Busy.org new-design: Call for Private Beta testers! Check It Please
busy.org66 in busy
The team has been busy the last months building SteemConnect 2 with Steemit inc. (See announcement), while working on Busy.org new design version.

New version of Busy is in Private Beta and need testers!
WHAT IS BUSY?
The Busy team offers open-source projects on Steem. Our goal is to develop the best tools and strategy to enable billions of people to take part in this thriving ecosystem.
Busy aims to connect everyone to a social network platform that can bring value back to users in a peer-to-peer and decentralized way using the power of the Steem blockchain and cryptocurrencies.
We are currently working on Steemconnect, SteemJS, and Busy.org
Also known as an alternative platform to Steemit.com to interact with the Steem blockchain, Busy.org next-gen social media network goal is to be this all-in-one-platform like Facebook or Wechat, offering all the benefits of the Steem blockchain for mainstream adoption.
Busy new version uses Steemconnect v2 for login, and posting API.

AVAILABLE VERSIONS
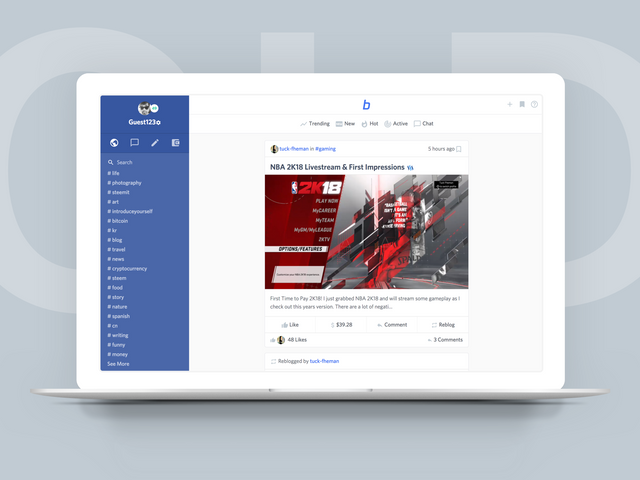
Current version (Old design) on https://busy.org
Busy.org open beta is now running for a few months on https://busy.org

2 month ago, we decided to stop all further development on the first version of Busy, running on busy.org, to focus on our new release.
Many people were invited to test the first release, which allowed us to take several consistent feedbacks and inputs to redirect our strategy.
We want to thank everyone who helped us making the next version the best possible.
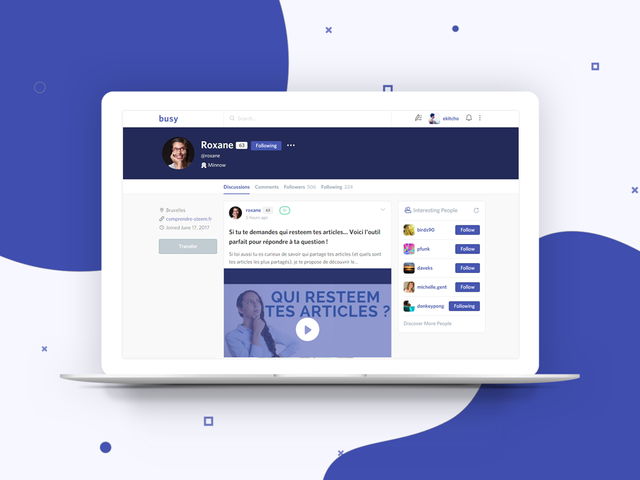
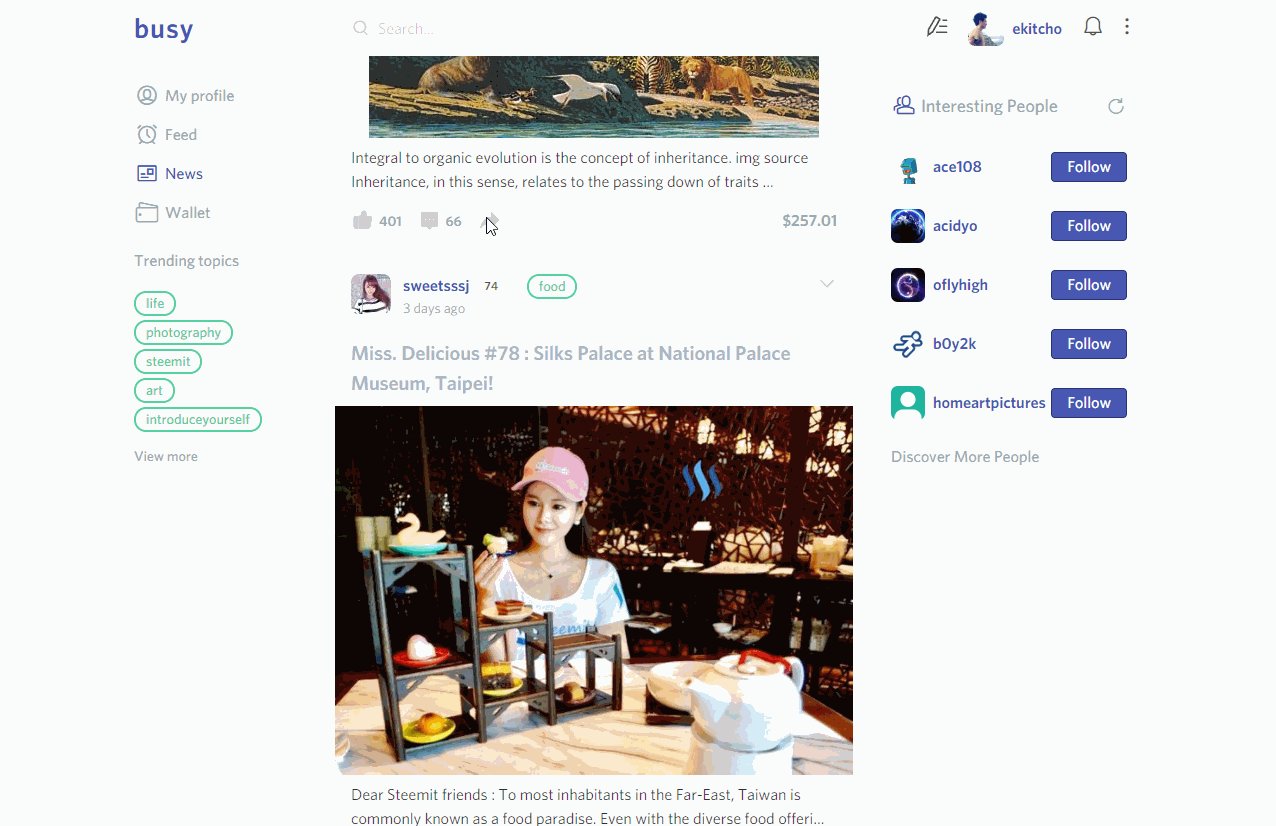
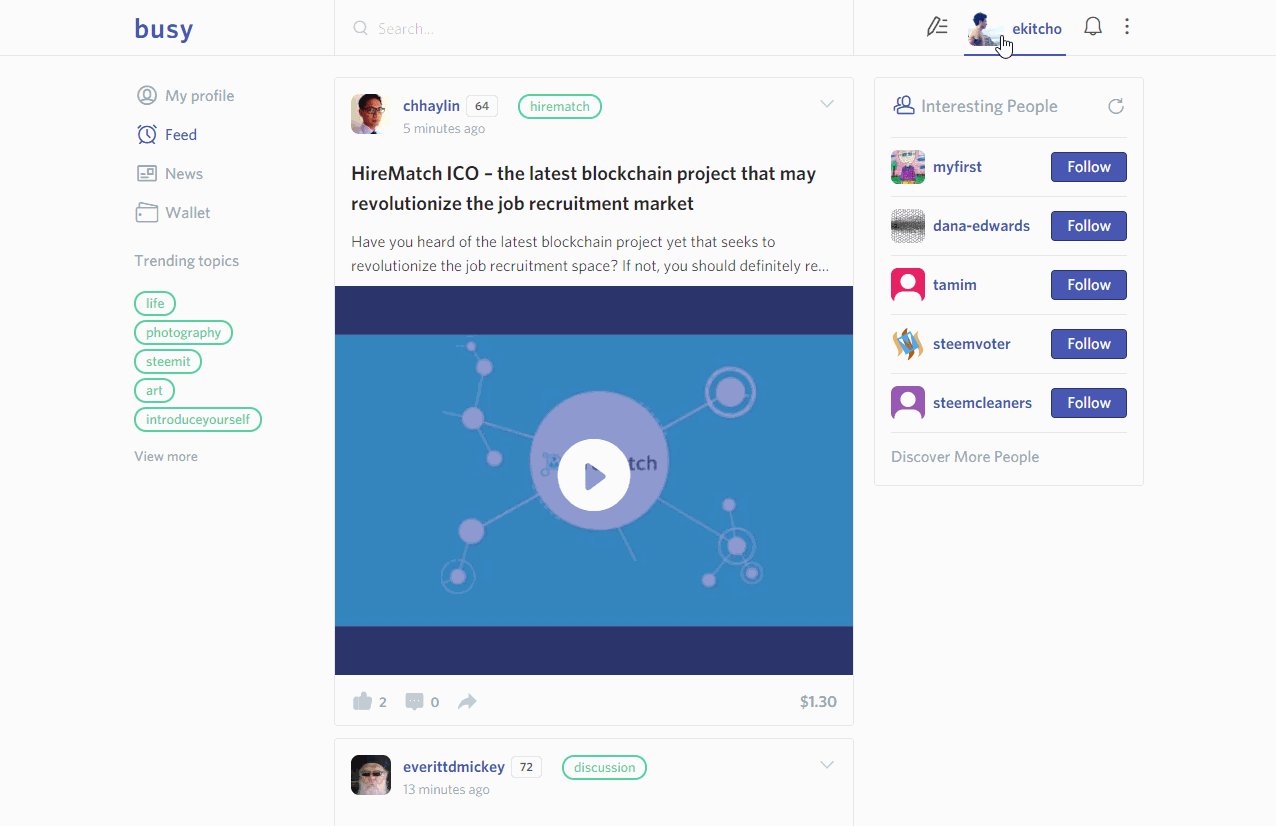
Incoming version (New design)
We are working on a new version with a new design, and need more testers to join the private beta!

The next design is running in private beta with some testers for more than a month now, and it’s time to add more testers before the official public release.
There are still several works in progress, and not everything may work 100% correctly. All feedbacks are welcome.
During this beta we plan to:
monitor feedbacks from our testers, and making improvements as fast as possible
gather data/inputs to improve the product and fix issues
work on a full User Interface/Experience redesign, with the help of the community and our designer
define priorities from features expected by our testers
JOIN THE PRIVATE BETA
To test our private beta, please request your access:
Join our Discord https://discord.gg/fGAMtzQ, you’ll be directly on our Busy Discord which allows communication between all testers. You’ll be able to give direct feedback to the Busy team
Or join #busy on steemit.chat and send a message to @fabien or @ekitcho to get your private link
PRIVATE BETA Notes
Current features
Comment, Post, Like (upvote), Reblog, Follow
DTube, Youtube, SoundCloud and Twitch integrations
Drafts
Replies
Bookmarks
Transfer
List of Likes with added value in $ and % voting power
Edit a Post / Comment
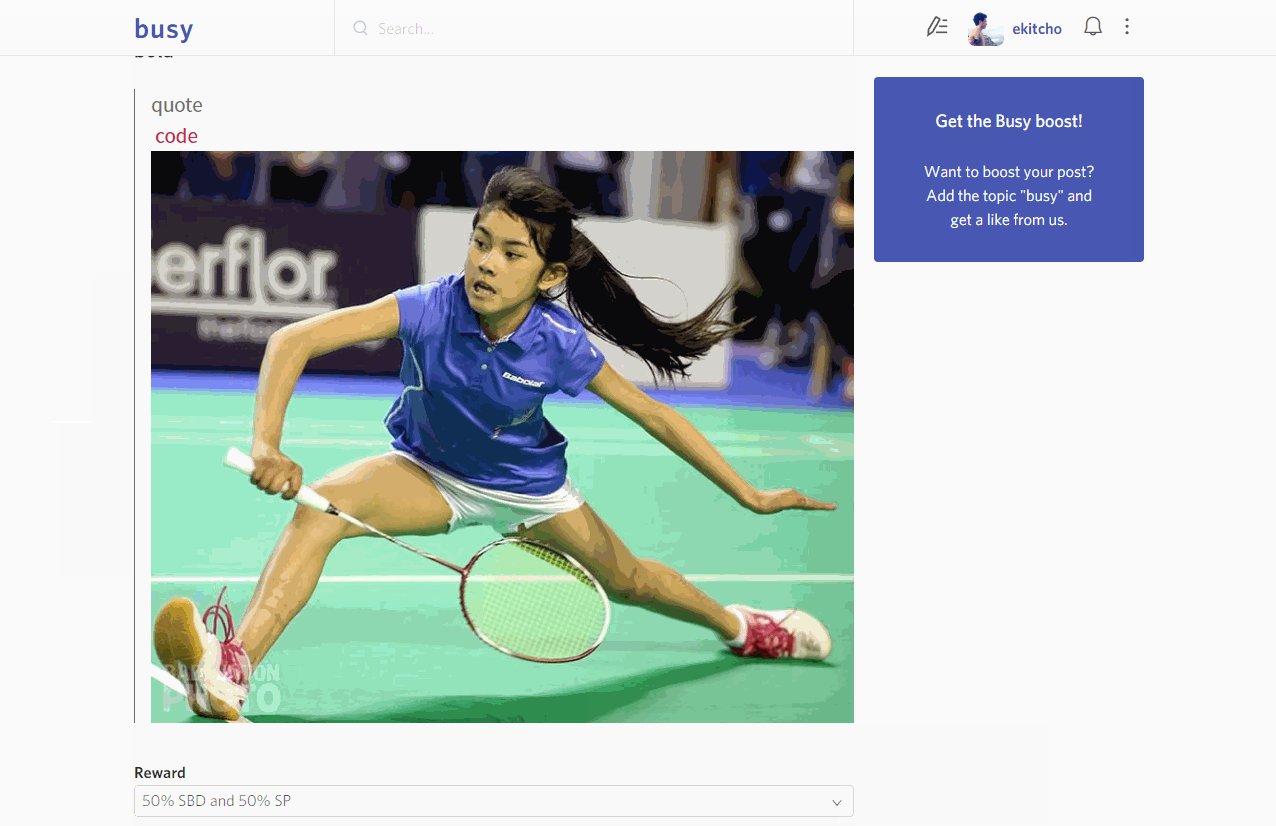
Image upload with Select, Paste or Drag&Drop
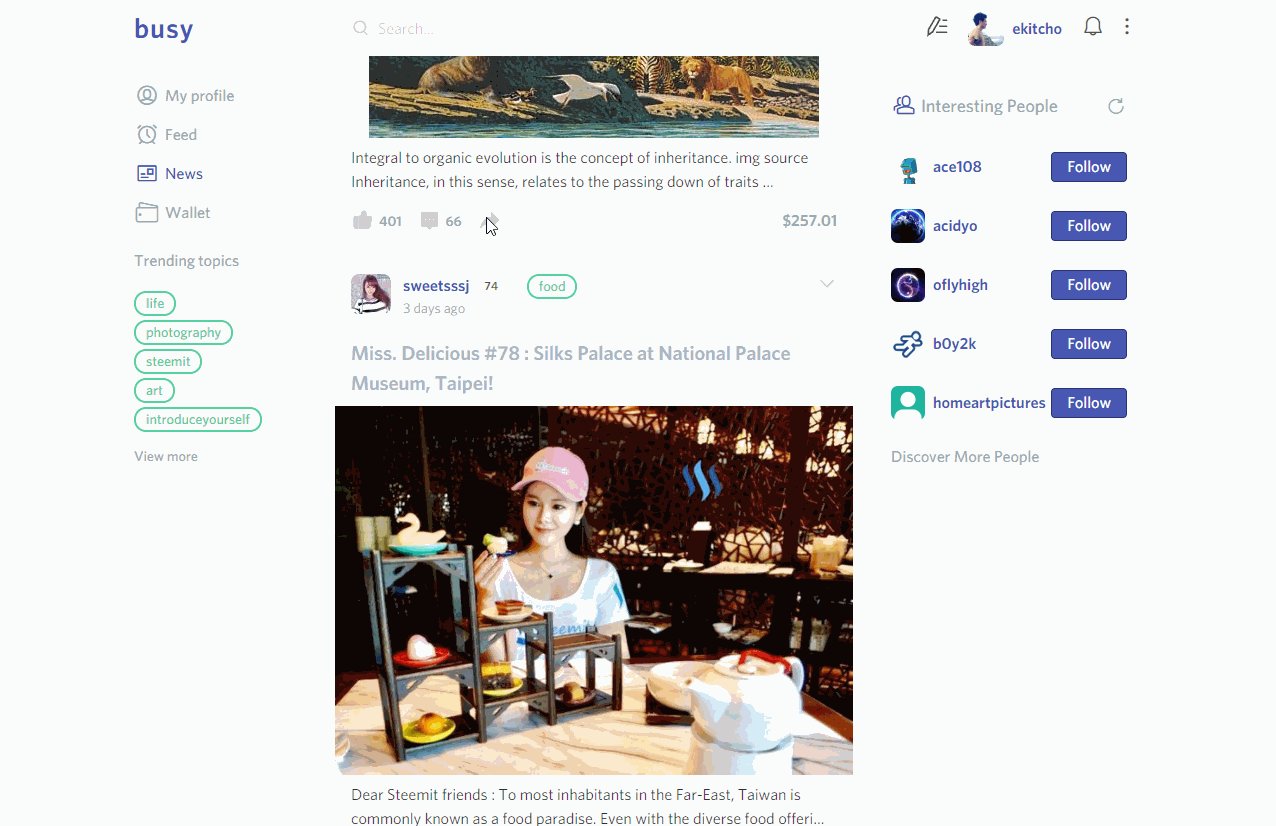
Right Sidebar Widget: Discover more people
Translations added: English, French, Ceština, Polski, ???????, Svenska
