ULOG #6: Adding #ulog-quotes Feed Caption and Bug Fix for Wrong Rendering of Editor
Here were some of the latest developments on ulogs.org.
Repository
https://github.com/surpassinggoogle/UlogsV2
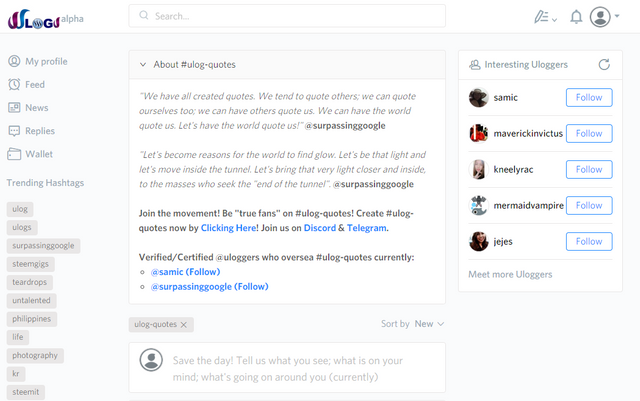
1) (Feature) Addition of Caption for #ulog-quotes Feed
 | PR #57 & PR #60 |
This is to address ticket #52 in github. It's a simple addition of text on the #ulog-quotes feed to inspire readers to share their favorite or self-created quotes.
There were two files edited for this feature. One was for Feed.less which basically added a style class that will add a 20 pixel margin at the bottom of the caption, and Page.js which is where the main logic to display the caption is coded.
There were actually two PRs related to this feature because there was a misunderstanding regarding its specification. I thought that the caption was supposed to be displayed