Teaching HTML5 (Abbreviation Tag, Address Tag, Cite Tag and Bi-Directional Override Tag)
Hello everyone hopes you guys are good and healthy by the grace of the God!
In this article I just planned to teach you Abbreviation Tag, Address Tag, Cite Tag and Bi-Directional Override Tag.
Lets start
Now start with our first simple web file.
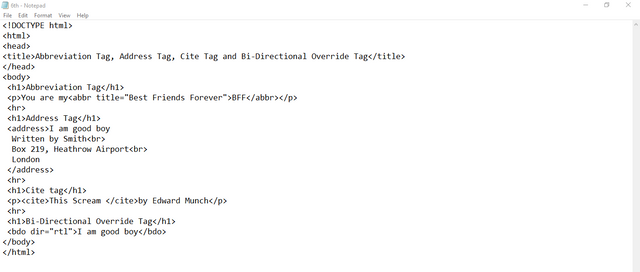
It's our sixth tutorial that's why I try to keep it simple so you can clearly understand and learn things. I am using simple notepad for our sixth web file. We start notepad and a new file is open. Now we start writing our tags.
The abbr tag is used to show abbreviation of a word.
The address tag is used to show an address.
The cite tag is used to defines the title of a work.
The bdo tag is used to defines bi-directional override.

Save the file by ctrl+s
Give any name to file. In our example, we give "6th" name to our file.
Note: Change the extension of that file as shown in the image. You can write html or htm in extension. It is upon you.
Your file icon will show by your selected default browser.
Open that file.

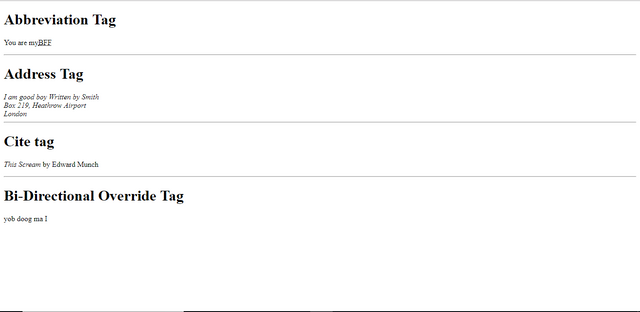
The output will display on your browser. We used the sentence "You are my BFF". When we hover the mouse on "BFF" then it will show "Best Friends Forever".
The address tag is used when we need to show any address. In simply it will show the things in italic.
The cite tag is used for any title of work. In simply it will show the things in italic.
The bdo tag is used to show any sentence in any direction. In this example we used "rtl" means a right to left. It will show the sentence from the right.
That's all for this tutorial.
Quick summary of steps we perform in this tutorial:
- Open notepad file
- Type our tags
- Save that file, For shortcut use ctrl+s
- Change the file name and change its extension to html or with htm
- Run that file
- That's all. The output will display in your browser
This is the Lecture No# 6 of HTML5 Tutorial
Please share your valuable feedback about this post. Your feedback would be appreciated. Your feedback will help out in improvement.
Any time you can contact with me :)
Thanks for reading this post
Regards: Syed Umair Aslam Shah
Admin of Facebook Page
https://www.facebook.com/enjoywithfriend/
Outside Links
https://www.facebook.com/umair.a.shah.106
https://www.fiverr.com/umairaslamshah
Thanks for your posts! I find them really informative and helpful.
Thank you so much for your valuable feedback. If you have any query at any time, you can contact with me.
Vote exchange site https://mysteemup.club