How to Create a One-Page Resume Website using HTML/CSS/Flat Design
Have you ever wondered what it takes to design a single page on your website where you can put up your resume for clients to see?
This tutorial shows you exactly how to do that.
At the end of this tutorial you will have a complete design with a simple minimalist layout developed using HTML/CSS.
Throughout this guide we will be implementing the flat design approach.
If you have no idea about what flat design means, this tutorial is a good place to start.
Requirements
You'll be needing a text editor, Visual Studio Code or Sublime Text is enough to handle the job, however you can try it out with any editor that works for you.
Any latest browser like Google Chrome or Firefox will also be needed.
Prior knowledge of HTML/CSS is a plus but not compulsory.
If you would like to see a preview of what the complete work will look like download and unzip the source code from the link provided below.
Once you have downloaded the file you should see a file named
resume_template.zipin your download folder.Unzip the file, in the displayed folder you'll see a list of files with the following file structure
You should use this file structure while creating your own version of the resume template.
images
|-- (contains all image files used on the page)
|- index.html (the text file containing all html code)
|- style.css (the text file containing all css code)
For noobs who have no idea on how to create a file structure.
To create a file structure such as this first of all create a folder. This folder will serve as the main folder for holding all site contents.
Inside the main folder create a new sub-folder save it with the name images , create two additional text files, save them as index.html and style.css respectively.
Both files will contain all website code.

Even if you don't have any coding experience, the steps I am about to describe will help have your page set-up in no time.
Here we go.
Our page will be separated into 5 different sections I will be sharing the source code for developing each area plus screenshot of how each section will look after it has been completed.
Additionally for each section we'll also be talking about how you can edit the codes and input your own content and images.
You are free to add and remove to and from each section as you see fit in order to meet your needs.
To start with in your index.html file, copy and paste the following lines of code
<!DOCTYPE html>
<html>
<head>
<title>Resume Page Template</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
</body>
If you are already familiar with HTML, then you understand what this block of code means already, if otherwise is the case then the next section will explaing what this code does.
This block of code serves as the introductory part to the html file powering our resume template page.
The <body></body element contains the main set of instructions in a html file.
For the rest of the tutorial we'll be placing every other block of code between these two tags <body> and </body>, so locate the line where they are right now.
1. Website Header
To create the header section
Open your
index.htmlfile using Sublime Text or any text editor of your choice.Note that this is after you must have added the block of code above.
Locate the line that says
<body></body>, in between both tags i.e<body>and</body>paste the following lines of code.
(html comment removed: Header Section Starts)
<div id="header">
<div id="main-menu">
<div id="name-tagline">
<ul id="_list">
<li id="menu-list">
<a id="menu-link" href="#main-about">ABOUT</a>
</li>
<li id="menu-list">
<a id="menu-link" href="#services">SERVICES</a>
</li>
<li id="menu-list">
<a id="menu-link" href="#button_cover">BLOG</a>
</li>
<li id="menu-list">
<a id="menu-link" href="#more">CONTACT</a>
</li>
</ul>
</div>
</div>
<div id="name-and-tagline">
<h1 id="_name">
<font style="vertical-align: inherit;">
<font style="vertical-align: inherit;" id="full_name">Lorem Ipsum</font>
</font>
<br>
<span id="_tagline">
<font style="vertical-align: inherit;">
<font style="vertical-align: inherit;">Lorem ipsum dolor sit amet.</font>
</font>
</span>
</h1>
</div>
</div>
(html comment removed: Header Section Ends)
- Next up, open your
style.cssfile using Sublime Text and paste the following lines of code into it
body {
width: 1348px;
/*overflow: hidden;*/
background-size: contain;
}
#header {
background: #167bc1;
margin: 0;
margin-top: -20px;
border: 0;
padding: 0;
width: 1335px;
height: 372.2px;
display: block;
font-family: "Segoe UI", Arial, sans-serif;
font-feature-settings: normal;
font-size: 18px;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-variant-alternates: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;padding: 10px 0;
font-variant-numeric: normal;
font-variant-position: normal;
font-weight: 900;
letter-spacing: 2.7px;
line-height: 36px;
box-sizing: content-box;
float: none;
z-index: auto;
position: relative;
}
#main-menu {
position: relative;
left: 0px;
right: 0px;
top: 0px;
z-index: 155;
margin: 0px;
background: #167bc1;
display: block;
border: 0px;
width: 1335px;
height: 94px;
background-attachment: scroll;
/*background-clip: border-box;
background-origin: padding-box;
background-repeat: repeat;
background-size: auto auto;*/
font-family: "Segoe UI", Arial, sans-serif;
font-feature-settings: normal;
font-kerning: auto;
font-language-override: normal;
font-size: 18px;
font-stretch: normal;
font-style: normal;
