Steemit Home Page Redesign Part V
Steemit Home Page Redesign Part V
Personalization: Refine, Edit, Tabs vs Sorts, - Polish and move on!
Once again its your Steemit Community Neighborhood Yeti, coming in with the new scoop for Steemit Home Page Redesign Part V.
5th and Final Wireframe Design Prior to Mock Up!
Kudos Community! Way to Go! We’ve crossed the trenches and have moved forward to a final polish stage in our ideation / discovery phases in wireframe format. We collectively have added a few adjustments for clean up.
4th Pitch
In our fourth pitch we discussed how to fine tune personalization of tabs and the interaction and mechanics of how the tabs work as well as how tags behave. We identified that we specifically wanted ways to get to content faster based on the need we wanted. Topics specific to favoriting tags and followers was the main focal point. Clean up the Content space, refine the UI for a lean and modern feel.
Part 4 of this Redesign Series can be found here
3rd Pitch
In the third pitch we focused on tailoring the UI to the user focusing on personalization for top tags and for top followers you want to follow. After much exploration, comments and revisions, I gave a stab at trying to meet the demands of the user, but with all design process, its an iterative process and ultimately felt the design I had was too clunky and too much or a learning curve so I let the design go, and refined it even further in "Redesign IV" below without losing the functionality.
Part 3 of this Redesign Series can be found here
2nd Pitch
In the second pitch more concerns gravitated towards the logged in user, as a returning user and how to best make the page more usable for me once I’ve logged in. Many pain points surrounded the conflict between my “landing home page” vs “my blog page”. Trying to dive deeper here into more usable feature sets that gravitate to user intuitiveness and ease of use as well as allow the platform to be more aware of what I want, when I want and how I want to see it.
Part 2 of this Redesign Series can be found here
1st Pitch
In the first pitch we addressed pain points and other misleading onboarding things for new users and how they get lost. We iterated, commented, notes were taken and written down and we started this ongoing phase of iterations.
Part 1 of this Redesign Series can be found here
Home Page Redesign 5
Construction Zone! - Fine tuning the UI, Home Page Tabs vs My Blog Sorts, Polish up!
Comments from iteration 4 and final revise.
- Add a save for later tab or function that allows me to save posts I’d like to read and comment to later.
- Simplify the tags, and create an easier interaction
- Can we create tags with a popularity tag to them. Roll over, %age, bar, icon, something that allows users to know whats more popular then just a general (whats popular) I think an icon that shows whats hot might work here effectively. I think as we add more specifics we clutter the UI. it could work as a plugin, or a rollover, overlay but I think an icon might do what is needed, with the least clutter.
Then a bunch of comments around “My Blog” surfaced that needed to be captured.
- Still want features like Voting Power, Vote Value, Rep , Band Width, Incoming Rewards etc. This will be seen in my next post for “my blog”
- Review Reddit’s (RES) Plugin
- Review Steem Supply
- Separate Resteems and My posts apart into 2 tabs for content. I am assuming this is specific to what “I” would see on my blog. Not if I accessed your blog. It would make sense though to see a sort for me. This will be seen in my next post for “my blog”.
- Allow for me to add tags that aren’t a part of the list that are in the tags widget. for now I know that is a beck end strategy that requires the search and metatags to work. For now the most common tags are the options. Great note though. That’s why were creating this series to get voices heard.
- Can we create a way to sort content by favorite followers and by favorite tags. Can I see sorting by vote and by comment?
These were the new items in review from the last post.
Now lets show off the adjustments to the new build below.
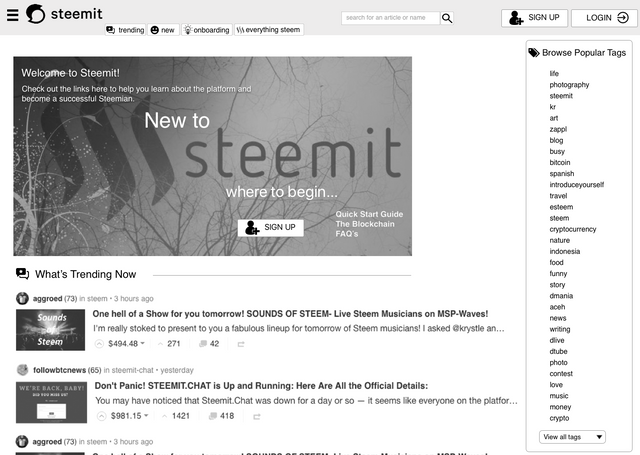
Logged Out - New User Home
Persona: I am a new user accessing Steemit.com for the first time.

