Steem UI Feature Suggestion: Galleries! (+ Examples)

Uploading and viewing multiple images is currently a very big hassle. This disincentivises photographers who wish to post photo albums without creating enormously long posts. It also disincentivises anyone who wishes to upload multiple pictures.
This post, for example, would be viewed more comfortably if album/gallery/carousel UI elements were enabled and allowed on most Steem UIs like Steempeak, Busy, Steemit, Partiko, eSteem, etc.
The gallery view should be standardized. Having a different gallery for each UI will make it hard for publishers to know what their code will look like on the viewers screen.
Proposed Code
<gallery>
<img src="https://i.imgur.com/HPYDfNi.jpg alt="That time I went to Colombia">
<img src="https://i.imgur.com/HPYDfNi.jpg alt="That time I went to Singapour">
<img src="https://i.imgur.com/HPYDfNi.jpg alt="That time I went to South Korea">
<img src="https://i.imgur.com/HPYDfNi.jpg alt="The food I ate yesterday">
<img src="https://i.imgur.com/HPYDfNi.jpg alt="My broken shoes that I sent to fix last week">
</gallery>
Gallery UI Examples
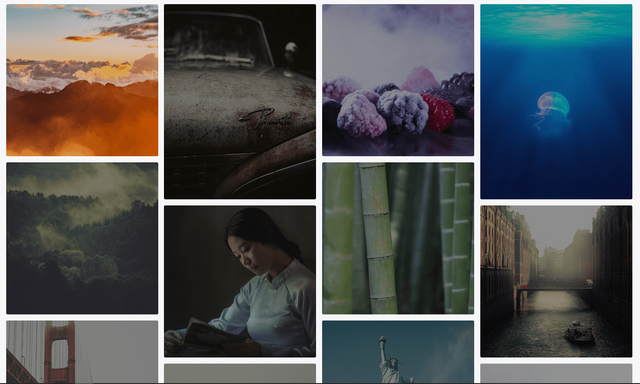
Masonry Horizontal

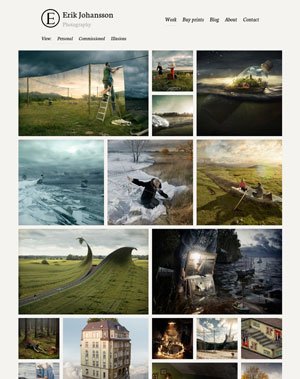
Masonry Vertical

Masonry Horizontal - No Margin

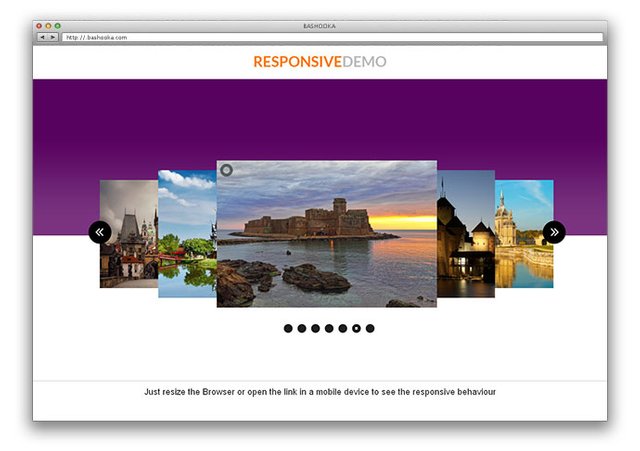
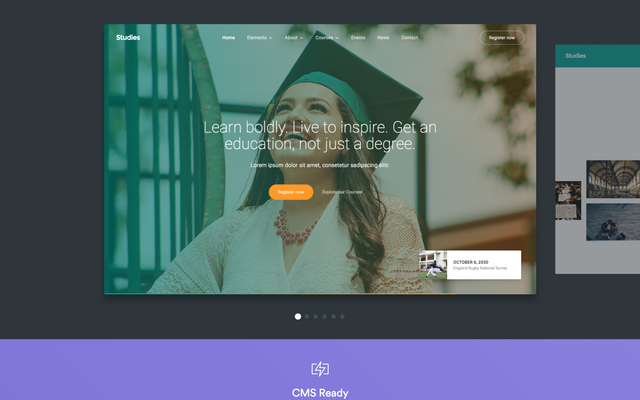
Elevated Carousel - With Previews