font-variant-alternates: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-variant-position: normal;
left: 0px;
letter-spacing: 2.7px;
line-height: 36px;
box-sizing: content-box;
}
#name-tagline {
padding: auto;
margin: 0 auto;
max-width: 1148px;
height: 74x;
position: relative;
display: block;
font-family: "Segoe UI", Arial, sans-serif;
font-feature-settings: normal;
font-kerning: auto;
font-language-override: normal;
font-size: 18px;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-variant-alternates: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-variant-position: normal;
font-weight: 900;
letter-spacing: 2.7px;
line-height: 36px;
box-sizing: content-box;
float: none;
z-index: auto;
}
#_list {
font-family: 'Segoe UI',monospace;
letter-spacing: -.63em;
word-spacing: -.63em;
font-size: 0;
text-align: center;
border: none;
margin: 0;
padding: 0;
background: none;
box-shadow: none;
list-style: none;
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
padding-inline-start: 40px;
width: 1148px;
height: 74px;
background-attachment: scroll;
background-clip: border-box;
background-origin: padding-box;
background-repeat: repeat;
background-size: auto auto;
border-image-repeat: stretch stretch;
border-image-slice: 100%;
border-image-width: 1;
font-feature-settings: normal;
font-kerning: auto;
font-language-override: normal;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-variant-alternates: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-variant-position: normal;
font-weight: 900;
letter-spacing: 0px;
line-height: 36px;
list-style-position: outside;
text-align: center;
box-sizing: content-box;
z-index: auto;
position: static;
}
#menu-list {
width: 25%;
margin: 0px;
line-height: 74px;
text-align: center;
display: inline-block;
vertical-align: top;
letter-spacing: 0;
word-spacing: 0;
padding: 0;
list-style: none;
background-attachment: scroll;
background-clip: border-box;
background-origin: padding-box;
background-repeat: repeat;
background-size: auto auto;
border-image-repeat: stretch stretch;
border-image-slice: 100%;
border-image-width: 1;
float: none;
font-family: "Segoe UI", Arial, sans-serif;
font-feature-settings: normal;
font-kerning: auto;
font-language-override: normal;
font-size: 17px;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-variant-alternates: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-variant-position: normal;
font-weight: 900;
list-style-position: outside;
position: static;
box-sizing: content-box;
}
#menu-link:hover {
color: orange;
}
#menu-link {
position: relative;
display: block;
color: #aec9dc;
text-decoration: none;
text-transform: uppercase;
letter-spacing: .15em;
transition: color .3s;
cursor: pointer;
line-height: 74px;
font-size: 17px;
font-weight: 900;
text-align: center;
font-family: 'Segoe UI',Arial,sans-serif;
width: 287px;
font-feature-settings: normal;
font-kerning: auto;
font-language-override: normal;
font-size: 17px;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-variant-alternates: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-variant-position: normal;
list-style-position: outside;
text-transform: uppercase;
box-sizing: content-box;
z-index: auto;
}
#name-and-tagline {
margin: 0 auto;
max-width: 1335px;
position: relative;
display: block;
height: 167.2;
color: #fff;
font-feature-settings: normal;
font-kerning: auto;
font-language-override: normal;
font-size: 18px;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-variant-alternates: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-variant-position: normal;
font-weight: 900;
letter-spacing: 2.7px;
line-height: 36px;
box-sizing: content-box;
z-index: auto;
}
#_name {
margin: 100px;
padding: 100px, 0;
text-align: center;
font-size: 76px;
line-height: 83.6px;
letter-spacing: .05em;
font-family: 'Segoe UI',Arial,sans-serif;
font-weight: 900;
display: block;
margin-block-start: .67em;
margin-block-end: .67em;
color: #fff;
height: 167.2px;
width: 1148px;
font-feature-settings: normal;
font-kerning: auto;
font-language-override: normal;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-variant-alternates: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-variant-position: normal;
box-sizing: content-box;
position: relative;
z-index: auto;
}
#_tagline {
font-size: 43px;
font-weight: 300;
letter-spacing: .075em;
text-align: center;
font-family: 'Segoe UI',Arial,sans-serif;
color: #fff;
width: 770.4px;
height: 49px;
font-feature-settings: normal;
font-kerning: auto;
font-language-override: normal;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-variant-alternates: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-variant-position: normal;
line-height: 47.3px;
box-sizing: content-box;
display: inline;
z-index: auto;
position: relative;
}
#full_name {
text-align: center;
font-size: 76px;
letter-spacing: .05em;
font-weight: 900;
color: #fff;
width: 550px;
height: 86px;
font-family: 'Segoe UI',Arial,sans-serif;
font-feature-settings: normal;
font-kerning: auto;
font-language-override: normal;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-variant-alternates: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-variant-position: normal;
letter-spacing: 3.8px;
line-height: 83.6px;
vertical-align: baseline;
margin-top: 0px;
box-sizing: content-box;
display: inline;
z-index: auto;
position: static;
}
- Save both files and open your
index.htmlin a browser, you should get a result that looks like the one in the image
After completion the header section will look this way

And like that we are done with the header section.