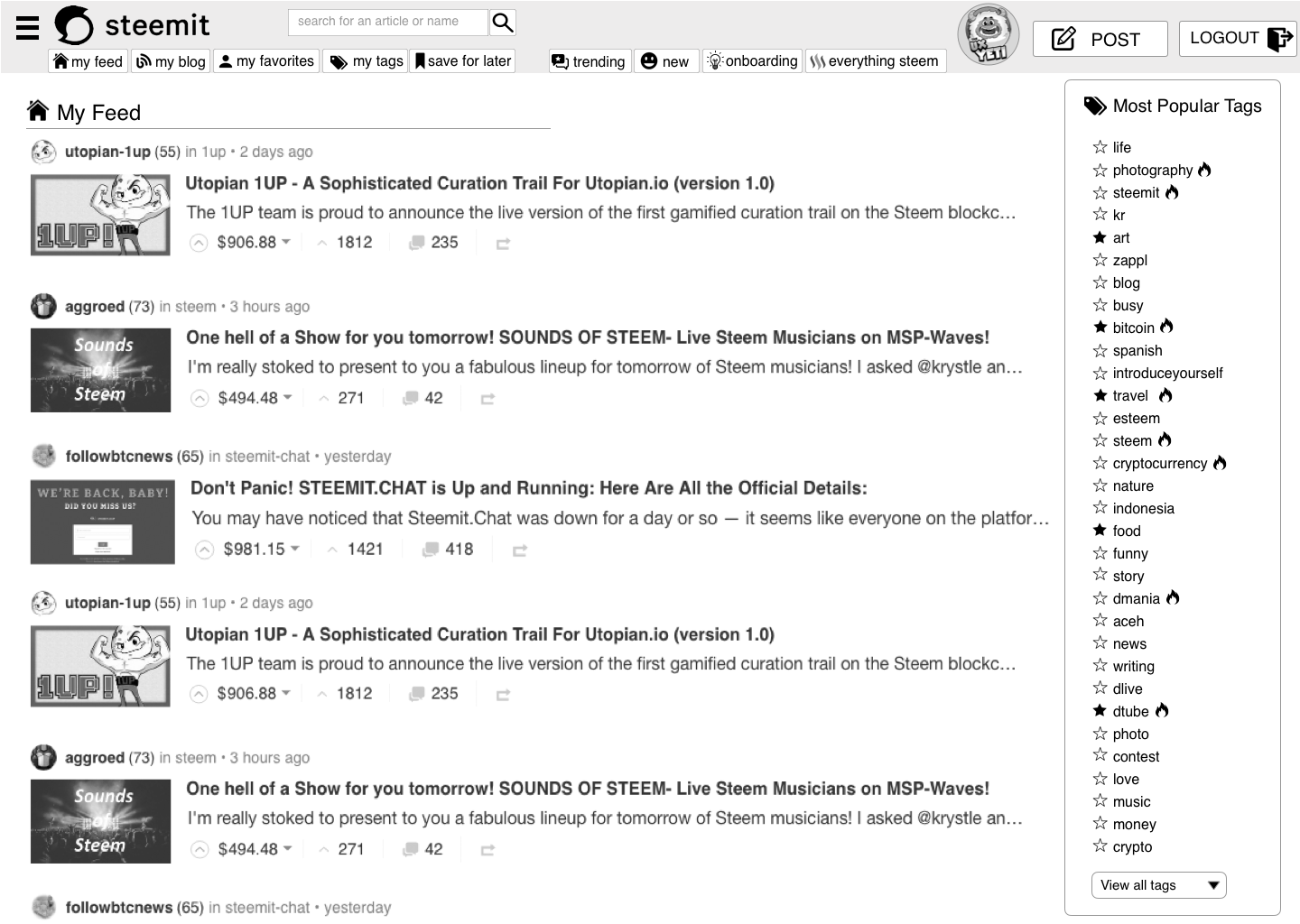
Logged In - Returning User Home
Persona: I am a returning user and see additional personalization that is catered to my interests.

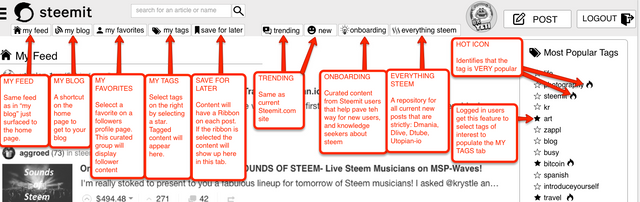
Top Navigation Rework
I had to rework the top navigation tabs to accommodate for a few more features to make the content more personalized and improve the engagement for the user.

