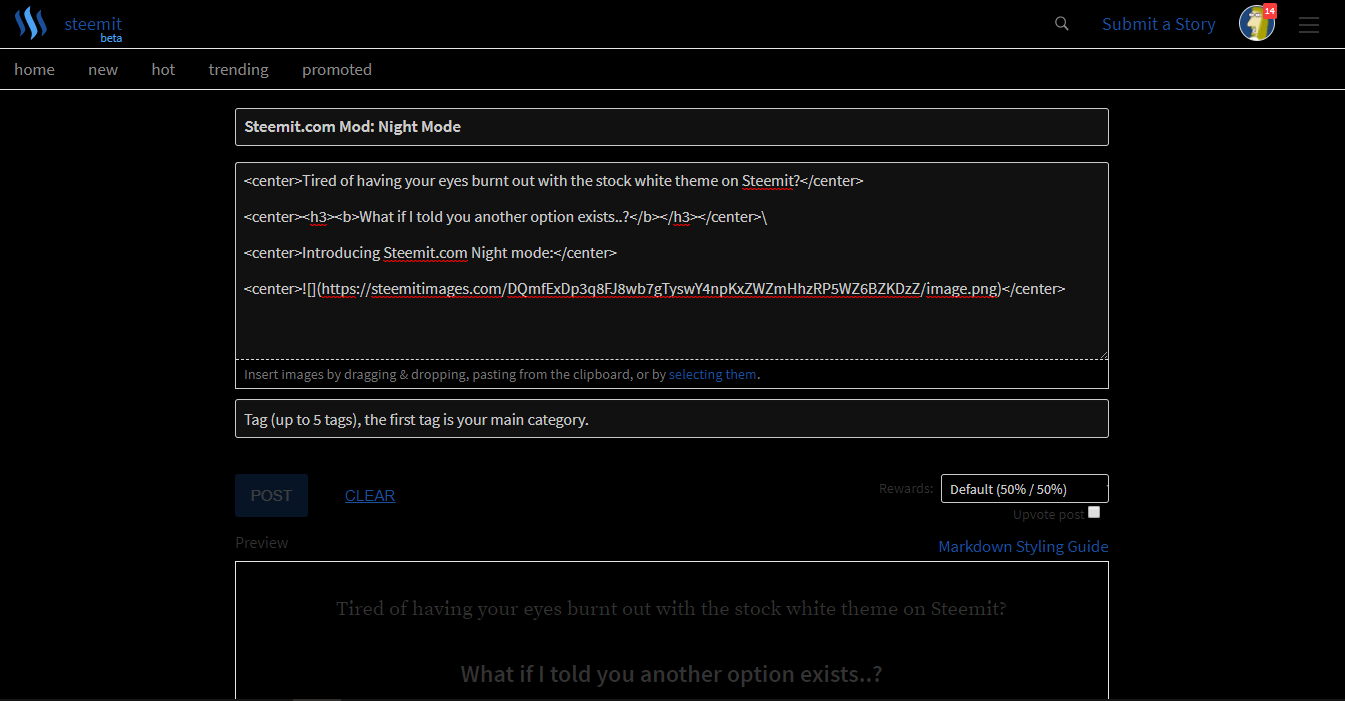
Steemit.com Mod: Night Mode v0.0.3 (Revised)
What if I told you another option exists..?



Installation
Chrome or Firefox (possibly other browsers) users should install Tampermonkey and create a new script, then copy the code below. For further installation help check out this post from earlier this week with in-depth instruction..!
// ==UserScript==
// @name Steemit.com Night Mode
// @namespace http://userstyles.org
// @description Easier CSS on the eyes for Steemit.