You can edit the header section to add your name and additional information.
In order to add your name and additional information, look for the following block of code in the header section
<div id="name-and-tagline">
<h1 id="_name">
<font style="vertical-align: inherit;">
<font style="vertical-align: inherit;" id="full_name">Lorem Ipsum</font>
</font>
<br>
<span id="_tagline">
<font style="vertical-align: inherit;">
<font style="vertical-align: inherit;">Lorem ipsum dolor sit amet.</font>
</font>
</span>
</h1>
</div>
Replace the line that contains "Lorem Ipsum" with your name.
To add additional information like your work description, replace the line that contains "Lorem ipsum dolor sit amet" with your desired content.
Save the file and check for the result in a web browser.
2. About
Immediately after the Header section we have the about section where you can add a little bio about yourself and your picture.
To create the About section.
In your
index.htmlfile look for this line of code(html comment removed: Header Section Ends)at the very end of the code for the header section.Immediately after that line paste the following block of code
(html comment removed: About Section Starts)
<div id="main-about">
<div id="about_internal_first">
<h2 id="about_sec_left_heading">
<span id="thin-text">MEET ME</span>
</h2>
<div id="about_sec_left_row">
<div id="about_sec_left_row_one">
<p id="short_bio">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus mattis cursus cursus. Aliquam tortor nibh, ultrices a nunc at, mollis semper ligula. Donec aliquet fermentum ipsum. Pellentesque velit leo, semper nec tristique non, accumsan eget quam. Duis commodo sapien in aliquam faucibus. Donec pharetra odio id fermentum egestas. Sed ultricies quam nec orci ultrices, eu hendrerit lacus porttitor. Integer quis eros tincidunt, dictum turpis at, sagittis leo.
</p>
<p id="other_sec_buttons">
<a href="#services" id="actual_button_one">
<span>
<font style="vertical-align: inherit;">
<font style="vertical-align: inherit;">
SERVICES
</font>
</font>
</span>
</a>
<a href="#" id="actual_button_two"><span>
<font style="vertical-align: inherit;">
<font style="vertical-align: inherit;">
VISIT BLOG
</font>
</font>
</span>
</a>
<a href="#more" id="actual_button_three"><span>
<font style="vertical-align: inherit;">
<font style="vertical-align: inherit;">
CONTACT
</font>
</font>
</span>
</a>
</p>
</div>
<div id="about_sec_left_row_two">
<div id="about_sec_left_row_two_one">
<img src="images/img_two.png" width="240px" id="pers_image">
</div>
</div>
</div>
</div>
</div>
(html comment removed: About Section Stops)
- In your
style.cssfile go to the last line of code and paste the following block of code into the file
#main-about {
padding-top:100px;
height:505px;
width:1335px;
background-color: #fff;
color:#000;
box-sizing: border-box;
display: block;
font-family: futura-pt, sans-serif;
font-size: 16px;
line-height: 20px;
margin-top: 100px;
margin-bottom:100px;
}
#about_internal_first {
max-width: 730px;
margin-left: auto;
margin-right: auto;
box-sizing: border-box;
display: block;
color: rgb(97, 97, 97);
font-family: 'Segoe UI', sans-serif;
font-size: 16px;
line-height: 20px;
content: " ";
display: table;
clear: both;
height: 505px;
margin-left: 33px;
margin-right: 33px;
padding-left: 100px;
}
#about_sec_left_heading {
margin-right: 29px;
padding-bottom: 31px;
text-align: left;
font-family: 'Segoe UI', sans-serif;
color: rgb(38, 38, 38);
font-size: 31px;
line-height: 35px;
font-weight: 800;
text-align: center;
text-transform: uppercase;
margin: 0px;
box-sizing: border-box;
display: block;
-webkit-margin-before: 0.83em;
-webkit-margin-after: 0.83em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
width: 734px;
height: 35px;
}
#about_sec_left_row {
margin-left: -10px;
margin-right: -10px;
box-sizing: border-box;
display: block;
color: rgb(97, 97, 97);
font-family: 'Segoe UI', sans-serif;
font-size: 16px;
line-height: 20px;
content: " ";
display: table;
clear: both;
width: 570px;
height: 493px;
}
#thin-text {
width: auto;
height: auto;
}
#about_sec_left_row_one {
width: 745px;
height: 340px;
padding-top: 40px;
padding-right: 40px;
position: relative;
float: left;
min-height: 1px;
padding-left: 10px;
box-sizing: border-box;
display: block;
color: rgb(97, 97, 97);
font-family: 'Segoe UI', sans-serif;
font-size: 16px;
line-height: 20px;
