Inspired by Steemit going open source, I just made my very first contribution to an open source project!
I'm a web designer by trade, and along the way, I've picked up some HTML & CSS skills. I've been meaning to contribute to an open source project for a while but I've never found the right one.
Inspired by Steemit going open source today, I figured it was finally time to contribute back .
What did I fix?
The smallest, tiniest, littlest thing.
The problem
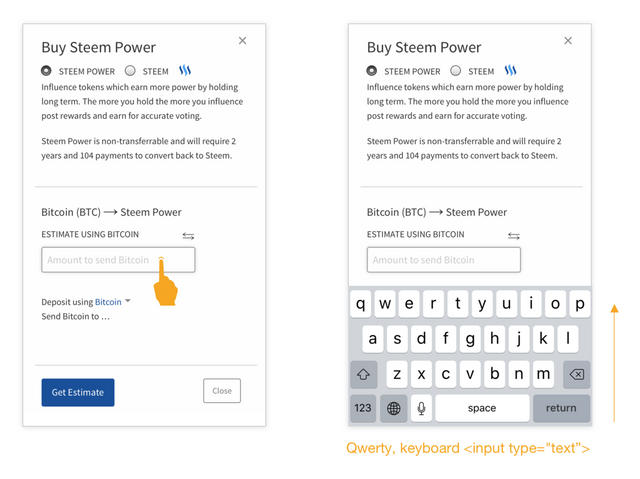
On the mobile web, the incorrect keyboard pops-up on the Bitcoin estimator page (after tapping 'Deposit' on the 'Wallet' page). This is because, the input type of the field was set to: <input type="text”>.
A solution
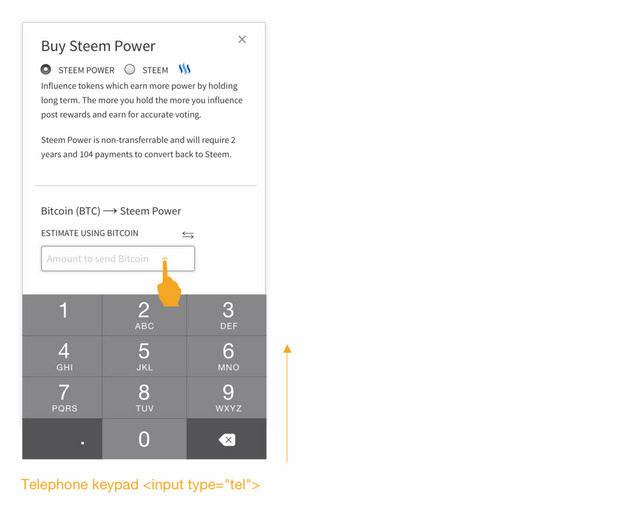
Change the input type to 'tel': <input type="tel”>.
This gives users the big telephone pad for this numeric only field.
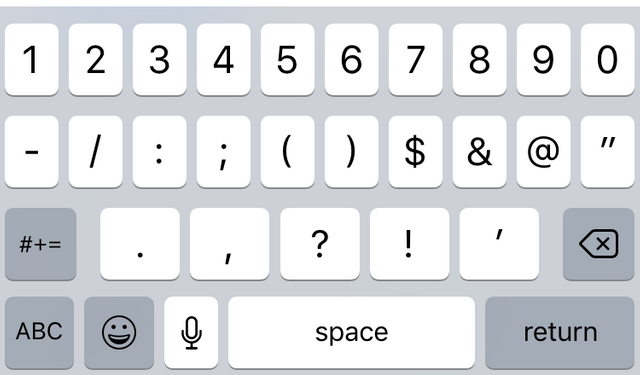
Note, I could have also used <input type="number”>. Maybe it's more semantically correct, but the reality is, it's UX is simply not as good. Why? The touch targets are much smaller and the other characters compete with the numbers. Read more on mobile inputs types.
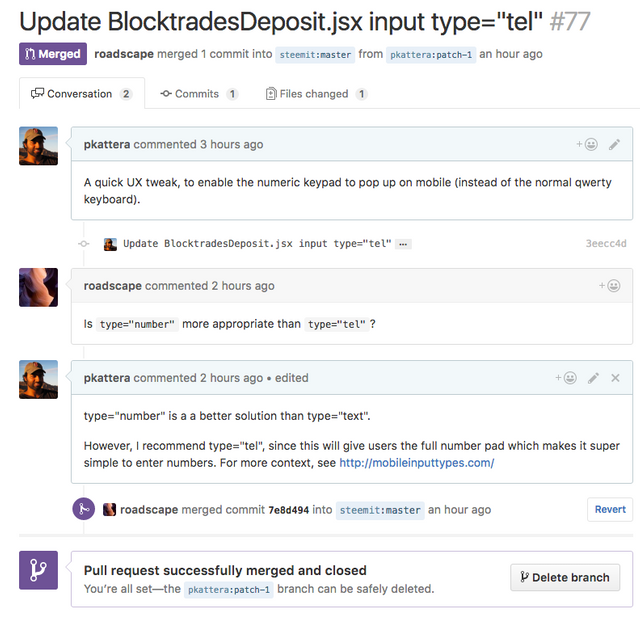
Anyway, it's been merged, so hopefully the change will go up soon.
It's the smallest little tweak but now that it's out of the way, I hope to contribute to some more meaningful issues on Steemit! Let me know if you have any little big details, or annoyances you would like me to fix!
By the way, can you imagine ever being able to contribute to Facebook like this? Ha!




Simply Great Information and Presentation