How to make web portfolio with HTML5 and jQuery | Tutorials
DETAIL :
HTML5 is one of the Waring Wera Wanua Consortium's works (World Wide Web Consortium, W3C) to build a single markable language that can be written in HTML or XHTML. HTML5 is the answer to the development of HTML 4.01 and XHTML 1.1 which has been running separately, and is implemented separately by many web-maker software. source : https://id.wikipedia.org
jQuery is a cross-platform JavaScript library designed to simplify client-side scripting in HTML. Today, jQuery is the most popular JavaScript library, with 65% installs of 10 million Web sites with the highest visitors. jQuery is free, and is open source code under MIT license.source : https://id.wikipedia.org
What Will I Learn ?
- You will learn how to programming language or HTML script, CSS and JQUERY.
- You will learn how to create content on a structured website.
- You will learn how to make a website responsive on all devices.
Here in this tutorial, I will be able to create a portfolio website for personal and can be used for campus website using HTML5 and JQuery can be edited.
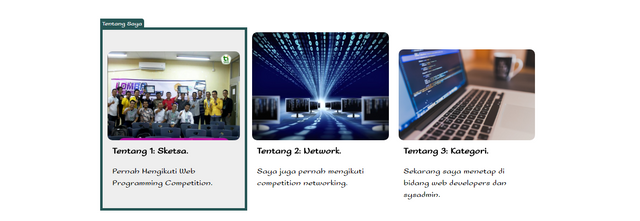
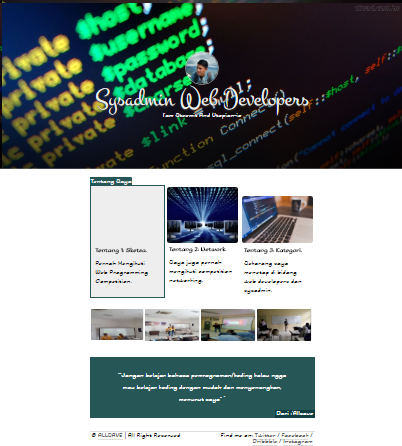
Well, this is the web portfolio display that we will learn / create in this tutorial.
Header View

Section About

Section Gallery

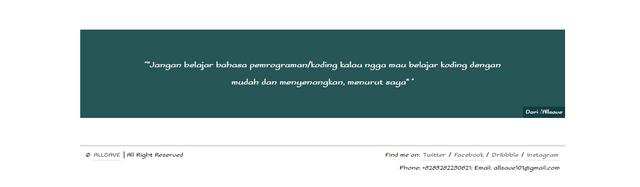
Section Footer

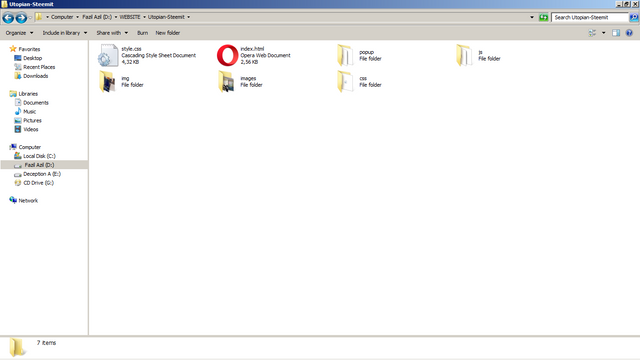
Create a website file/folder structure as follows:
Here's the file structure that has been prepared, css file placed in the css folder, the image is placed in img, the image for gallery is placed in the images folder, while the popup plugin is in the popup folder.