}
#about_sec_left_row_two {
padding-top: 40px;
padding-left: 80px;
text-align: left;
position: relative;
float: left;
min-height: 1px;
padding-right: 10px;
box-sizing: border-box;
display: inline;
font-family: 'Segoe UI', sans-serif;
font-size: 16px;
line-height: 20px;
width: 350px;
height: 455px;
clear: both;
margin-left:740px;
margin-top: -410px;
}
#pers_image {
border-radius: 50%;
}
#short_bio {
margin-top: 0px;
margin-bottom: 15px;
font-family: 'Segoe UI', sans-serif;
font-size: 16px;
line-height: 21px;
box-sizing: border-box;
display: block;
-webkit-margin-before: 1em;
-webkit-margin-after: 1em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
color: rgb(97, 97, 97);
width: 745px;
height: 70px;
padding: 10px;
}
#other_sec_buttons {
font-size: 18px;
line-height: 36px;
text-align: center;
margin-top: 30px;
padding-top: 70px;
width: 730px;
height:70px;
margin: 0 0 1.2em;
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
color: #fff;
letter-spacing: .15em;
font-family: 'Segoe UI', sans-serif;
font-feature-settings: normal;
font-kerning: auto;
font-language-override: normal;
font-size: 36px;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-variant-alternates: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-variant-position: normal
}
#actual_button_one {
/*--margin-top: 0;*/
display: inline-block;
vertical-align: middle;
margin: 15px;
padding: 5px;
border: none;
background: none;
text-decoration: none;
color: #fff;
transition: color .3s;
cursor: pointer;
font-size: 18px;
line-height: 38px;
text-align: center;
letter-spacing: .15em;
font-family: 'Segoe UI', sans-serif;
background-color: lightgreen;
width: 150px;
height: 40px;
box-sizing: content-box;
display: inline-block;
position: static;
z-index: auto;
border-bottom-color: rgb(255, 255, 255);
border-bottom-style: none;
border-bottom-width: 0px;
border-image-outset: 0;
border-image-repeat: stretch stretch;
border-image-slice: 100%;
border-image-source: none;
border-image-width: 1;
border-left-color: rgb(255, 255, 255);
border-left-style: none;
border-left-width: 0px;
border-right-color: rgb(255, 255, 255);
border-right-style: none;
border-right-width: 0px;
border-top-color: rgb(255, 255, 255);
border-top-style: none;
border-top-width: 0px;
border-radius: 10px;
}
#actual_button_two {
/*margin-top: 0;*/
display: inline-block;
vertical-align: middle;
margin: 15px;
padding: 5px;
border: none;
background: none;
text-decoration: none;
color: #fff;
transition: color .3s;
cursor: pointer;
font-size: 18px;
line-height: 38px;
text-align: center;
letter-spacing: .15em;
font-family: 'Segoe UI', sans-serif;
background-color: lightblue;
width: 150px;
height: 40px;
box-sizing: content-box;
display: inline-block;
position: static;
z-index: auto;
border-bottom-color: rgb(255, 255, 255);
border-bottom-style: none;
border-bottom-width: 0px;
border-image-outset: 0;
border-image-repeat: stretch stretch;
border-image-slice: 100%;
border-image-source: none;
border-image-width: 1;
border-left-color: rgb(255, 255, 255);
border-left-style: none;
border-left-width: 0px;
border-right-color: rgb(255, 255, 255);
border-right-style: none;
border-right-width: 0px;
border-top-color: rgb(255, 255, 255);
border-top-style: none;
border-top-width: 0px;
border-radius: 10px;
}
#actual_button_three {
/*margin-top: 0;*/
display: inline-block;
vertical-align: middle;
margin: 15px;
padding: 5px;
border: none;
background: none;
text-decoration: none;
color: #fff;
transition: color .3s;
cursor: pointer;
font-size: 18px;
line-height: 38px;
text-align: center;
letter-spacing: .15em;
font-family: 'Segoe UI', sans-serif;
background-color: red;
width: 150px;
height: 40px;
box-sizing: content-box;
display: inline-block;
position: static;
z-index: auto;
border-bottom-color: rgb(255, 255, 255);
border-bottom-style: none;
border-bottom-width: 0px;
border-image-outset: 0;
border-image-repeat: stretch stretch;
border-image-slice: 100%;
border-image-source: none;
border-image-width: 1;
border-left-color: rgb(255, 255, 255);
border-left-style: none;
border-left-width: 0px;
border-right-color: rgb(255, 255, 255);
border-right-style: none;
border-right-width: 0px;
border-top-color: rgb(255, 255, 255);
border-top-style: none;
border-top-width: 0px;
border-radius: 10px;
}
- Save both files and view your results. You will have a new layout on your page that looks like the one below.

