Download my latest app now!!!!(only till stocks last. T&C apply. )
So for the last few days, i've been trying out a new app development SDK called Flutter. It's written in Google's Dart programming language and it just came out of alpha. I decided that the only way to truly learn it is to make a real app instead of just a "Hello World" app, or a generic calculator app or something like that.
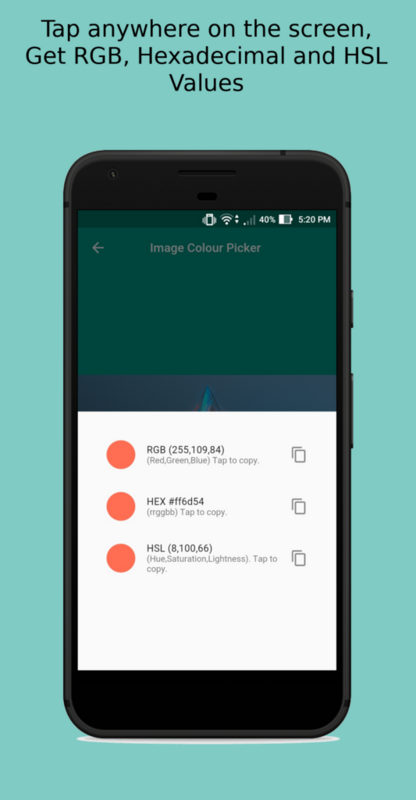
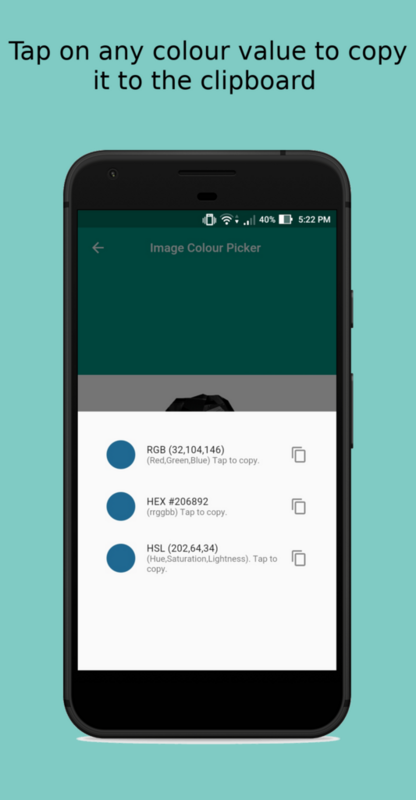
So i decided to make a colour picker app, and completed it yesterday, its now on the play store. Basically, you load a photo from your device, and then tap anything in a photo, and it tells you the colour values in RGB, Hexadecimal, or HSL formats.


I think the best part i liked about using Flutter was just how small the codebase is. For example, this is the code for the listview inside the bottom sheet:
child: new ListView(
children: <Widget>[
new ListTile(
trailing: new Icon(Icons.content_copy),
title: new Text(rgbColorStr),
subtitle: new Text("(Red,Green,Blue) Tap to copy."),
onTap: (){copyToClipboard("($r,$g,$b)");},
leading: new CircleAvatar(backgroundColor: new Color.fromARGB(255, r, g, b),),
),
new ListTile(
trailing: new Icon(Icons.content_copy),
title: new Text(hexColorStr),
subtitle: new Text("(rrggbb) Tap to copy."),
onTap: (){copyToClipboard("#" + color.toHexColor().toString());},
leading: new CircleAvatar(backgroundColor: new Color.fromARGB(255, r, g, b),),
),
new ListTile(
trailing: new Icon(Icons.content_copy),
title: new Text(hslColorStr),
subtitle: new Text("(Hue,Saturation,Lightness). Tap to copy."),
onTap: (){copyToClipboard("($h,$s,$l)");},
leading: new CircleAvatar(backgroundColor: new Color.fromARGB(255, r, g, b),),
),
],
),
That's it. That's all the code you have to write to make a ListView that doesn't look like crap. It has a lot of widgets built in, that let you make UI that looks pretty good without having to write hundreds of lines of code. Anyone who make android apps will know that for making a List that actually looks good, you have to make your own adapter with a custom viewmodel, your own item layouts, and then ensure that the content inside the list updates properly. But Flutter takes care of all that.
In fact, for the entire app, i had to write less than 250 lines of code. Like, literally everything. To be fair, I used a lot of plugins for actually getting pixels out of images, and detecting colours and other stuff. But even then, the overall experience is so much better than java.
Edit: I forgot to mention that it took me about 2 days to complete this app, and that figure includes the time it took me to learn the Dart language itself. So yeah, its pretty awesome.
Anyway, if you want to try it out, here's the link:
Google Play Link
Great education about app creation. Thanks for sharing!
thanks for checking it out!
ok, am going to give it a try, am so glad today i found such flowing content on @steemit, thank you for being creative
thanks for checking it out!
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by harshal from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Another important factor to consider is the size of the walking treadmill. Seniors should look for a machine that is wide enough for comfortable walking, with a height that allows for easy entry and exit. https://treadmillmaintenancetips.com/best-folding-treadmill-300-pound-weight-capacity/