Idea for Steemit.com: Add a search field to the header for an improved user experience

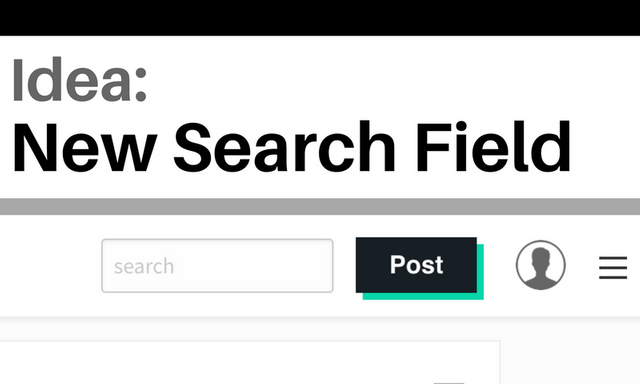
Searching the Steemit website can be improved with a modification to the website header. The addition of a form text field in the header, for larger screen sizes, will eliminate unnecessary steps in the search process for users. The search page will include the search results when it loads, therefore improving the user experience. In addition, this can be done without creating the additional requests or load on the servers that may be required by other solutions. An example of the change is shown in the image at the top of this post.
Why?
Currently searching the Steemit website requires two unnecessary steps which can be eliminated with this change.
- The current search process requires the following:
- Click the search icon
- Wait for the "/static/search.html" page to load
- Select the search text field
- Type the search query + “return”
- Wait for search result to load
- With a new search field the process will be:
- Select the search text field in the header
- Type the search query + “return”
- Wait for "/static/search.html" page to load
How?
The current static search page already works with query string parameters. For example, visiting the url “steemit.com/static/search.html?q=SteemFest” will display search results for “SteemFest”. Replacing the search icon in the header, on larger screen sizes, with a form text field will make this functionality accessible to users. Here is a simplified example of the html required:
<form action="/static/search.html">
<input type="text" name="q" placeholder="search">
</form>
Much of the css for the text field is already in place. A new list item with a defined class will be required to hide the text field on smaller screen sizes and show the search icon. Additional changes will be needed to add this functionality to smaller screen sizes, such as mobile devices.
I am not a professional web developer, so I may be overlooking an important obstacle to implementing this. Please leave a comment and let me know what I missed and how this idea should be improved.
Open Source Contribution posted via Utopian.io
@adam7 I didn't see this request before I found another duplicate request.
https://utopian.io/utopian-io/@netuoso/condenser-add-a-small-search-input-field-next-to-the-search-button-on-the-header
However the result is similar.
https://condenser.steemliberator.com has it live
Hey @adam7 I am @utopian-io. I have just super-voted you at 10% Power!
Suggestions https://utopian.io/rules
-Your contribution is less informative than others in this category.
Achievements
-Good amount of information. Thank you!
-You have less than 250 followers. Just gave you a gift ;)
-This is your first accepted contribution here in Utopian. Welcome!
Up-vote this comment to grow my power and help Open Source contributions like this one.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Resteem your post to 2000+ followers for only 0.5 SBD or Steem)
Just send 0.5 SBD or steem to @steemvote (URL as memo)
New Followers get 0.001 SBD$ and an upvote for free!!
Just follow @steemvote and...
Congratulations @adam7! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP