How to become a Programmer for Complete Noobs! Part 2
Hi Steemsters!

Today, we're gonna write "Hello World", in HTML!
It is a long-held tradition to write a "Hello-World!" program as your first program in any programming language...so without further ado, let's write our first program!
Waaait a second, I thought you want us to learn Javascript and Python?? What happened to those?
Well, yes, we'll get to those. But HTML is easier, and it will come in handy when learning Javascript---Javascript and HTML are best buddies!
What is HTML anyway?
HTML stands for "Hypertext Markdown Language". It is, a fairly simple and straightforward language...however, think of it as a skeleton. Later on, you will use HTML as your skeleton and use Javascript and CSS to flesh out cool looking websites or web apps!
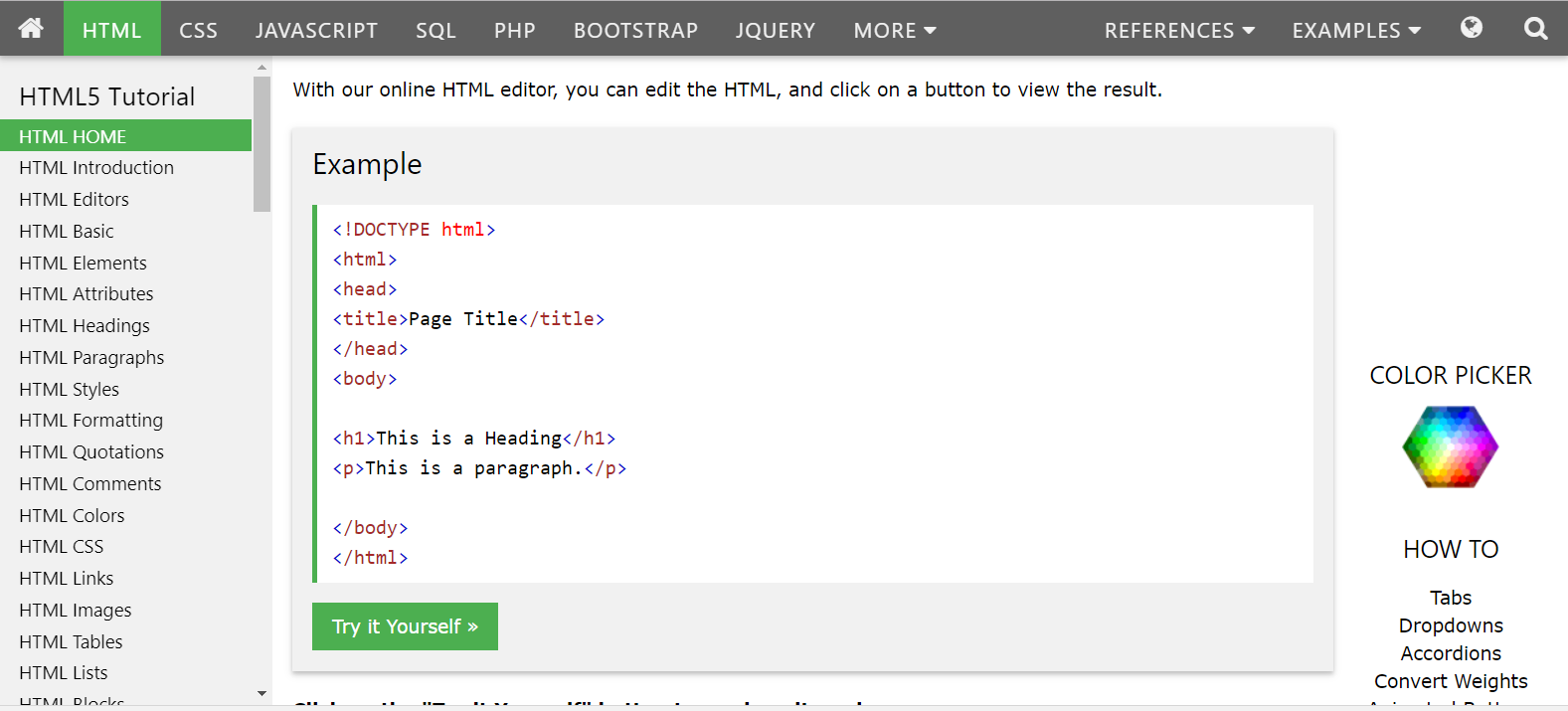
If you see some HTML, it looks like this:
Those things above inside the "< >" are called "tags". Some of the tags do different things.
However, if you're feeling rather boring, you can just simply type some text, save the text as a ".html" extension, and then run it! That is what we are going to do, for our first program!
Steps to create "Hello World" program:
- Write the words "Hello World" in a text editor (Notepad will work just fine!)
- Save the file as ".html" (save as "All files" then name the file something like helloWorld.html)
- Open the file with Web Browser, probably by double-clicking on it.
- Feel like a boss!
Alternatively...

- Go to W3Schools, an awesome website at: https://www.w3schools.com/html/default.asp
- Click on the green button that says "Try it Yourself"
- Play around for a while. Then change the text to show "Hello World"!
Congrats! You've now written your first program!
Follow along for additional tips and tricks and thanks for participating ;)
Are you trolling?
That's not a program, and you wrote no HTML.
Hey geekpowered, thanks for your input!
I took some time to think about the ABSOLUTE simplest program you can write-- even in HTML.
Maybe you didn't know this geekpowered, but, if you write some stuff in an .html file WITHOUT ANY TAGS, you can make a program. Sure, it's only going to display what you typed in the file in black unformatted text with no background. But for some person out there, starting at step 0 is better than starting at step 1, which is, of course, to write with all the HTML tags.
Thanks for taking time to comment. I'm considering updating this, since I'm not totally certain this qualifies as a program.
That's not a "program". The web browser is simply displaying what is essentially a text file.
Still not a program, but it is HTML. That's one of the simplest HTML sites you can make. Teaching people how to properly make those tags and nest them, that's the simplest HTML introduction you can do.
HTML is not a programming language. It's a formatting language. It's in the name. It's a markup language.
Hi geekpowered,
You're mostly right on all accounts:
However...people have to start somewhere.
I'm not entirely sure how useful definitions are when you are learning how to program. I can tell you that when I first started learning how to program everything was magic, because I was too busy trying to learn the fundamentals.
A LOT of people quit programming (or "formatting") very early on. Maybe even MOST people. I don't have statistics, but, I've seen a lot of people quit early, because early on, programming is a mostly frustrating and fruitless endeavor.
So...I made this series to simplify programming into a series of simple steps.
I hope that at least one person out there, someday, will be helped and find joy in simple programming, even if it is "fake programming".
You gotta start somewhere.
Cheers!