do not use the divider as your first image in the post, or your thumbnail will look something like this: 😂

And voilà - You joined the Pros!
Engjoy & Happy Weekend!
ch @globocop

ch @globocop
Thanks for sharing. It's good to know this kind of things
THANK you for reading @bryanoemar! 😎
Verry heplfull - Thanks
Thank you @philippon
Happy Sunday
ch @globocop
This post has been ranked within the top 80 most undervalued posts in the second half of Jul 08. We estimate that this post is undervalued by $21.54 as compared to a scenario in which every voter had an equal say.
See the full rankings and details in The Daily Tribune: Jul 08 - Part II. You can also read about some of our methodology, data analysis and technical details in our initial post.
If you are the author and would prefer not to receive these comments, simply reply "Stop" to this comment.
Thanks!!!! Will try them out later today!
Nice. Any questions - feel free to ask. 😎
Thanks for the post. Resteeming and trying them out later.
Thank you ! Much appreciate your comment, resteem and upvote! 🙏
wow i was looking for that !!
thank you so much man! you make my day . this is very good post im upvoting and reblog
Thanks for reading, resteeming and appreciating, @ravisachar! 🙋
Helpful post for newbies. Good job.
Resteeming this to 11,000+ followers. :)
@jonaltrees Very nice. Thank you!
Really big thanks to you @globocop I was about to make a post asking the community on how to add image to a comment. I face this problem a number of time but wasn't able to get the answer. So today i get it. Another thing can be really interesting for us (the one who aren't use to computer syntax) is to make a kind of tutorial or even an article like this one on how to use the markdown. Anyway thousands thanks ^ and follow
Hello @ricko66
Ask and We Shall Be Given 🙏
MarkDown Guides
Fortunately, there are already excellent guides out there. I recommend two in particular:
by @xeldal How to Liven up your Steem Posts with Markdown and
by @scrooger Formatting and Editing Your Blog.
Ask Steem
Another useful tool is the Steemit Search Engine AskSteem.com and it's recent cousin www.asksteem.com/userexplorer.
ch @globocop
Thanks for the mention here! =)
Loved that article - saved for future reference! 🎉
Excelente herramienta
Muchas gracias @rondoncr !
ch @globocop
This post received a 2.0% upvote from @randowhale thanks to @globocop! For more information, click here!