Ulogs.org Development Task Request (Via Utopian) - Help Us To Build Basic Pages For 'Marketplace, Crowdfunding, Giveaways, Grow. (Additional 80 Steem Bounty)
Repository
All aspects of the code is open-source. It only has a front-end (React JS) and it started as a fork of busy.org
- Front-End: https://github.com/surpassinggoogle/UlogsV2
ULOGS.ORG - A blockchain-based social network platform where everyone can create ULOGS, become "true celebrity" (ULOGGERS), create a community of "true fans" and earn a variety of rewards, the teardrops tokens and the currency called "steem".
Details
This is overall 'a simple task'. It contains 4 very-related tasks and much of what you will need to complete these tasks already exists in the current code.
Please note that the screenshots (mockups) in this post is simply a guide. We have used 'red' color in these screenshots for 'emphasis'. You are allowed to make us of your own UI/UX expertise while maintaining the existing 'style' present on ulogs.org
Where you need a copy of the 'raw text' used on each screenshot seen in this post (to make your task a bit simpler), simply reference this URL.
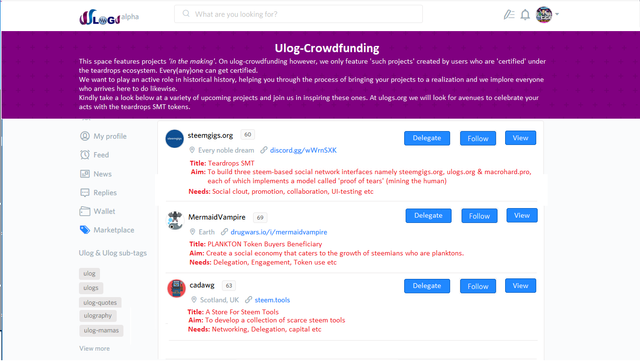
Task 1: Create A Basic Hard-Coded Page Called 'Ulog-Crowdfunding'
At this stage of ulogs.org development, we are keeping things 'basic'. Thus, we want to create a page on 'https://ulogs.org/ulog-crowdfunding' that looks like this:

The page above will be linked-to from the 'Ulog-Crowdfund' menu-item seen on the left side-bar on our homepage (prior-to & upon sign-in)
Also note that users should be able to view this page, whether they are sign-in or not.
We expect the page above to be hard-coded for now. In the future, 'certified users' will actually be able to publish and list their projects.
Why is the task considered simple?
Almost all aspects of this task can be found within the current code. For instance, you can find a template similar to what we expect of this task on: 'https://ulogs.org/discover'
You can also find a working 'delegate' button across ulogs.org; e.g scroll to the bottom of this post to find a working 'delegate' button.
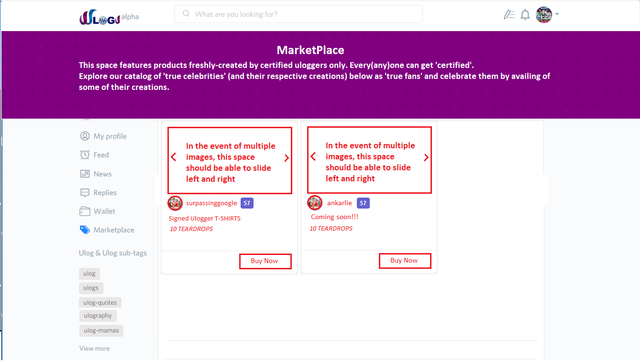
Task 2: Create A Basic Hard-Coded Page Called 'Marketplace'
At this stage of ulogs.org development, we are keeping things 'basic'. Thus, we want to create a page on 'https://ulogs.org/ulog-marketplace' that looks like this:

The page above will be linked-to from 'Marketplace' menu-item seen on the left side-bar on our homepage (prior-to & upon sign-in)
Also note that users should be able to view this page, whether they are sign-in or not.
We expect the page above to be hard-coded for now. In future, 'certified users' will actually be able to publish and list their freshly-made commerce.
Note: the 'Buy Now' button in the screenshot above should open up an 'alert' box that looks like this:
The 'TRANSFER' button you see just above, should lead to users' 'ulogs.org wallets'; e.g https://ulogs.org/@surpassinggoogle/transfers
The 'GO TO MARKET' button you see just above, should lead to: 'https://steem-engine.com/?p=market&t=TEARDROPS '
Why is the task considered simple?
You can get design-ideas for the product-cards by looking at the gig-cards on: 'https://steemgigs.org'
You can find a similar 'alert' box already implemented on: 'https://ulogs.org/favorite-mentor' (simply click on the 'BUY NOW' button)
Task 3: Create A Basic Hard-Coded Page Called 'Giveaways'
At this stage of ulogs.org development, we are keeping things 'basic'. Thus, we want to create a page on 'https://ulogs.org/ulog-giveaways' that looks like this:
Note: The 'Contact' button seen just above should lead to this discord URL: 'https://discord.gg/wWrnSXK'
The page above will be linked-to from 'Marketplace' menu-item seen on the left side-bar on our homepage (prior-to & upon sign-in)
Also note that users should be able to view this page, whether they are sign-in or not.
You will notice that this page looks similar to the 'Marketplace' page that we expected you to build in 'task 2'.
4. Simply Complete Our 'GROW' Page.
Start this task by visiting 'https://ulogs.org/grow'. You will notice that some of the 'Click Here' button(s) on our 'GROW' page aren't functional yet. We want to fix this!
This means that you will be building 5 simple new pages, each having a similar template. Below is the specification:
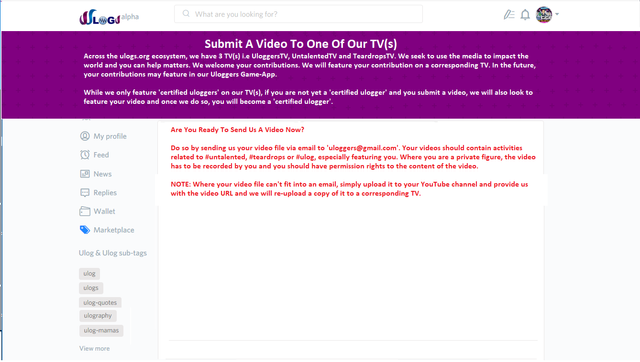
1. Submit A Video To One Of Our TV (One of the segments on 'ulogs.org/grow' that needs a functional 'Click Here' button)
Build a page for the above on 'https://ulogs.org/submit-a-video' that looks like this:

Also note that users should be able to view this page, whether they are sign-in or not.
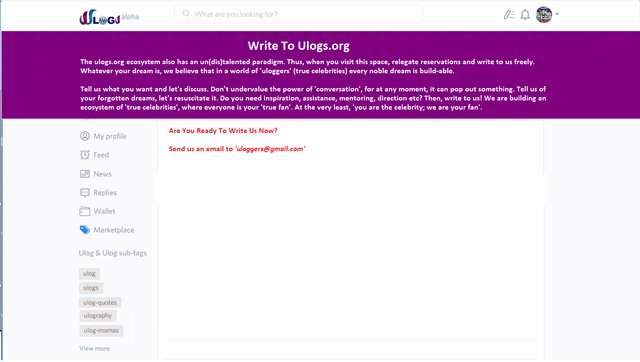
2. Write To Ulogs.org (One of the segments on 'ulogs.org/grow' that needs a functional 'Click Here' button)
Build a page for the above on 'https://ulogs.org/write-to-ulogs' that looks like this:

Also note that users should be able to view this page, whether they are sign-in or not.
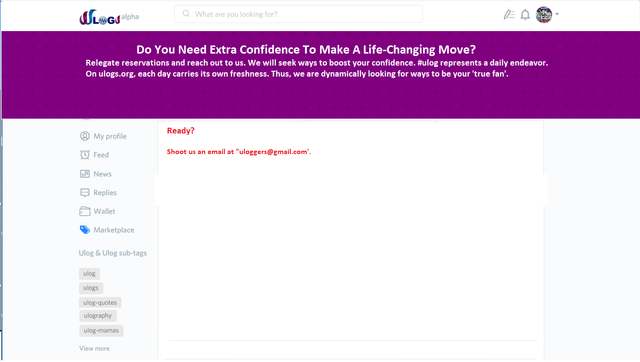
3. Do You Need Extra Confidence To Make A Life-Changing Move? (One of the segments on 'ulogs.org/grow' that needs a functional 'Click Here' button)
Build a page for the above on 'https://ulogs.org/extra-confidence' that looks like this:

Also note that users should be able to view this page, whether they are sign-in or not.
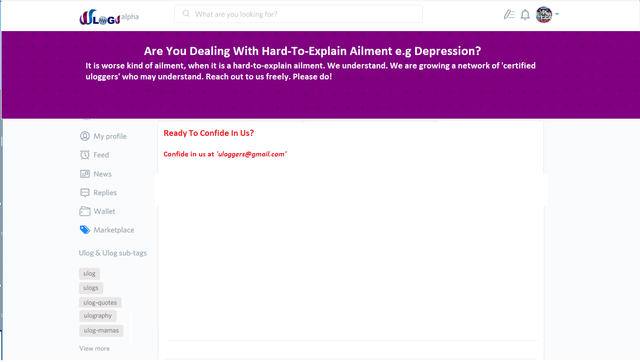
4. Are You Dealing With Hard-To-Explain Ailment e.g Depression? (One of the segments on 'ulogs.org/grow' that needs a functional 'Click Here' button)
Build a page for the above on 'https://ulogs.org/tell-us-about-your-depression' that looks like this:

Also note that users should be able to view this page, whether they are sign-in or not.
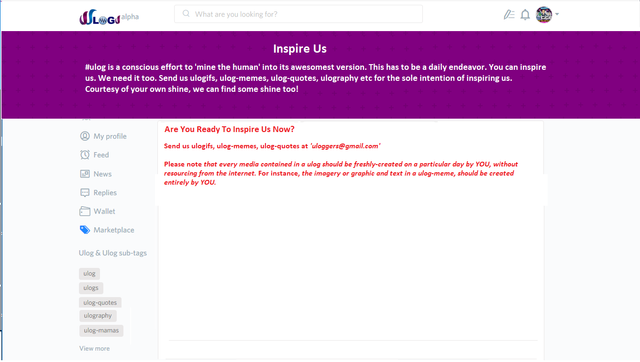
5. Inspire Us (One of the segments on 'ulogs.org/grow' that needs a functional 'Click Here' button)
Build a page for the above on 'https://ulogs.org/inspire-us' that looks like this:

Also note that users should be able to view this page, whether they are sign-in or not.
Component
All '4 tasks' are very-related and almost everything you'll need to complete these tasks exists in the current repository. This is why we have merged all '4 tasks' into this post.
A good place to start is analyzing the current code.
Also across the entire task, it is essential to test your code on different browsers to make sure the end-product renders well on different browsers and mobile.
Overall, carry out the task according to your preference and expertise as the task request post is just a guide and you may know better ways to pull this off.
Where you are done, submit a pull request and where we accept it, please consider doing a 'development post' highlighting your contribution (following Utopian's guidelines for Development contributions) as this becomes open to curation and additional rewards from utopian.io
Deadline
Task 1 -4: 3-days
Bounty
There is an additional bounty totaling 80 steem
Communication
You can contact me on:
- Telegram (username: @surpassinggoogle)
- Discord (username: surpassinggoogle#1660)
You can also indicate interest by leaving a comment underneath this post or on Github.
It is recommended that we are able to discuss, for a better understanding of the task.
The task is very clear and descriptive, so hopefully you can find someone who can solve it for you. Good luck!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @amosbastian! Keep up the good work!
I'm also a DEV, I would really like to join you on this please. Well, I'm not aware that much that how can i contribute or do the tasks you mentioned in the post. Can you please guide me a Little on how/where i can Code em' Like... Well, do you just need the non-functional Page made in HTML/CSS/JS or a page connected to ulog api. I'm really curious about this please guide me a little.
Hi bro, please join here 'https://discord.gg/wWrnSXK' then look for my username 'surpassinggoogle#1660 and i can guide you in chat
Your presentation is extremely enjoyable. If you see the loss of general profit by doing this, it's more fun. That's what we are. If the Mindedness is full then. Then fear will run away. Thank you
Good news, more Funktion to Steem!
Posted using Partiko Android
So yes. There is https://ulogs.org and https://steemgigs.org
Hello
We want to cooperate with you👇
→ Graphic design creation - ✅
→ Creating a site - ✅
→ Support your site - ✅
→ We have a lot of partners in Crypto! - ✅
→ Any other services (please indicate in contacts) - ✅
Regards, http://lilaxxx.com/
How about the task at hand? Are you into web programming. Kindly fill up an in-depth profile on https://steemgigs.org
hei good news now steem has this function too
Yes it is unloading....
Great News.
How to join event?
There is no event
Well, gr8. More fct. Will be tried.
Okay
@surpassinggoogle, Definitely if specific page of Marketplace is added to ULOG then it sounds really productive and exciting step too. Let's hope that this task will be completed soon. Stay blessed brother and blessings of light is with you.
This comment was made from https://ulogs.org
@surpassinggoogle Your request presentation is neat. Nice one!
I trust the tasks are already started..