Teaching HTML5 (pre Tag, br Tag and q Tag)
Hello everyone hopes you guys are good and healthy by the grace of the God!
In this article I just planned to teach you pre Tag, br Line and q Tag.
Lets start
Now start with our first simple web file.
It's our third tutorial that's why I try to keep it simple so you can clearly understand and learn things. I am using simple notepad for our fourth web file. We start notepad and a new file is open. Now we start writing our tags.
The pre tag is used to show things as is it. Because in web file, if we want to give 5 spaces between two words then it will show content with one space only. So, pre tag is useful in such situations.
"br" tag is used to end a line and move to next line. Whenever we want in the paragraph to start from next new line there we will use br tag.
The q tag is used for double quotes. Anything writes between these tags will show in double quotes.

Save the file by ctrl+s
Give any name to file. In our example, we give "4th" name to our file.
Note: Change the extension of that file as shown in the image. You can write html or htm in extension. It is upon you.
Your file icon will show by your selected default browser.
Open that file.
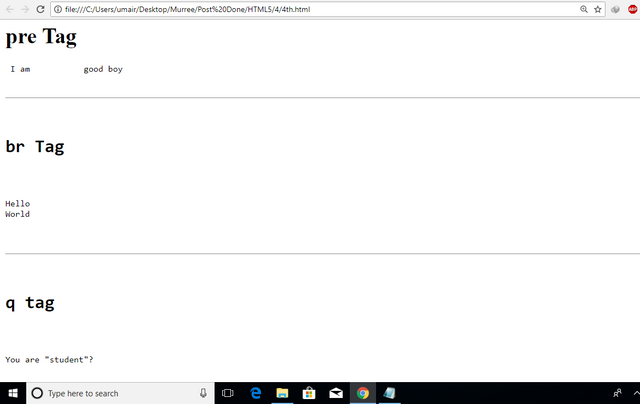
The output will display on your browser. You can see that in pre tag we give many spaces between "I am" and "good boy", it shows that content as it is.
The br tag we used between "Hello" and "World", it shows "Hello" then moves to a new line and displayed "World".
The q tag we used around student and it shows student in double quotes.

That's all for this tutorial.
Quick summary of steps we perform in this tutorial:
- Open notepad file
- Type our tags
- Save that file, For shortcut use ctrl+s
- Change the file name and change its extension to html or with htm
- Run that file
- That's all. The output will display in your browser
This is the Lecture No# 4 of HTML5 Tutorial
Please share your valuable feedback about this post. Your feedback would be appreciated. Your feedback will help out in improvement.
Any time you can contact with me :)
Thanks for reading this post
Regards: Syed Umair Aslam Shah
Admin of Facebook Page
https://www.facebook.com/enjoywithfriend/
Outside Links
https://www.facebook.com/umair.a.shah.106
https://www.fiverr.com/umairaslamshah