only when the user visited ulogs.org/created/ulog-quotes. However, as per chat with Terry, he also wanted the caption on other filters - trending, new, active, and hot. As such, the second part of the implementation was PR #60 which basically changed the checking from location.pathname to just the category.
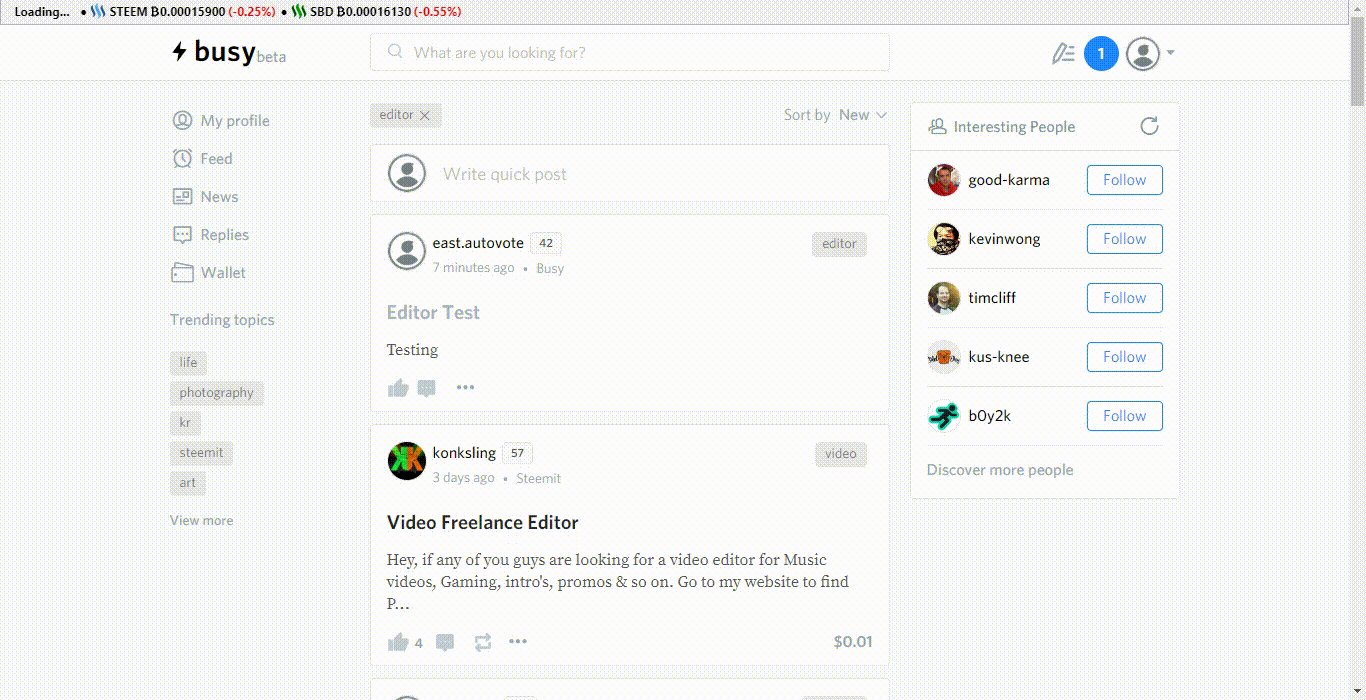
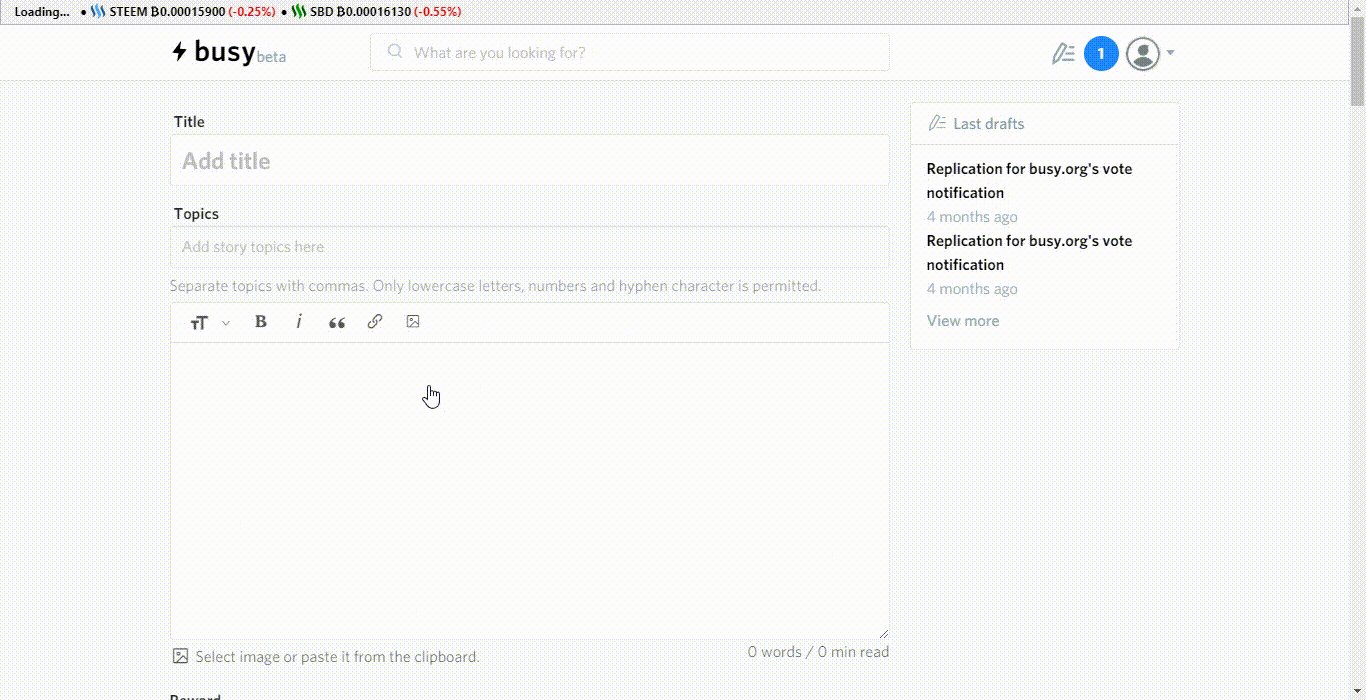
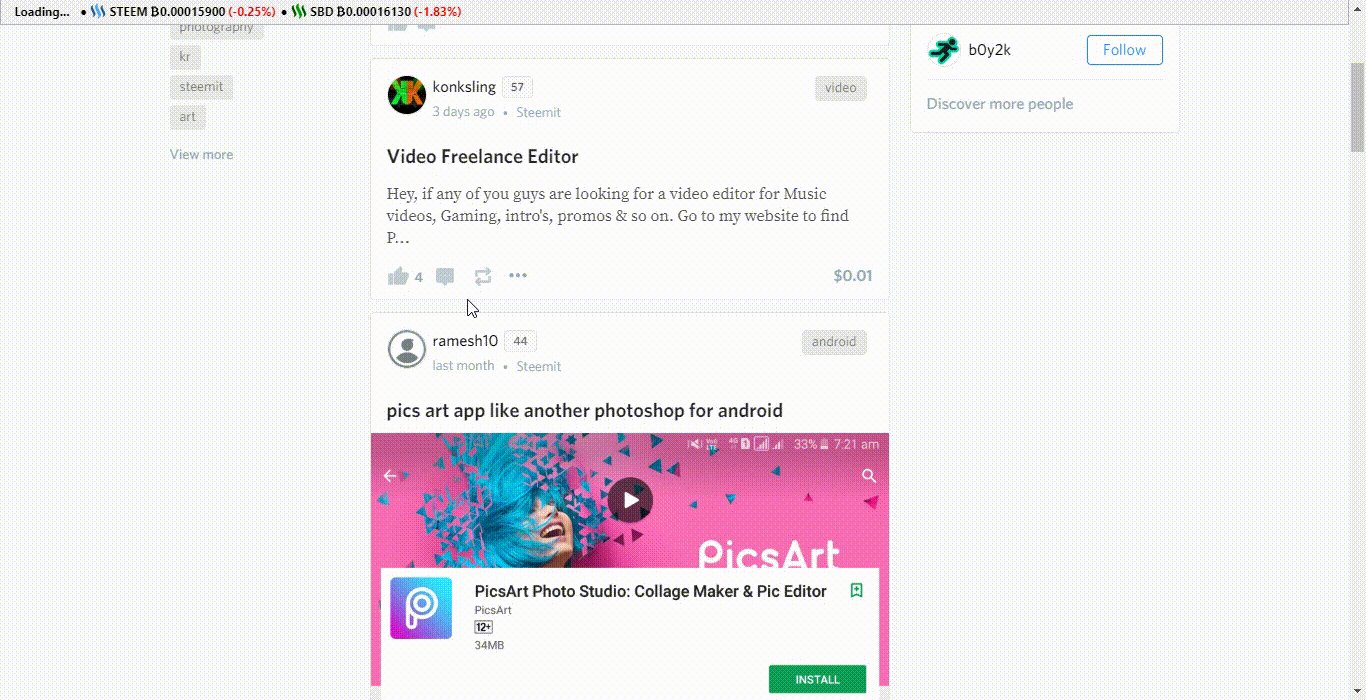
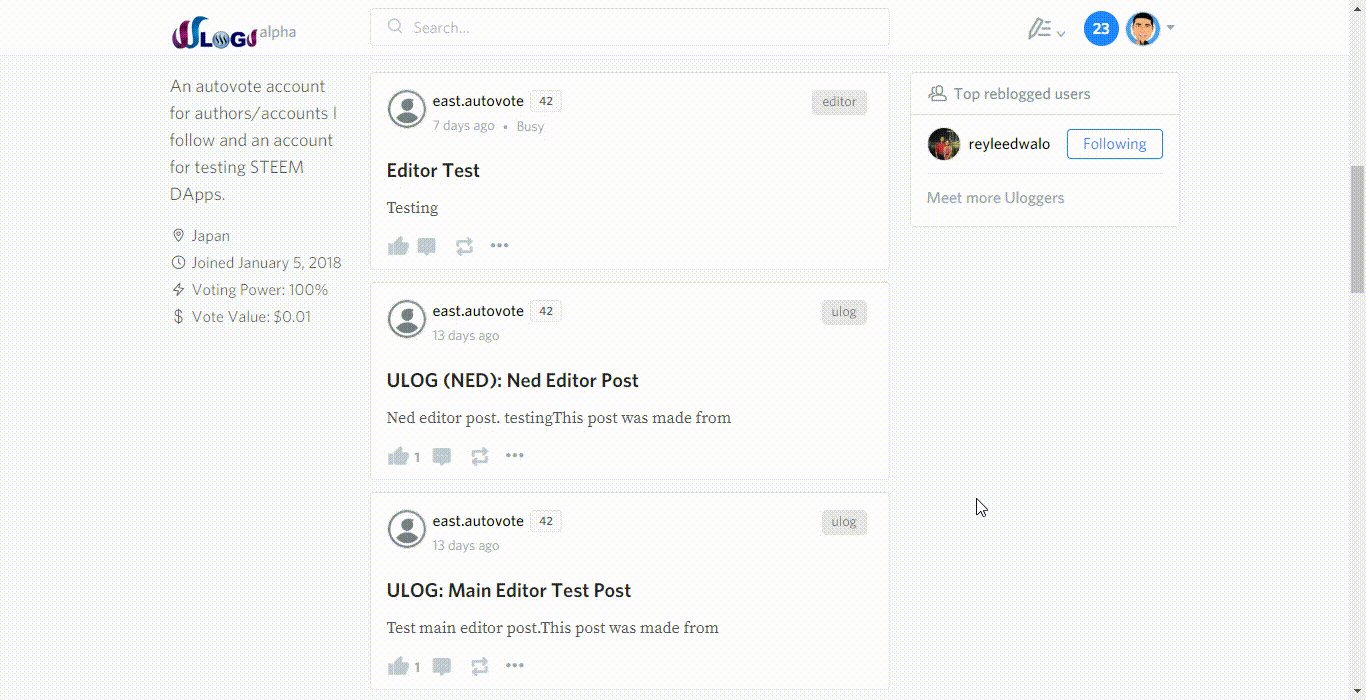
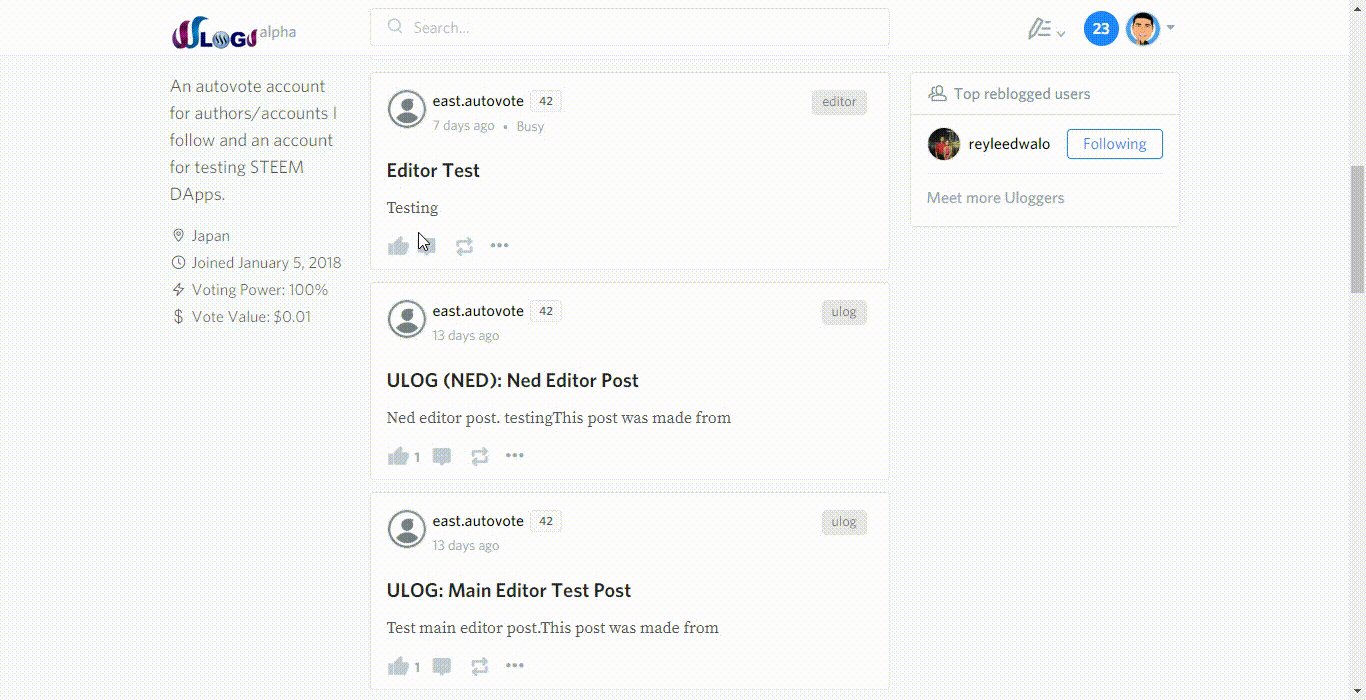
2) (Bugfix) Clicking Comment Button from Post Feed with #editor as the First Tag (Main Category) Redirects to the Editor and not the Comment Section
 |  |
This is the same with issue #2096 in busy.org. This change will only display the editor when the user exactly visits the /editor location.
The file changed was src/common/routes.js to only render the Editor component when the user exactly visits the /editor location.