- To edit the file and add your bio and image look for the following block of code in the
index.htmlfile.
<p id="short_bio">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus mattis cursus cursus. Aliquam tortor nibh, ultrices a nunc at, mollis semper ligula. Donec aliquet fermentum ipsum. Pellentesque velit leo, semper nec tristique non, accumsan eget quam. Duis commodo sapien in aliquam faucibus. Donec pharetra odio id fermentum egestas. Sed ultricies quam nec orci ultrices, eu hendrerit lacus porttitor. Integer quis eros tincidunt, dictum turpis at, sagittis.</p>
Replace the content with whatever you desire to add.
To replace the image look for the following line of code in your index.html file
<div id="about_sec_left_row_two">
<div id="about_sec_left_row_two_one">
<img src="images/img_two.png" width="240px" id="pers_image">
</div>
</div>
Replace the line of code that says images/img_two.png with images/xoxoxo.png where xoxoxo.png is the name you have used to store your image with its extension.
Please note that the location for storing your image must be the images folder created earlier while creating the file structure.
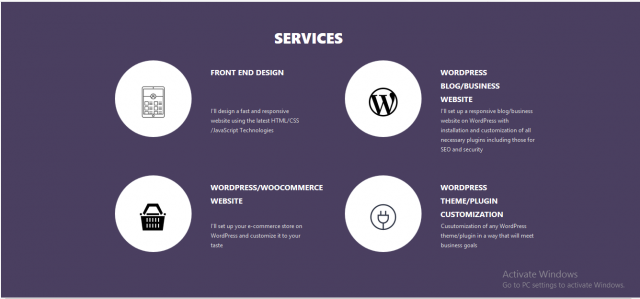
3. Services
In this section you can display different services that you offer and short descriptions about them.
In order to add this section
- In your
index.htmlfile, directly after the block of code for theAboutsection paste the following line of code
(html comment removed: Services Section Starts)
<section id="services">
<h2 id="about_sec_left_heading">
<span id="thin-text" style="text-align: center; padding-left: 550px; color: #fff;">SERVICES</span>
</h2>
<section id="serviceitems">
<article id="servicelist">
<figure id="illustration">
<img src="images/front-end-design.png" id="actual_image">
</figure>
<h5 id="serviceheader">FRONT END DESIGN</h5>
<p id="servicedesc">I'll design a fast and responsive website using the latest HTML/CSS/JavaScript Technologies</p>
</article>
<article id="servicelist">
<figure id="illustration">
<img src="images/wordpress-blog.png" id="actual_image">
</figure>
<h5 id="serviceheader">WORDPRESS BLOG/BUSINESS WEBSITE</h5>
<p id="servicedesc">I'll set up a responsive blog/business website on WordPress with installation and customization of all necessary plugins including those for SEO and security</p>
</article>
<article id="servicelist">
<figure id="illustration">
<img src="images/ecommerce.png" id="actual_image">
</figure>
<h5 id="serviceheader">WORDPRESS/WOOCOMMERCE WEBSITE</h5>
<p id="servicedesc">I'll set up your e-commerce store on WordPress and customize it to your taste</p>
</article>
<article id="servicelist">
<figure id="illustration">
<img src="images/plugin.png" id="actual_image">
</figure>
<h5 id="serviceheader">WORDPRESS THEME/PLUGIN CUSTOMIZATION</h5>
<p id="servicedesc">Cusutomization of any WordPress theme/plugin in a way that will meet business goals</p>
</article>
</section>
</section>
(html comment removed: Services Section Stops)
- In the
style.cssfile append the following line of code
#services {
background-color: #4a3f60;
padding: 120px 0;
display: block;
width: 1335px;
height: 490px;
box-sizing: content-box;
float: none;
line-height: 20px;
position: static;
z-index: auto;
}
#serviceitems {
width: 960px;
height: 480px;
margin: 5px auto;
transition: width .2s ease;
display: block;
box-sizing: content-box;
float: none;
line-height: 20px;
position: static;
z-index: auto;
}
#servicelist {
width: 460px;
height: 220px;
margin: 10px;
float: left;
display: block;
box-sizing: content-box;
position: static;
z-index: auto;
line-height: 20px;
}
#illustration {
width: 120px;
height: 113px;
float: left;
margin: 30px 60px 30px 0;
border-radius: 50%;
background-color: #fff;
padding: 47px 0px 0px 40px;
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 40px;
margin-inline-end: 40px;
box-sizing: content-box;
position: static;
z-index: auto;
line-height: 20px;