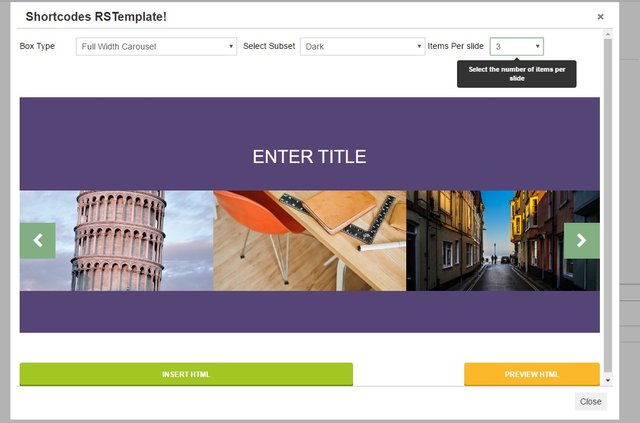
Card Carousel

Mono-Height Carousel

Minimalistic Sliding Carousel

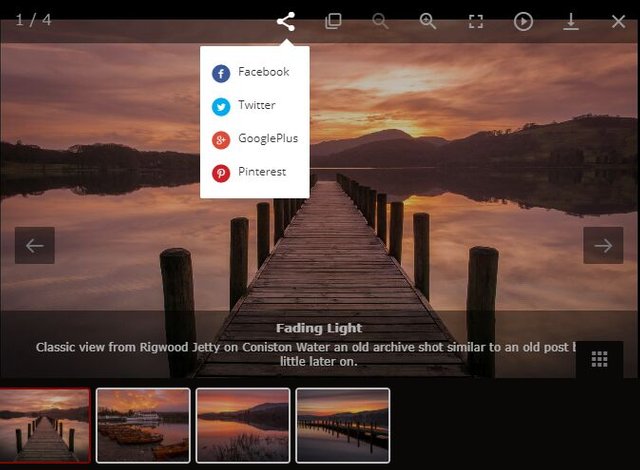
When Open: Big Photo - Small Previews

Clearly Higlighting Which Photo Is Open

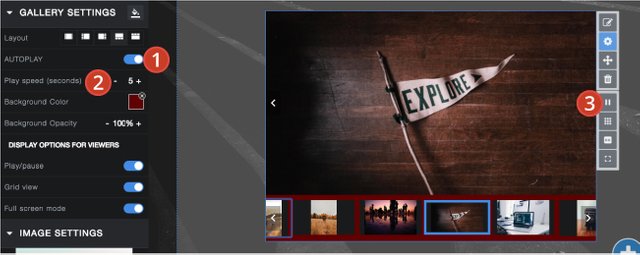
Light-hearted big-small UI
If enough interest is shown, I can either take CSS, HTML and JS proposals or we can make some code proposals both for Vuejs and raw HTML so that this feature launch can be swiftly implemented by most major Steem UIs.
In the comments, please debate:
- Do you like/agree with this proposal?
- Do you disagree with a part of what I said or showed?
- What changes would you make to the proposal?
- Would you propose a design I didn't show in my examples?
To coders who are interested:
- Please make HTML, CSS and JS proposals to the teams of each major UI.
- If you post them in this comments section, I will personally help promote your proposals.
- We can make pull requests if their projects are open source. Otherwise we must reach them personally.
Great proposal, The UI needs a lot of work imo and I have not seen many suggestions. Resteeming
Yeah, everything moves slowly but surely, but sometimes I feel that some features are left in the back burner for way too long. Thank you for resteeming. Let's see if this takes off.
This is pretty awesome! I like the idea 👍 I'm sorry I'm only seeing it 7-8 days late
No problem! And I'm glad you like it. I hoped more people would see it. I hope this becomes a feature in the future. :)
Steempeak is a better place to view photos. The Steemit guys have said before they want to concentrate on back end stuff and only provide the Steemit site as an entry point. They ought to have a popup that suggests alternatives. They do at least have a link to Steem Projects, but it's hidden away. That site needs updating as it still include DLive.
#posh
This post was shared on Twitter: https://twitter.com/CryptoSharon/status/1212153103061061633
Hi @cryptosharon!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 4.697 which ranks you at #1656 across all Steem accounts.
Your rank has not changed in the last three days.
In our last Algorithmic Curation Round, consisting of 78 contributions, your post is ranked at #31.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
Hi, @cryptosharon!
You just got a 2.56% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Congratulations @cryptosharon! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!