Teaching HTML5 (Anchor Tag and Image Tag)
Hello everyone hopes you guys are good and healthy by the grace of the God!
In this article I just planned to teach you Anchor tag and Image tag.
Lets start
First I start a search for Superman picture. Then I save first 4 images respectively name than superman, superman2, superman3 and superman4. Save them in different locations.

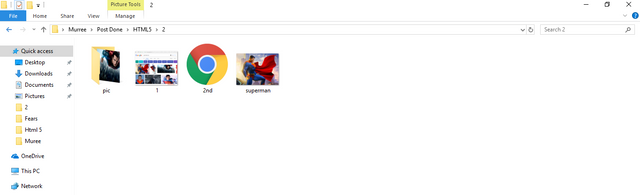
The first image I place where our web file is present.

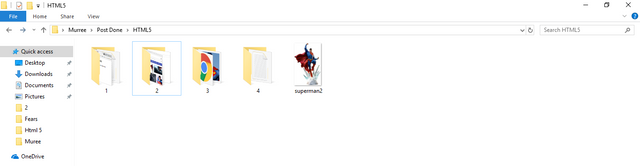
The second image I place in parent folder of our web file. That folder name is "HTML5"

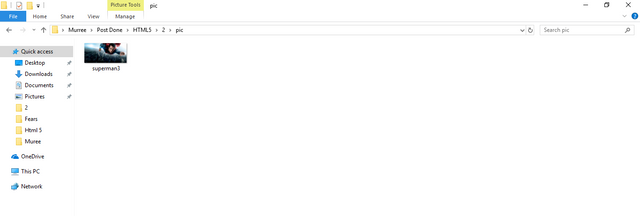
The third image I place in the child folder of our web file. That folder name is "pic".

The fourth image I place in a child folder of the parent folder of our web file. That folder name is "3".

Now start with our first simple web file.
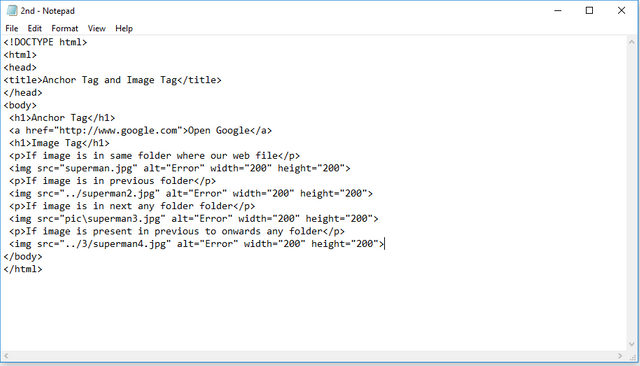
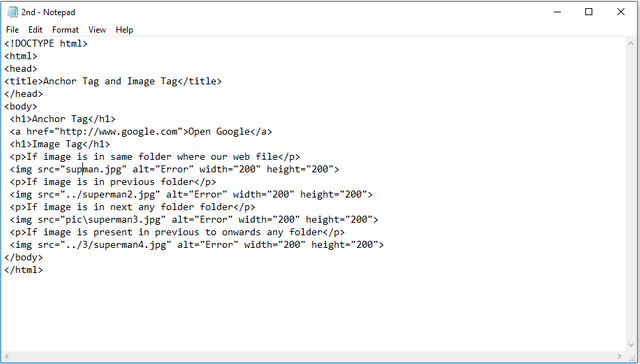
It's our second tutorial that's why I try to keep it simple so you can clearly understand and learn things. I am using simple notepad for our first web file. We start notepad and a new file is open. Now we start writing our tags.
The anchor tag is used for links. It is represented by "a". In anchor tag attribute "href" is used in which we paste the link of a site. I paste the link to Google homepage. Then write the word which will display on the page. The user will click on that word and move to that web page or website.
The image tag is used to display image on our web page. The image has some common attributes like src for image location, alt for if the image is not displayed for some reason like (wrong address of image or by internet issue etc), width and height are used to give the value of the image to adjust image width and height.
I made 4 cases.
- If the image is in web file folder.
- If the image is in parent folder of web file.
- If the image is in the child folder of web file.
- If the image is in the child folder of the parent folder of web file.
For first case, if the image is in web file folder then just name of the image with its extension in src.
For second case, If the image is in parent folder of web file than use ".." symbol to go to the parent directory and name the image with extension in src.
For third case, If the image is in the child folder of web file than just add the folder and the image name with extension in src.
For fourth case, If the image is in the child folder of the parent folder of web file than use ".." symbol to go to the parent directory and add the folder name and then name the image with extension in src.

Save the file by ctrl+s
Give any name to file. In our example, we give "2nd" name to our file.
Note: Change the extension of that file as shown in the image. You can write html or htm in extension. It is upon you.
Your file icon will show by your selected default browser.
Open that file.
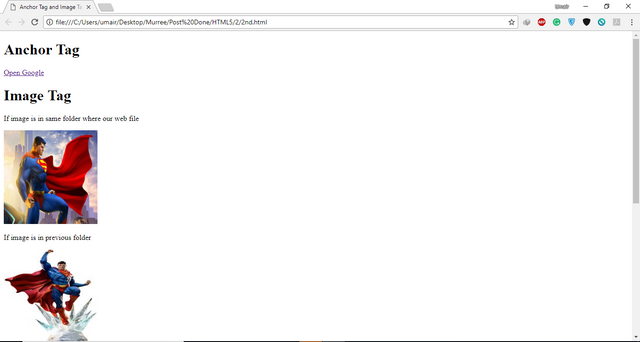
The output will display on your browser. You can see that click on "Open Google". You will go to google home page.

Your Google homepage will be open

I zoom out the size of browser because so you can clearly see all images on that page

Now again open the file and now I just do mistake in the name of the image in first case.

You can see that our alternative will display "Error"

That's all for this tutorial.
Quick summary of steps we perform in this tutorial:
- Open notepad file
- Type our tags
- Save that file, For shortcut use ctrl+s
- Change the file name and change its extension to html or with htm
- Run that file
- That's all. The output will display in your browser
This is the Lecture No# 2 of HTML5 Tutorial
Please share your valuable feedback about this post. Your feedback would be appreciated. Your feedback will help out in improvement.
Any time you can contact with me :)
Thanks for reading this post
Regards: Syed Umair Aslam Shah
Admin of Facebook Page
https://www.facebook.com/enjoywithfriend/
Outside Links
https://www.facebook.com/umair.a.shah.106
https://www.fiverr.com/umairaslamshah
Congratulations @umairshah,
Your post "Teaching HTML5 (Anchor Tag and Image Tag)" hast just been resteemed !!!.😉😉😉
I've done this for following me..
😉😄😉 Thank you for using our FREE Resteem Service @tow-heed🙂🙂🙂
I’ve had enough of God just be good
Do you really think I can do that from my iPhone 6s?
You mean practice of this @lucyho?
Yes,
Yes, you can do.
Thank you!!!