Draft, Bookmarks and Settings now synchronizing across devices
Not implemented yet
Wallet
Voting slider
Search (now only redirecting to Google search)
Notification
User/Post suggestions on right sidebar
Page activity (redirecting to steemd.com)
NSFW filter
Hide downvoted posts
Report a post (downvote)
Delete post / comment
Block user
Edit profile (redirecting to steemit.com)
Incomplete
Visible on the interface but not fully complete:
Render on mobile
Page Settings
Page Drafts
Translations incomplete: ????, Ceština, Español, Deutsch, ???, Dutch (See our Crowdin.com: https://translate.busy.org)
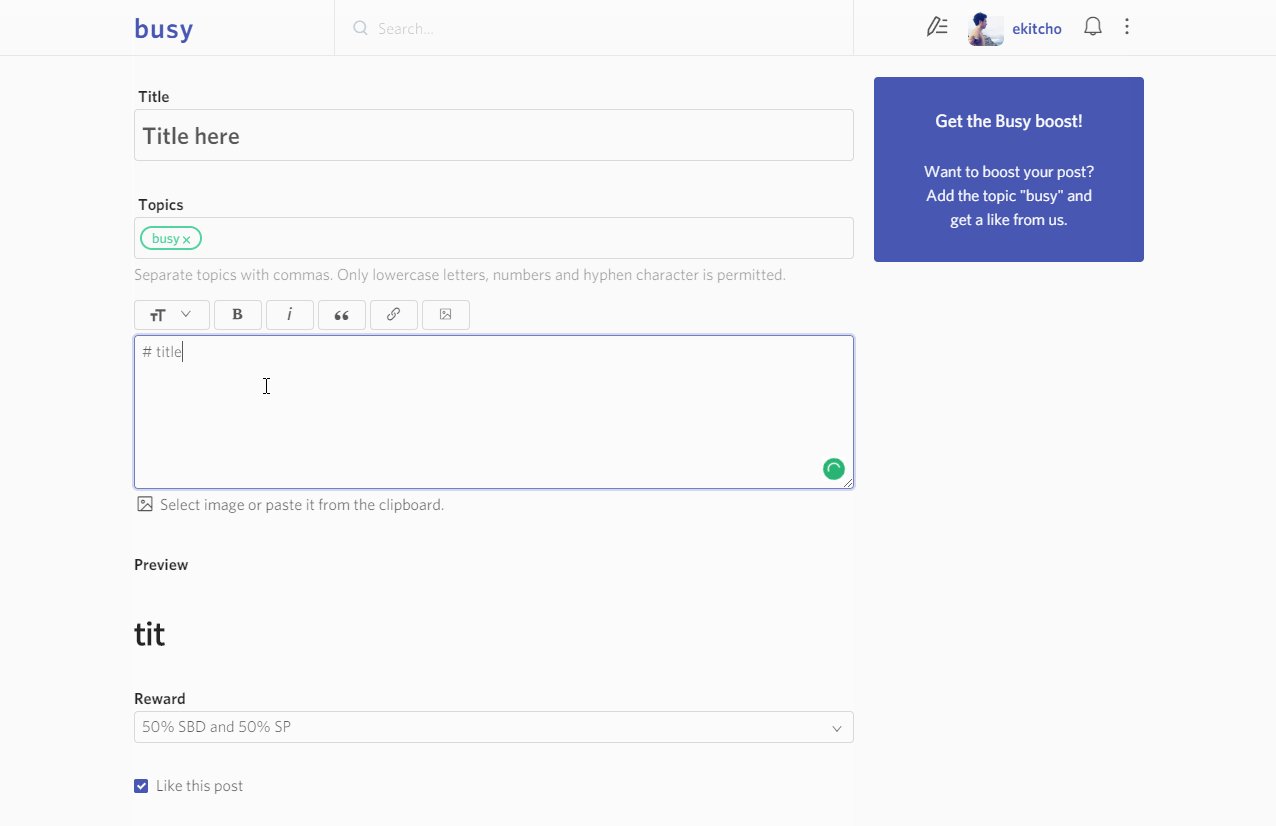
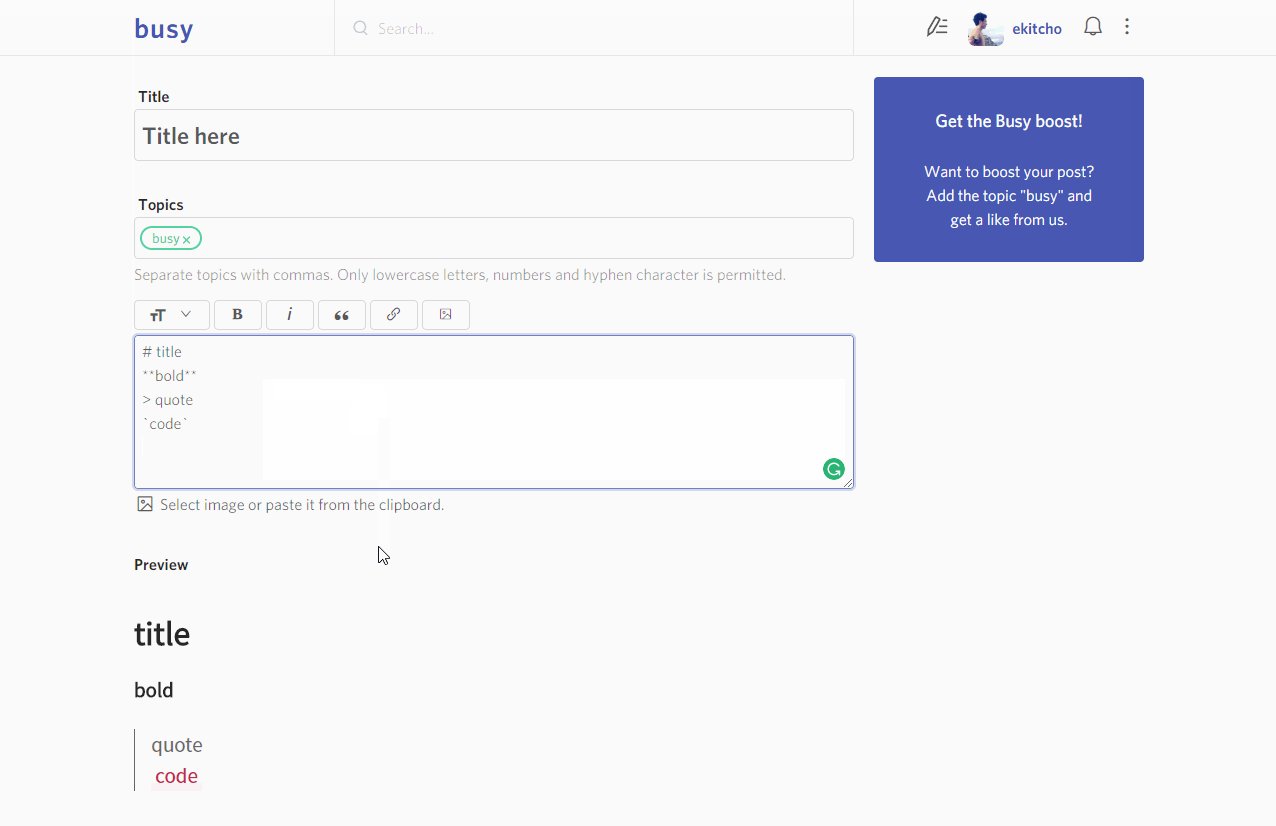
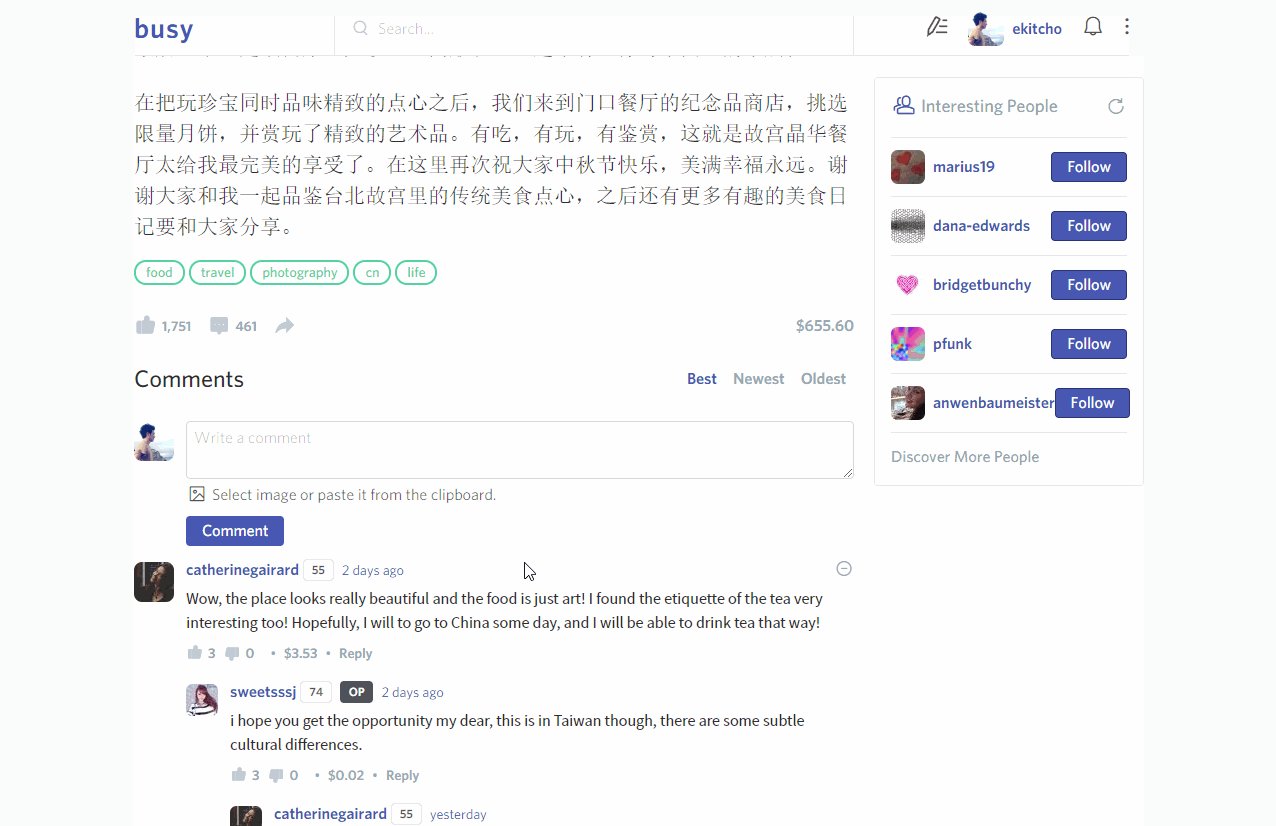
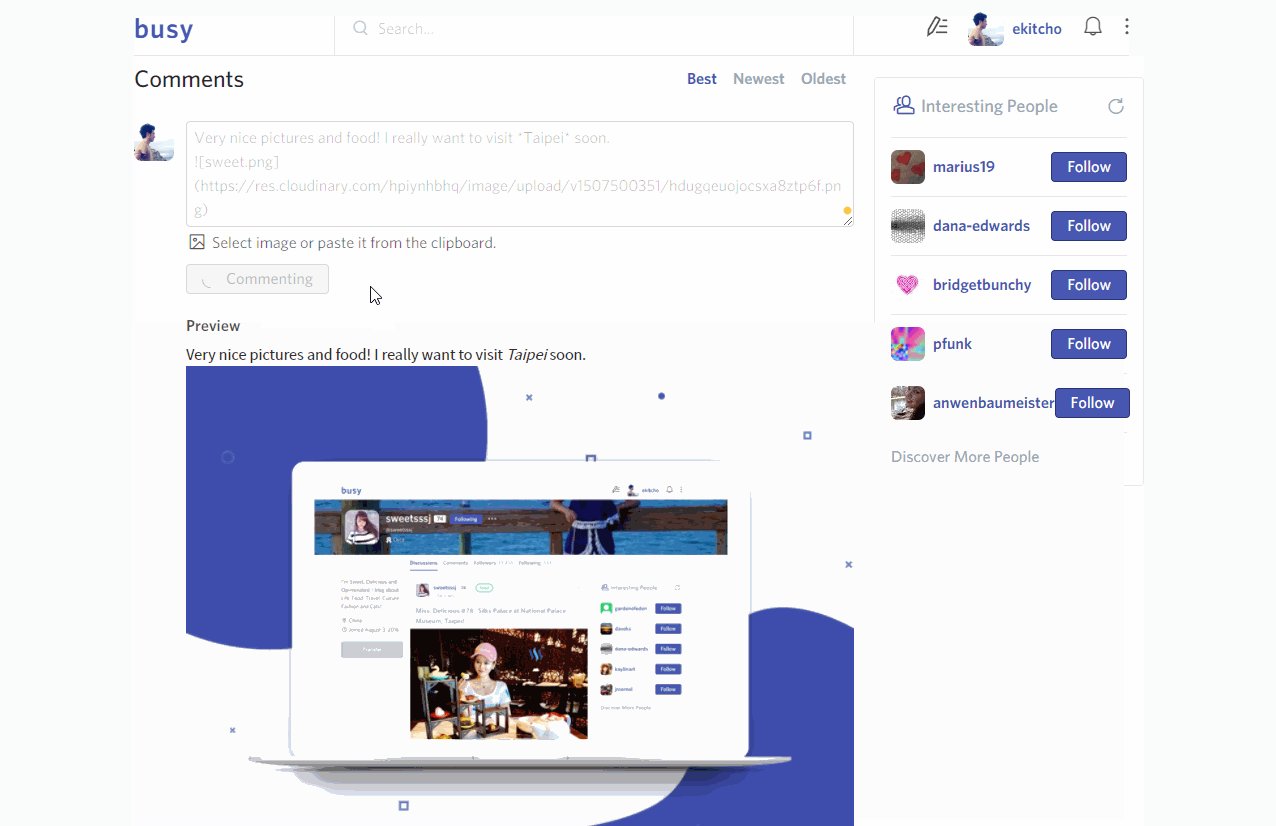
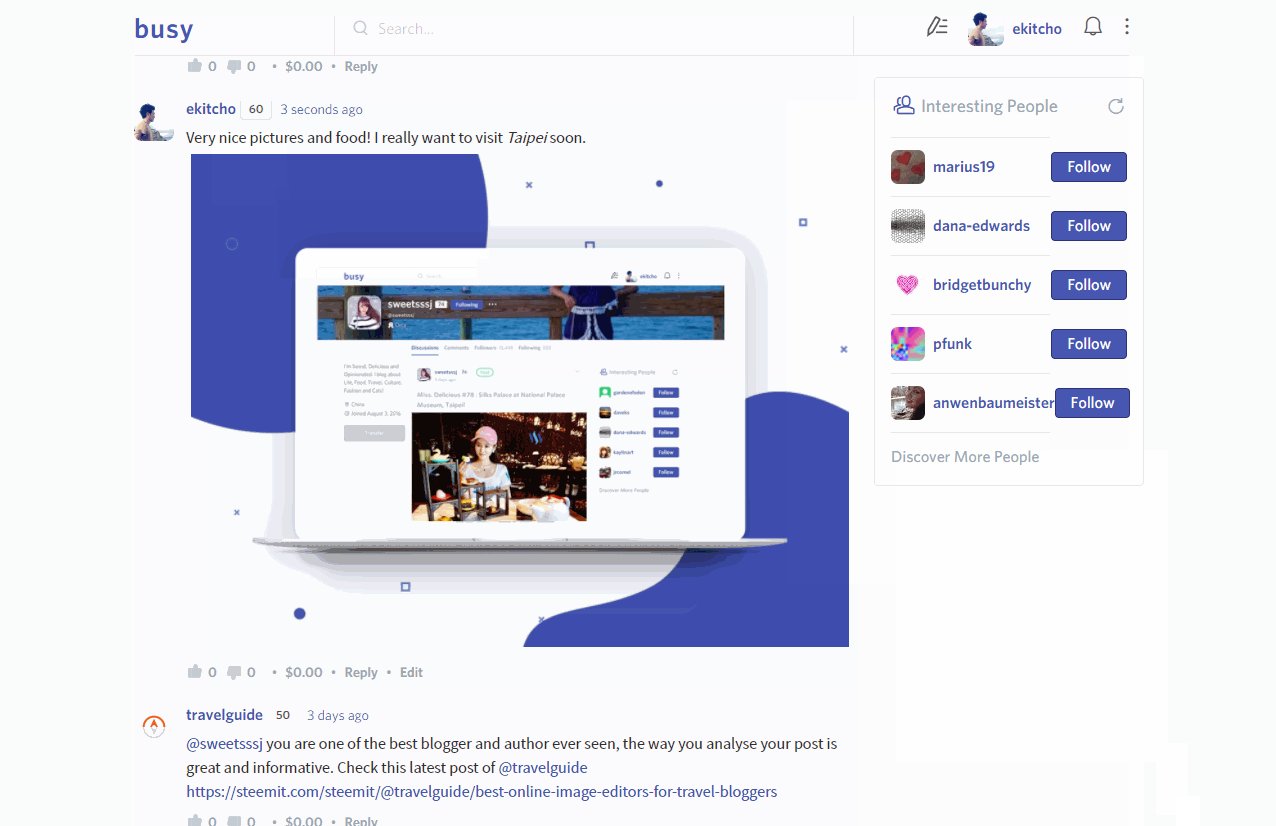
DEMO
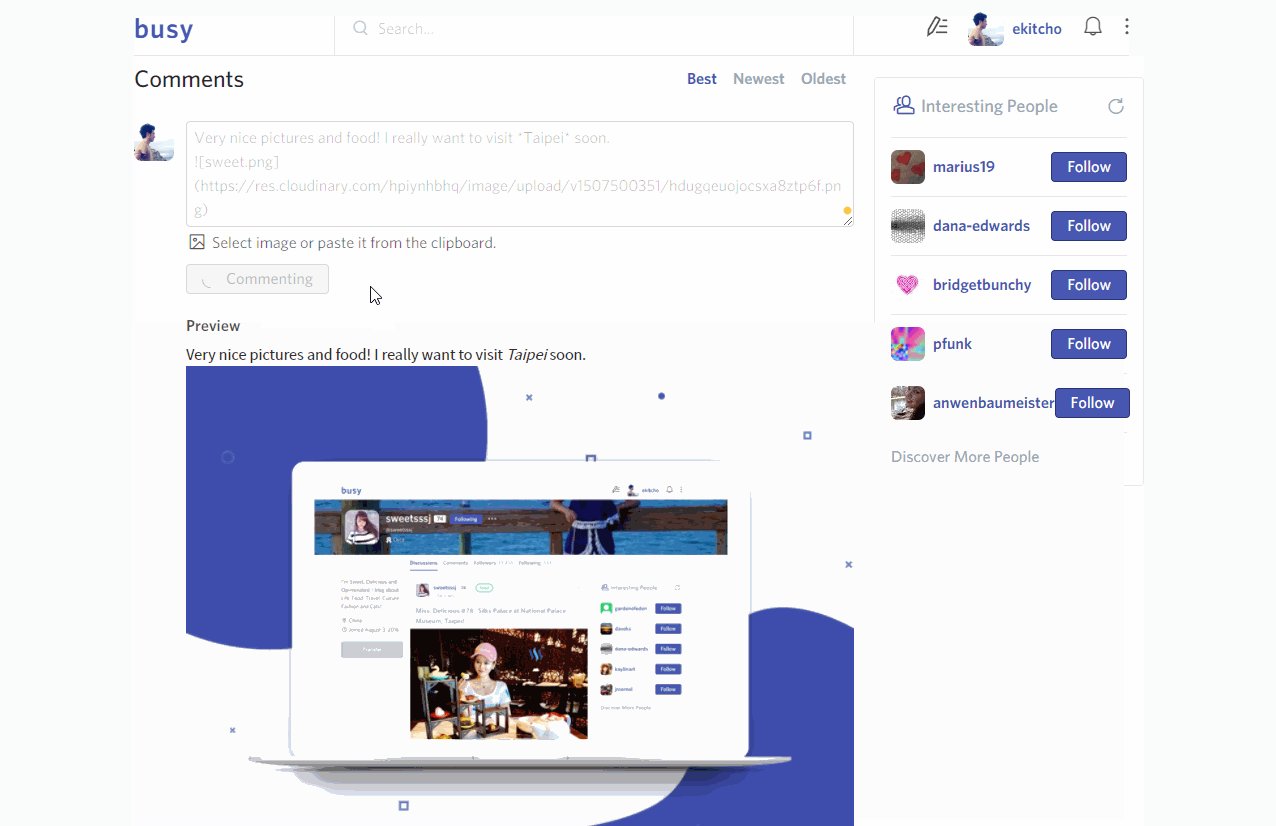
Try Busy Editor


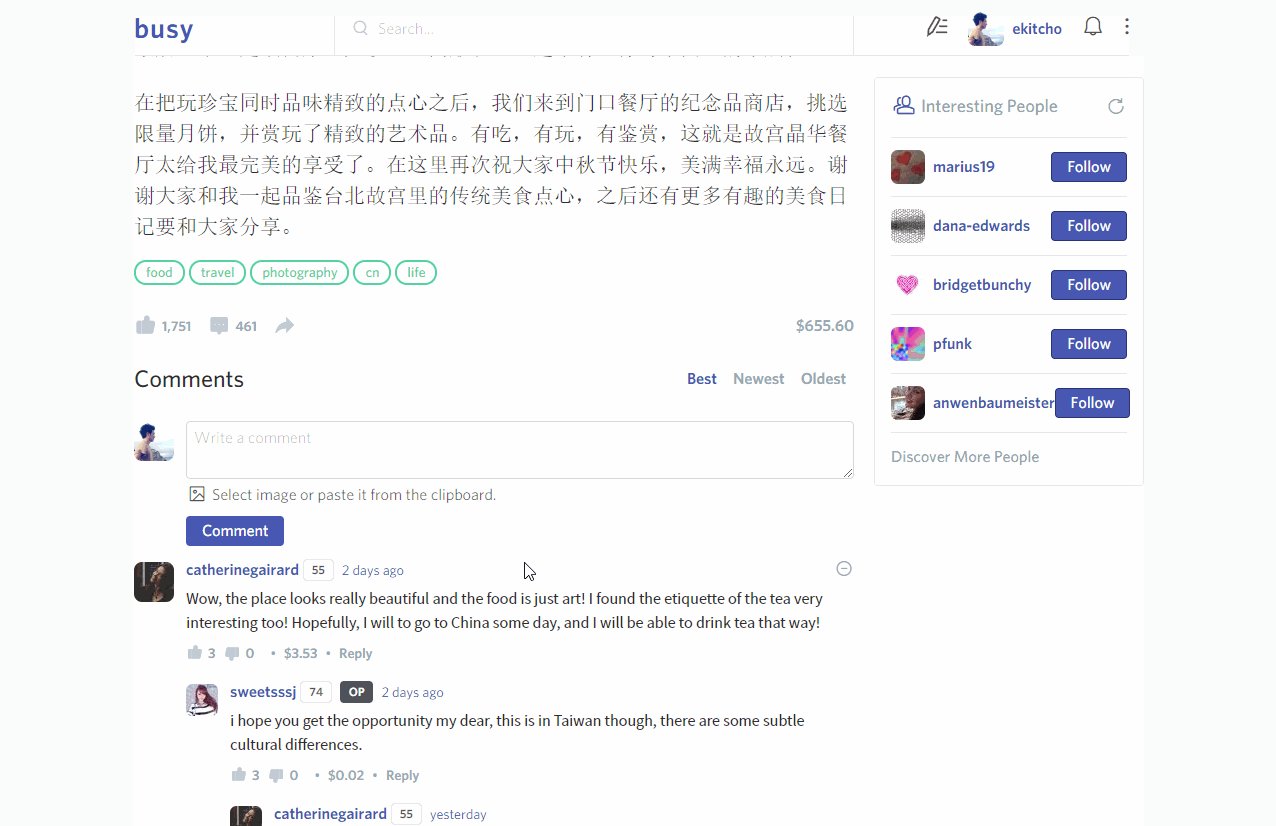
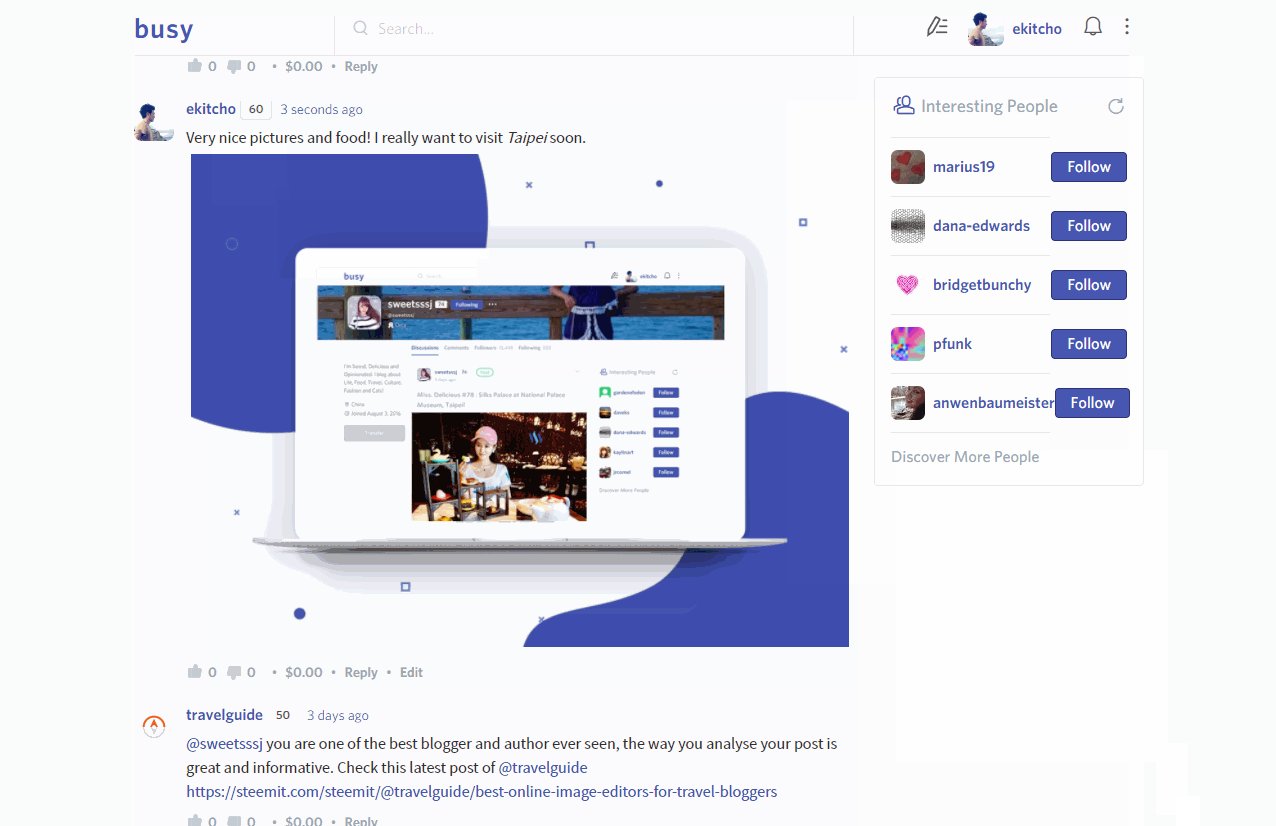
Post a Comment
Who's behind Busy?
Founded by @fabien and @ekitcho in July 2016, Busy is now a team of several core members, developers, advisors, ambassadors, donors, contributors and so on.
Busy Team
@ekitcho: CEO
@fabien: CTO
@sekhmet: Developer
@gregory.latinier: Developer
@kpdesigns: Designer
But it's also YOU!
As a decentralized and open source platform, we are open to any contribution/suggestion. We would love to get the finest resources from this brilliant community. If think you can contribute, please Contact us.
We're hiring expert Reactjs/Redux developers and all kind of talented resources.
How can you participate or support
Vote for @busy.witness on https://steemit.com/~witnesses
Contribute to our code or report issues on Github (https://github.com/busyorg/busy)
Spread the word! Help us promote Busy & Steem
All rewards from the @busy.org account are used to fund our projects
We really want to thank all our donors and sponsors who have given their time, their resources, their money to help the Busy organization. Without your continued support, all this wouldn't have been possible
Busy.org
Yess This Is Awesome
please promote this post
Congratulations @adnan7813! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @adnan7813! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @adnan7813! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @adnan7813! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!