}
#serviceheader {
margin-top: 65px;
margin-bottom: 20px;
display: block;
float: left;
font-weight: bold;
font-family: 'Segoe UI', sans-serif;
color: white;
font-size: 16px;
text-decoration: none;
line-height: 28px;
margin-block-start: 1.67em;
margin-block-end: 1.67em;
width: 183px;
height: 28px;
text-decoration-style: solid;
box-sizing: content-box;
position: static;
z-index: auto;
}
#servicedesc {
width: 200px;
font-size: 12px;
font-weight: 400;
color: #ddd;
line-height: 20px;
display: block;
float: left;
font-family: 'Segoe UI', sans-serif;
margin-block-start: 1em;
margin-block-end: 1em;
box-sizing: content-box;
position: static;
z-index: auto;
margin-top: 30px;
}
#actual_image {
width: 80px;
height: 80px;
box-sizing: content-box;
display: inline;
float: none;
line-height: 20px;
position: static;
z-index: auto;
background-color: #fff;
border-radius: 50%;
}
- Save both files and check for the result in a browser. You'll get something that looks like the image below

- To edit the content of each box look for the following block of code and insert your content.
<article id="servicelist">
<figure id="illustration">
<img src="images/front-end-design.png" id="actual_image">
</figure>
<h5 id="serviceheader">FRONT END DESIGN</h5>
<p id="servicedesc">I'll design a fast and responsive website using the latest HTML/CSS/JavaScript Technologies</p>
</article>
For each service you can change the following
The featured image by changing the contents of the
<img src="images/front-end-design.png" id="actual_image">to the path of the image you plan to use.The service header can be changed by editing the content of
<h5 id="serviceheader">FRONT END DESIGN</h5>. ReplaceFRONT END DESIGNwith your desired header.To edit the service description replace the content of this block of code with yours.
<p id="servicedesc">I'll design a fast and responsive website using the latest HTML/CSS/JavaScript Technologies</p>
Note that you can use this format for editing the three additional areas.
4. Blog Button
In this section we'll be adding a button that will take the visitors on the site to our blog.
In order to do this
- Paste the following block of code directly below
(html comment removed: Services Section Stops)in yourindex.htmlfile.
(html comment removed: Blog Button Section Starts)
<div id="button_cover">
<h4 id="thin-text" style="text-align: center; padding-left: 100px; padding-right: 100px; color: #C0C0C0;">
Would you like to read detailed and informative tutorials on Web Design, Development and Programming?
</h4>
<p id="innerbuttoncover">
<a id="button-link-cover" href="#">
<span id="button-link-cover-two">
<font id="button-link-cover-three" style="vertical-align: inherit;">
<font id="button-link-text" style="vertical-align: inherit;">VISIT MY BLOG</font>
</font>
</span>
</a>
</p>
</div>
(html comment removed: Blog Button Section Stops)
- Paste this block in your
style.cssfile
#button_cover {
padding: 105px 0 100px;
margin: 0 auto;
max-width: 1340px;
height: 90px;
position: relative;
display: block;
color: #fff;
font-family: 'Segoe UI', sans-serif;
font-feature-settings: normal;
font-kerning: auto;
font-language-override: normal;
font-size: 18px;
font-size-adjust: none;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-variant-alternates: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-variant-position: normal;
font-weight: 900;
letter-spacing: 2.7px;
line-height: 36px;
box-sizing: content-box;
float: none;
/*background-image: url("images/steemit_blog_img.png");*/
}
#innerbuttoncover {
font-size: 18px;
line-height: 36px;
height: 68px;
text-align: center;
margin: 0 0 1.2em;
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
color: #fff;
letter-spacing: .15em;
font-family: 'Segoe UI', sans-serif;
font-feature-settings: normal;
font-kerning: auto;
font-language-override: normal;
font-size: 18px;