// @author KLYE
// @include http://steemit.com/*
// @include https://steemit.com/*
// @include http://*.steemit.com/*
// @include https://*.steemit.com/*
// @run-at document-start
// @version 0.0.3
// ==/UserScript==
(function() {var css = [
".VerticalMenu>li>a:hover {",
"background-color: #040404;",
"}",
".UserProfile__top-nav .menu>li>a:hover {",
"background-color: transparent;",
"border-radius: 15px;",
"}",
".UserProfile__top-nav .menu>li>a.active {",
"background-color: #000;",
"z-index: 2;",
"color: #4ba2f2;",
"font-weight: 700;",
"}",
"table tbody td, table tbody th {",
"background: #000 !important;",
"}",
".UserWallet__balance.UserWallet__balance.zebra {",
"background: #000 !important;",
"}",
".App__content, div.Header__top.header, .UserProfile__top, .drag-and-drop, .App, .index-page, .PostSummary__content, .PostSummary, .Header, .menu, div.Header__sub-nav.expanded.show-for-medium.row, .Reputation, .PostsList__post_container {",
"background-color: none !important;",
"background: #000 !important;",
"}",
" .Header__sub-nav li>a {",
"border: none !important;",
"}",
" #body {",
"color: #000 !important;",
"min-height: 100%",
"}",
".PostsList__post_container .PostFull, .ReplyEditor__options select {",
"background-color: #000 !important;",
"color: #ccc !important;",
"}",
"[type=text], textarea[rows], code, .ReplyEditor__title, .dropzone, .upload-enabled, .category, .Markdown blockquote>p {",
"background-color: #111 !important;",
"color: #ccc !important;",
"}",
".SubmitPost {",
"min-height: 1000px !important;",
"}",
".UserProfile__top-nav {",
"background-color: #000;",
"padding: 0;",
"}",
".UserProfile__banner>div.column, .UserProfile__banner>div.columns {",
" background: #23579d;",
"background: linear-gradient(180deg,#1a4072 0,#000);",
" min-height: 155px;",
"}",
".callout {",
"background-color: #000;",
"color: #ccc;",
"}",
"div.Header__top.header {",
"border-bottom: #000 !important;",
"}"
].join("\n");
if (typeof GM_addStyle != "undefined") {
GM_addStyle(css);
} else if (typeof PRO_addStyle != "undefined") {
PRO_addStyle(css);
} else if (typeof addStyle != "undefined") {
addStyle(css);
} else {
var node = document.createElement("style");
node.type = "text/css";
node.appendChild(document.createTextNode(css));
var heads = document.getElementsByTagName("head");
if (heads.length > 0) {
heads[0].appendChild(node);
} else {
// no head yet, stick it whereever
document.documentElement.appendChild(node);
}
}
})();
 | VOTE @KLYE FOR WITNESSsteemit.com/~witnesses |  |
|---|
Nice idea, ive thought about it but im not good with coding.
Now you've provide it to us. So thank you so much. I wish you would make more about how to customise steemit.
Im gonna wait for more of your works.
Thank you again.
Steemit can be tiring for the eyes late at night. Makes me feel more awake. I will try this. Thank you!
This is awesome. Works like a dream, thanks for the instructions. I'll send a donation.
Thank you sir! I'm updating the code a little bit to fix a few things I missed and get cross browser support working better as an ongoing thing. Will let ya know when a new version is up! (although I updated the above code ~5 mins ago).
@klye can you add an update url for the code? Like a github gist f.e. so we can be up to date with your changes? Awesome theme btw! Send you a donation :)
#github raw script url added to autoupdate in Night Mode v0.0.2
@reggaemuffin got you a 100.0% @minnowbooster upvote, nice!
Updating this post as it sits
Yeah I mean we have to copy past it every time and tampermonkey has a built in update feature :)
@reggaemuffin got you a 100.0% @minnowbooster upvote, nice!
YESSS! I'm diggin the night mode, reminds me of poloniex night mode...STEEMIT just a tad bit sweeter!
I'll be polishing it up and making it sexier here in a bit.. Updated the code a wee bit to include code tags and a few other text inputs I missed.
Can I have one with purple dinosaurs and pink unicorns?Maybe a theme with "Will Click for F$$D" as a background imageHow about a background boilerplate that explains to people looking over my shoulder that I am making money doing this?
lmao. I'm sure I could hack something up.
Cool, I use the Dark Background And Light Text FireFox extension to get this kind of effect with most sites, except for the ones it doesn't really work well on.
Ah neat didn't know about that!
Yeah, like you, I don't need retinas full of white pixels if I can avoid them! They have similar extensions for Chrome as well. I use FireFox primarily because it has special extensions I need.
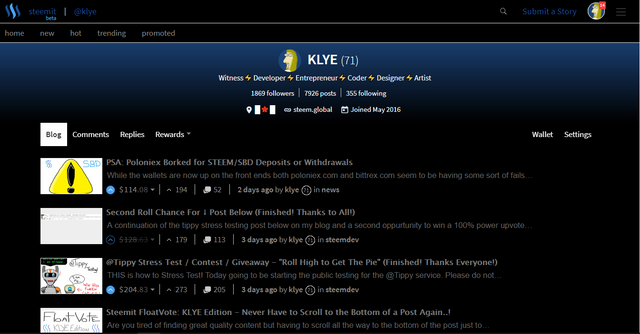
On my blog looks kinda buggy (firefox 54 on manjaro )
this bug an much more are fixed in the ver 0.0.2:
https://steemit.com/steemit/@eaposztrof/steemit-com-mod-night-mode-v0-0-2
I'll have a look at it in a bit. I didn't cross browser check the code sadly.
Hmmm... That look nice, the night mode. Thanks for sharing.
You are very welcome. Enjoy!
Whats the easiest way to copy the code in the gray box? @kyle
Click before the first "//" at the top, hold shift and click after "})();" at the bottom, Hit ctrl+c and you are good to paste it!
worked a little differently on the mac, but I figured it out. I had to click and hit the down arrow keys on my keyboard. For some reason it wasn't catching the code that was wrapped all the way to the far right, but this step worked.