The Gator Indicator(Scripting in Tradingview 2)

Here is the link to the first part:
Today we will look at the so called alligator indicator and the gator oscillator and how they look like as a script in Pine.
Alligator Indicator:
The Alligator indicator was invented by Bill Williams and is mostly used in trending markets. It consists of three smoothed moving averages using the values 5, 8 and 13 of the price. Furthermore, the smoothed moving averages are moved into the future by offsets of 3, 5 and 8.
The 13 period moving average is the blue line in our example below and is called the alligators jaw.
The 8 period moving average is the red line and is called the alligators teeth.
The 5 period moving average is the green line in the example and is called the alligators lips.

When the moving averages align like above it‘s a sign that there might be a viable long trade to take.
Gator Oscillator:
The Gator Oscillator is an oscillating version of the alligator indicator and looks like this.

We have a zero value here and a bar above and below that. If both bars are green you have a trading signal, because that means that the „alligator“ has awakened and the trend starts.
The Script:
The Alligator:

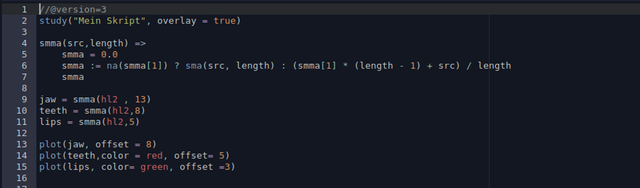
Like last time we first call the study() function with the overlay property set to true because we want to plot the moving averages on the chart.
Since we want to use the smoothed moving average we have to define our own callable function. We define a function called smma that takes in two arguments(the src for the price and the length of the period).
In Tradingview functions are defined like this:
function(argument1, argument2) =>
instruction1
instruction2
First we define a variable called smma and set it to zero. Then we set smma to the formula used for the smma. The operator := means that smma is a so called mutable variable.
So what happens here? The whole statement uses the ternary operator we discussed in Part One.
The function na() returns true if it doesn‘t have data for datapoint smma[1](Which means 1 bar back in time). Since smma is 0.0 there is none. So it then computes the sma of the given price and for the given length of bars. Now smma[1] has a value(sma[1]).
So for the next given price we now take the following formula:
(smma[1] * (length - 1) + src) / length
Our smma() function returns now the smma.
In the next line we now call our smma() function and pass it two values. The data we want to use and the length of the period. Fortunately Tradingview comes with a built-in variable called hl2 which is high + low /2.
After that we use the plot() function to draw the graphs. Here we use the offset parameter that shifts each graph into the future according to the specified value.
The Gator Oscillator:

Here we use the same smma() function like we did before. After we call the smma() function we define variables with the offset of the graphs.
After that we get the absolute value of (jaw – teeth) and of (teeth -lips).
We then define two conditions. Both variables return true if the actual value is higher than the previous value.
We now call the plot() function with the parameter style set to histogram for the values above 0.
The color of the bar depends on the check of the variable condone. After that we call the plot() function again to do the same for the negative values.

So that's it for today. Post questions below!
✅ Enjoy the vote! For more amazing content, please follow @themadcurator for a chance to receive more free votes!
Congratulations @toalsty! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!