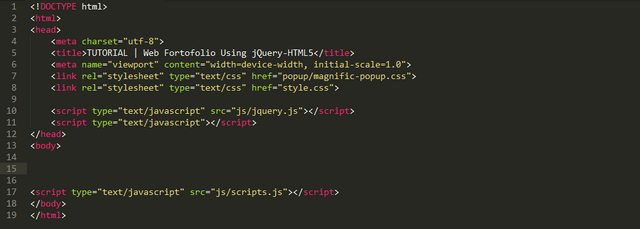
Next let's start coding and create an index.html structure like below :
First HTML

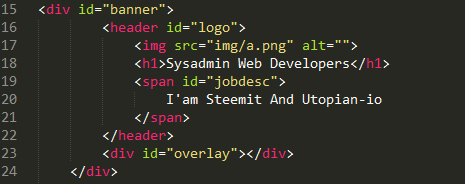
Make header

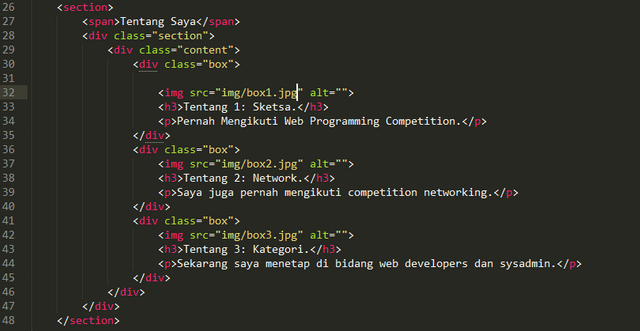
After that we will learn here to create website content, which we learn that is from CSS which is used for display view: table, table-row, and table-cell to create high-level column in class section.
Create About Our Work

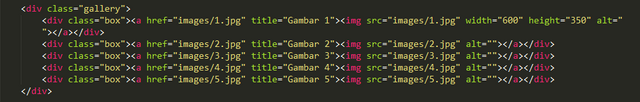
After that create the gallery section in accordance with the rules of the Magnific Popup plugin.

Then this part is up to you want to make a word about what, this is about the words of me :

And finally make a footer like this:

After we finish making the HTML structure part, then we make part of its CSS structut.
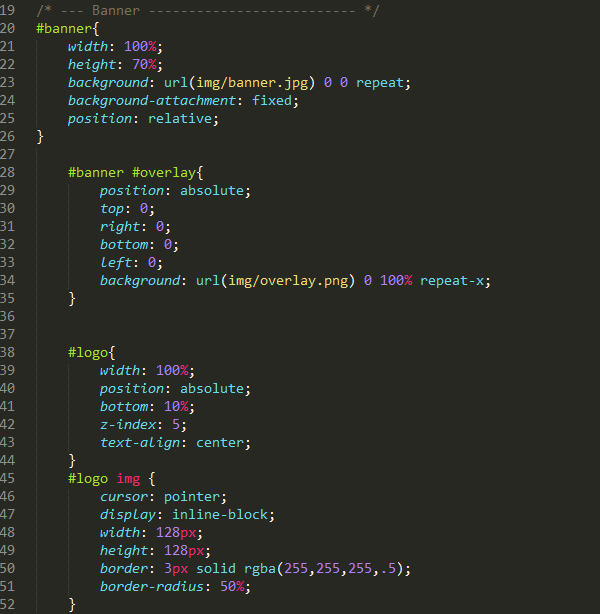
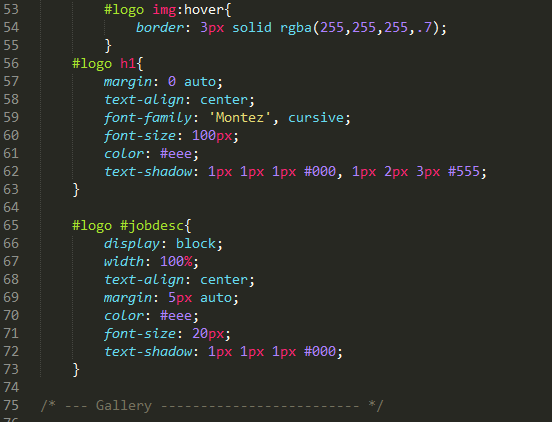
Make css part header