Conclusion:
There was a LOT of discussion about personalizing content. How to compare to Reddit, how to best personalize the content to what I want most. After much discussion with the community I have created a system that will build well with the tabs above. Each tab will have a sort associated with it similar to the reddit filterline. Many pain points were circled around the "my blog" section which will be the next topic i will be redesigning for the community. I also added an icon that is dynamic to a back end algorithm that allows the user to know which tags are trending more than just a general "most popular". Overall looking forward to the visual aesthetic design and this will be a wrap for the design on the home page.
This concludes my design and discovery phase of the Home Page Redesign, Stay tuned for a post of the final visual design coming in a week. Are there ANY designers out there willing to help me with the final visual design and once we have it complete I will have it posted for everyone to comment and see. I'll split the post value with you.
I will be moving onto the "My Blog” Page next.
Focusing on
- How to favorite a follower
- How to choose between sorting by all followers favorited, by comment, or by vote
- How to view my analytics of my Voting Power, Vote Value, Rep , Band Width, Incoming Rewards
- What does my profile page look like when I'm Viewing it.
- What does my profile page look like when another user is looking at it
- Inserting Notifications and where
- Stats about other users in the content feed
- How to display content in “my blog” and how can I sort the content as a logged in user.
THANK YOU
Comments from so many Steemians that deserve credit here again, thanks for your assistance. It’s you that use the UI and you are the voice that allows me to help shape this community, and empower my creative energies to work hard and into the nights on rebuilding these pitch proposals.
@aggroed, @themarkymark, @velimir, @fredrikaa, @fulltimegeek, @brandonp, @geofftk, @fourfourfun, @dlew, @venalbe, @grizgal, @shawnvanderveer, @dedicatedguy, @datascience, @mitneb, @edicted, @jlordc, @arcange, @spiritualmax, @makerhacks, @isnochys, @dlew, @mikesthoughts, @rock220, @daan, @davidshaw, @rawdawg, @yogajill, @mcblessing1, @patrice, @princessmewmew, @kerlund74, @yabapmatt, @ma1neevent, @poeticsnake @shadowspub, @folken, @whatsup, @kubbyelizabeth, @freedomexists, @shawnvanderveer, @bbrewer, @kurtgrey, @swolesome, @flemmy, @reewy, @leonard17, @syednur47, @amisteem, @memocorredor, @outtheshellvlog, @moreseke1, @travissilvers699, @artizm, @mafi001, @queenbee12, @blusky, @jerrybanfield, @gomovies, @theversatileguy, @theb0red1, @thecryptogold, @strangevision, @atmosblack, @drmake, @tattoodjay, @futurethinker, @rondak, @ashleykalila, @jpederson96, @therealwolf, @thebugiq, @minatubo, @el-cr, @thewayiseeit, @princessdharmy, @crystalpacheco30, @aleksandar.vasic, @gcamkerten, @cryptical, @itinerantartist, @libertyranger, @mikesthoughts, @dedicatedguy, @theversatileguy,
Your comments, criticism, pain points, and praise help drive successful change.
Thank you. Don’t forget to leave your comments below, and upvote if you liked the design work and the direction.
To the corporate steemit team @ned @pkattera @andrarchy @sneak I would love for you to review my series and in depth exploratory UX research, testing, and revisions and to upvote, resteem, comment as well. All of it helps. You can reach me on discord directly at the link below
If you liked what you read, Please don't forget to Upvote, Resteem, and follow me. There's much more great design work to come.


@theUXyeti - Geek of all Trades, Master of Many! Had over 200 clients building UI for websites, mobile apps, mobile games, console games, VR/AR games, wearables, Appliance UI, Aerospace and Military UI. For lifetime fun I’ve been an Ex reality tv guy, competitive card player both protour MTG and WSOP, scuba instructor, dart thrower, hearthstone mechanic exploiter, sports handicapper, movie metaphor gif commentor and all around humorous and fast wit jackass.
How to find me
Steemit: www.steemit.com/@theUXyeti
Discord: TheUXyeti or TheUXyeti#5698
Dtube Channel:
Great work. I look forward to seeing this go live. If you do need any help please do let me know. I’ve been extremely busy for the last few weeks but I’ll try and make some time if I can.
I do need a graphic designer to assist me if able lmk your availability
Are you available this week to have a final version by Saturday?