https://github.com/surpassinggoogle/UlogsV2/pull/67
Lesson Learned
A common misunderstanding in software development is understanding a feature's specification - when and where should something be rendered. This issue or problem surfaced in the implementation of #52. What may be common sense to others may not be that common to your developer. (Developers usually just focus on what's written and somehow overlook things that are obvious to the product owner)
GitHub Account
This post was made from https://ulogs.org
Thanks for the contribution, @eastmael!
A small feature, but cool nonetheless. There isn't really much to review here, but if I could point out one thing that would be great for future contributions: maybe you could link to an introduction post of what ULOG actually is. Over than that, it was a very nice to read contribution, especially the "Lessons Learned" section was a nice reminder - keep up the good work!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks Amos. I'll keep your suggestion in mind to include an intro about ulogs.
Thank you for your review, @amosbastian!
So far this week you've reviewed 9 contributions. Keep up the good work!
These Features are so cool thanks for sharing,have a great day.
Thank you @sarah.taylor. There will be more to come.
Keep up the good work of yours buddy :)
Thanks Rehan. Keep up your good work too. :)
Ulog is name of opportunity
Posted using Partiko Android
Yes indeed it is.
Looks great thanks for sharing an update on that : ) every contribution helps the community
Thank you for the feedback. Yes indeed every small contribution helps the community, such as encouraging comments like yours. :)
Hey @eastmael
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!