CPU Information
I have spent the past few weeks improving major parts of this app and I am finally at the point of releasing the new and shiny interface.
 |
 |
 |
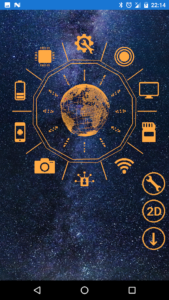
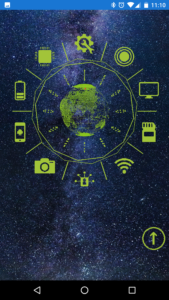
HUD
I love iron Man like HUD interfaces. As such I am building a library with multiple interfaces for different visualization purposes. The interface above is a switch-board with a connected gyroscope and the Earth centered in it.After the initial release I want to create a terminal emulation which I can scale at will in 3D space, followed by an audio interface which coverts input from the microphone into a nice 3D visual.
There are many more possibilities and I am having fun creating these playful widgets.
Shader
Another area which I want to invest some time in is to work with some custom shaders to bring out some glowing special effects and other goodies.
OpenGL ES 2.0 is a strange beast and not necessarily the easiest environment to learn but it offers some great flexibility in what you can accomplish. The ES, which stands for Embedded Systems, introduces a few changes as compared to the desktop OpenGL implementation.
-- LINK + IMAGE --

OpenGL ES 2.0 Programming guide
I am currently going through the "OpenGL ES 2.0 programming guide", which is a real good book to learn OpenGL. It will help me to realize the remaining widgets and animations to convert the complete app into the 3D realm.
Please give it a try and let me know what you think of it. Also I would love to hear if you have any ideas for a widget which I could implement.
Posted from my blog with SteemPress : http://www.softwaresamurai.org/2018/10/21/cpu-information/