Are these going to be implemented on steemit.com or do you have to use a plugin? I like these ideas. Especially the one about having favorite followers.
These are in the works as a proposal for a pitch series. My contribution to Steem is UX / UI. This is how i meet good people, and acquire followers and establish community presence. I have had some discussions with people that have the ranks to change things so i know that is working so far. I am thankful for your comments and keep following. There will be a new Design Execution for the visual in a week. thanks
It’s looking great! Like others have said stats, favorite tags, and maybe something like “groups” that we’re a part of
yes stats are coming on the My blog section. Not needed on the home page. and agreed groups could have some weight as well. you mean groups as in discord groups right ?
Yeah either a discord group quick menu or something like facebook groups for niche interests/ locations
thanks for the feature request. I will see how to incorporate that. I know discord is the Dm interface so perhaps a CTA button that allows a redirect to the software.
impressive... you are very talented and even though somethings are over my head, I can see the craftsmanship that you put in and the quality of your work! Good job!
yea there needs to be more personalization. I think that is in the form of tabs for followers, and tabs for tags and then a bunch of other tags for users, like onboarding, everything steem and definitely a way to save for later. so many topics i have saved in my browser and cant save them in the tool that stinks. thanks for the support.
Stats about other users in the content feed would be cool. Keep up the good work. :-)
it is most definitely coming my friend. I am working on that stats plug in for my next set of redesigns starting this week. The goal is to have more of the personalization and profile areas flushed out to meet the users needs for that area. This exploration really allowed me to understand the user and to establish a parent navigation of tabs that can be precise and minimal while incorporating a sort functionality at the content level. give a follow and stay tuned.
@theuxyeti I made a Steemit Redsign, have a look https://steemit.com/steemit/@multi4g/steemit-re-design-what-do-you-think
nice UI treatment, any interest in helping do the design work for mine and ill split the post 50.50. if so can you DM me on discord. "Theuxyeti" find me
I believe that a tab at the top where you could sort favorites would be pretty cool, i sort of like the design now so minor alternations might be cool to test.
yes sir! I got your ask already there in the build. you're reading my mind or drinking my kool aid lol... To take it a step further you could select the tab favorites based on the ppl you choose to follow, then select all as the sort to see all, or select a sort for "by vote" or "by comment" stay tuned its coming in the next wave. Give a follow. and thanks man.
Yes I was drinking the kool aid on that one...didn't think of it before but it would be an upgrade. I'll check out the next installation. Thanks.
I want a direct messenger on here too, come on Dan Larimer, deliver again. :)
Eh discord has so many moving parts that most likely won’t happen but you could have a button on the profile page that would link to discord dm that could be cool
One important thing to remember about reddit is that following does not exist in the form it does on steemit. Friending is not following.
So if you're going to copy-paste reddit, you need to remember that we're actually more like facebook or instagram or twitter in how follows and feeds work. Communities are probably going to make us some sort of abomination that conjoins the two ideas of subreddits and feeds with tags.
What is the point of doing this without knowing what they're going to do with communities?
NOT at all interested in copy/pasting reddit. that is so FAR from what ive designed.
thank you for not wanting to copy reddit... the worst excuse for a UI I've ever seen.
yea i dont like the UI we can make it smarter than that...
the point of doing anything is to do it because you enjoy it. I love redesigning and this is my contribution to steem. hopefully things will change. and people will see it. if nothing else I am SURFACING the crap that everyone wants and collectively providing a solution that can be pulled upon :)
Looks like they're finally responding to pressure, in my opinion the only reason the site design is this crappy to begin with is because it's a sorry excuse to sell steem as the currency that makes the experience of using steemit less crap. Either that or they haven't visited or used a single social media website and truly have no idea how to make one.
I'm going with the former, they treat steemit like some kind of grindy, crappy phone game and steem as the currency you buy in-game to boost your account with.
Nothing against your desire to play around with the UI.
hey again, if they're listening this is a great post to assist them on identifying how best to keep you engaged on this platform. thanks for your response :) good stuff.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by karencarrens from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Way cool! Glad i was recognized for my contribution. Thank you @karencarrens
This is some really great work @theuxyeti. Just amazing. I love the new to Steemit. I'm glad you are stepping up and making this thing better. I'm not sure what I can add. Honestly, I think anything would be better than what we have now.
Hey thank you so much for the praise. Im hoping people see that im trying to make a difference here. You were one of my first friends here. thanks for supporting my designwork. Its definitely coming along and now i feel over the hump to keep rolling with the designs. thanks dude!