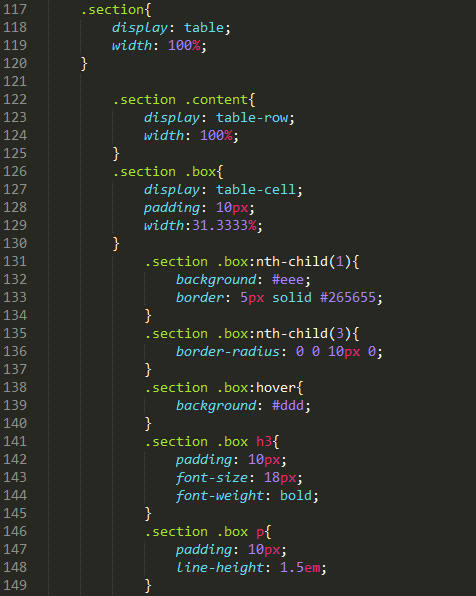
Make css part Content

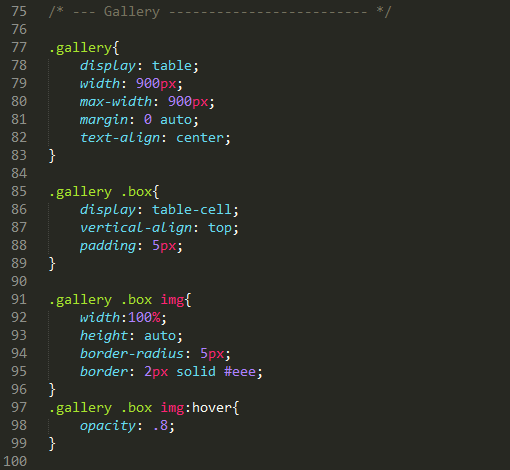
Make css part Gallery

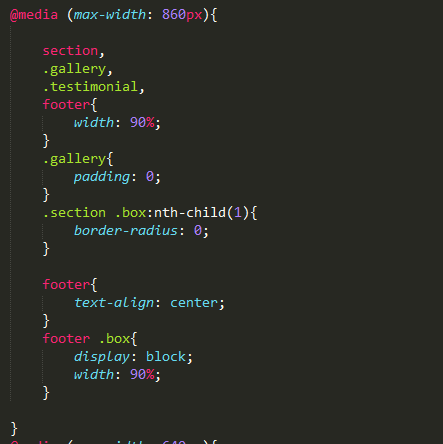
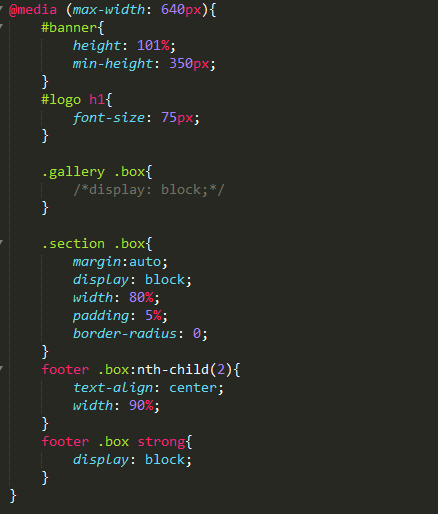
To be responsive, then create a css like the following :


Certain parts we have done one step by one step, well if you have done well and thorough it will be like this:

Here I use free hosting, you can also see web portfolionya here :
so, the benefits to create a website that is, can be used for our personal website, well that's some tutorial to create a portfolio website with HTML5 and JQUERY.
Benefits
it is very helpful to those of you who just learn to create a website or other website development, and this is also useful to you who want to create a direct CV through your website or personal website.
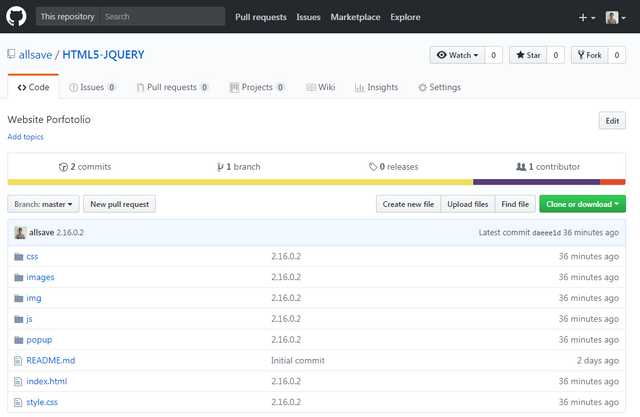
Github This is the view of the Web Portfolio file repository in my github :
this is the original file via drive: : Download
this is the original file via Github: : Download
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]