font-size-adjust: none;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-variant-alternates: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-variant-position: normal;
font-weight: 900;
letter-spacing: 2.7px;
line-height: 36px;
box-sizing: content-box;
position: static;
z-index: auto;
}
#button-link-cover {
display: inline-block;
vertical-align: middle;
margin: 0;
padding: 0;
border: none;
background: none;
text-decoration: none;
color: #fff;
font-size: 18px;
line-height: 36px;
text-align: center;
font-family: 'Segoe UI', sans-serif;
letter-spacing: .15em;
width: 325px;
height: 70px;
font-feature-settings: normal;
font-kerning: auto;
font-language-override: normal;
font-size: 18px;
font-size-adjust: none;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-variant-alternates: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-variant-position: normal;
font-weight: 900;
transition-delay: 0s;
transition-duration: 0.3s;
transition-property: color;
transition-timing-function: ease;
box-sizing: content-box;
position: static;
z-index: auto;
}
#button-link-cover:hover {
color: yellow;
}
#button-link-cover-two {
position: relative;
display: block;
border: none;
width: 235px;
height: 68px;
padding: 0 45px;
font-size: 19px;
font-weight: 900;
line-height: 68px;
background: #006bb2;
color: #fff;
text-decoration: none;
text-transform: uppercase;
border-radius: 3px;
box-shadow: #006bb2;
letter-spacing: .15em;
transition: background-color .3s;
cursor: pointer;
text-align: center;
font: 900 18px/36px 'Segoe UI', sans-serif;
margin: 0;
text-transform: uppercase;
transition-delay: 0s;
transition-duration: 0.3s;
transition-property: background-color;
transition-timing-function: ease;
box-sizing: content-box;
z-index: auto;
}
#button-link-cover-three {
vertical-align: inherit;
font-size: 19px;
font-weight: 900;
line-height: 68px;
color: #fff;
text-transform: uppercase;
letter-spacing: .15em;
cursor: pointer;
text-align: center;
width: 235px;
height: 25px;
margin: 0;
border: none;
padding: 0;
color: rgb(255, 255, 255);
font-family: 'Segoe UI', sans-serif;
font-feature-settings: normal;
font-kerning: auto;
font-language-override: normal;
font-size: 19px;
font-size-adjust: none;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-variant-alternates: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-variant-position: normal;
font-weight: 900;
box-sizing: content-box;
display: inline;
float: none;
position: static;
z-index: auto;
}
#button-text {
vertical-align: inherit;
line-height: 68px;
color: #fff;
text-transform: uppercase;
letter-spacing: .15em;
cursor: pointer;
text-align: center;
font-family: 'Segoe UI', sans-serif;
font-feature-settings: normal;
font-kerning: auto;
font-language-override: normal;
font-size: 19px;
font-size-adjust: none;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-variant-alternates: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-variant-position: normal;
font-weight: 900;
margin: 0;
padding: 0;
border: none;
width: 235px;
height: 25px;
box-sizing: content-box;
display: inline;
z-index: auto;
position: static;
}
- Save both files and check for result. The output should look something like this

- In order to edit the link and add the link to your blog, look for the following line of code
<a id="button-link-cover" href="#">
<span id="button-link-cover-two">
<font id="button-link-cover-three" style="vertical-align: inherit;">
<font id="button-link-text" style="vertical-align: inherit;">VISIT MY BLOG</font>
</font>
</span>
</a>
In the part that says href="#", replace "#" with your link (don't forget to put your link in double braces) and save the file.
5. Contact
This is the last addition to our resume page. In this section you can add your contact details and link to your social media profiles.
To add this part
- Append the following code in your
index.htmlfile
(html comment removed: Footer Section Starts)
(html comment removed: Footer Section Stops)
- Append the following code in your
style.cssfile.
#more {
padding-top: 100px;
padding-bottom: 100px;
padding-left: 200px;
background: #006bb2;
color: #616161;
box-sizing: border-box;
display: block;
font-family: 'Segoe UI', sans-serif;
font-size: 16px;
line-height: 20px;
width: 1335px;
height: 600px;
margin-top: 100px;
border: none;
box-sizing: border-box;
float: none;
position: static;
z-index: auto;
}
#w-container {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
box-sizing: border-box;
display: block;
color: #616161;
font-family: 'Segoe UI', sans-serif;
font-size: 16px;
line-height: 20px;
box-sizing: border-box;
float: none;
position: static;
z-index: auto;
height: 205px;
}
#w-row {
margin-left: -10px;
margin-right: -10px;
box-sizing: border-box;
display: block;
color: #616161;
font-size: 16px;
line-height: 20px;
padding: 0;
border: none;
box-sizing: border-box;
font-family: 'Segoe UI', sans-serif;
height: 200px;
position: static;
z-index: auto;
padding-top: 100px;
}
#row-one {
opacity: 1;
transform: scaleX(1) scaleY(1) scaleZ(1);
transition: opacity 500ms ease 0s, transform 500ms ease 0s;
padding-right: 31px;
padding-left: 31px;
text-align: center;
position: relative;
float: left;
min-height: 1px;
box-sizing: border-box;
display: block;
color: #616161;
font-family: 'Segoe UI', sans-serif;
font-size: 16px;
line-height: 20px;
width: 236px;
height: 160px;
margin: 0;
border: none;
opacity: 1;
position: relative;
transform: matrix(1, 0, 0, 1, 0, 0);
transition-delay: 0s, 0s;
transition-duration: 0.5s, 0.5s;
transition-property: opacity, transform;
transition-timing-function: ease, ease;
}
/*#social_icons:hover {
opacity: 1;
transform: scaleX(1) scaleY(1) scaleZ(1);
transition: opacity 500ms ease 0s, transform 500ms ease 0s;
padding-right: 31px;
padding-left: 31px;
text-align: center;
position: relative;
float: left;
min-height: 1px;
box-sizing: border-box;
display: block;
color: #616161;
font-family: 'Segoe UI', sans-serif;
font-size: 16px;
line-height: 20px;
width: 286px;
margin: -200;
border: none;
opacity: 1;
position: relative;
transform: matrix(1, 0, 0, 1, 0, 0);
transition-delay: 0s, 0s;
transition-duration: 0.5s, 0.5s;
transition-property: opacity, transform;
transition-timing-function: ease, ease;
} */
#feature-icon {
margin-bottom: 25px;
max-width: 100%;
vertical-align: middle;
display: inline-block;
border: 0;
box-sizing: border-box;
text-align: center;
color: #616161;
font-family: 'Segoe UI', sans-serif;
font-size: 16px;
line-height: 20px;
width: 144px;
height: 145px;
float: none;
position: static;
z-index: auto;
}
footer {
position: relative;
margin-top: 250px;
}
#status {
font-size: 18px;
margin: 0 0 50px;
color: #aec9dc;
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
text-align: center;
font:'Segoe UI',Arial,sans-serif;
letter-spacing: .15em;
width: 1148px;
margin-bottom: 50px;
margin-left: -100px;
line-height: 36px;
box-sizing: content-box;
position: static;
z-index: auto;
font-weight: 900;
padding-left: ;
}
#email {
margin: 0 0 65px;
font-size: 40px;
line-height: 1.2;
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
text-align: center;
color: #fff;
font: 900 18px/36px 'Segoe UI',Arial,sans-serif;
letter-spacing: .15em;
box-sizing: content-box;
float: none;
position: static;
z-index: auto;
}
- Save both files and check the result. You should see an output like the one in the picture below.

- In this section you can edit the links leading to all contact channels.
To edit the email link
- Look for the following block of code
<p id="email">
<a href="mailto:[email protected]">
<font style="vertical-align: inherit;">
<font style="vertical-align: inherit; color: #fff; font-size: 36px; margin-left: -200px;">[email protected]</font>
</font>
</a>
</p>
Change the value of the href attribute to your email address using the following format mailto:[email protected] where [email protected] should be replaced with your email address.
To replace the links to your social media accounts, look for the following block of code
<div id="row-one" data-ix="scale-on-scroll" style="opacity: 1; transform: scaleX(1) scaleY(1) scaleZ(1); transition: opacity 500ms ease 0s, transform 500ms ease 0s;">
<a href="" id="social_icons">
<img src="images/fb_icon.png" id="feature-icon" width="144px">
</a>
</div>
Add your link in between the "" after the href attribute. Use this format for all other social icons on the page.
That brings us to the end of this tutorial on building a resume page with HTML/CSS using the flat design approach.
Thanks for reading.
Very useful post :)
Quite expository...
Thanks
I already bookmarked this page so I can recreate it following your step and maybe add little tweaks on the colour. I will let you know what I came up with
I'd definitely love to know what you come up with..
Hello, as a member of @steemdunk you have received a free courtesy boost! Steemdunk is an automated curation platform that is easy to use and built for the community. Join us at https://steemdunk.xyz
Upvote this comment to support the bot and increase your future rewards!
Nice and Detailed
That was awesome and very detail @gotgame
Thanks for the post
Regards @run.vince.run
Thanks
Nice tutorial, i like the one page and flat design, very modern and simple. You can also edit free templates on https://html5up.net/
Thanks for sharing
Thanks
Hello, gotgame, what good step by step I will put into practice, greetings
I will be featuring it in my weekly #technology curation post for the @minnowsupport project and the @CreatorsGuild! The is a new group of Steem tech bloggers and content creators looking to improve the overall quality of the niche.
If you wish not to be featured in the curation post this Saturday, please let me know. Keep up the hard work, and I hope to see you at the Tech Bloggers' Guild!
Thank you... It'd be an honor to be featured...
I love your tutorial here because it is so detailed and will help more of us find Steem!
Resteemed!
Thanks