How to upload images in ruby on rails using paperclip
What Will I Learn?
- You will learn how to add paperclip gem in ruby on rails
- You will learn how to upload images using paperclip gem in ruby on rails
Requirements
- OS: Ubuntu/Mac OS
- A text editor like sublime
- Basic understanding about Ruby on Rails
- And for better understanding must refer my previous tutorials (link added to the curriculum)
Difficulty
- Intermediate
Tutorial Contents
Hello and welcome to the next part of the tutorial. In this tutorial, we will learn how to upload images in ruby on rails project. So let's start our tutorial,
- Open the terminal and go to your project path that was build in our previous tutroials. If you haven't go through the previous tutroials, please refer those also.
- And now start rails server by entring the following command:
rails s
- Now open the project in the text editor like sublime text editor.
- Now go to the Gemfile and add the following gem and then saved it.
gem "paperclip"
- Next go to the terminal and stop the server then run the following command and also start the server again
bundle
Bundle command will install the paerclip gem into your project
- Once we successfully install the gem, the next step to add code so that our project will accept the images.
- You alredy know that we have built a simpe application till now. We have users table in which all the user details are stored but we haven't store the profile picture.
- So for that we have to add image column to the users table.
- Go to the terminal and stop the server and run the following command:
rails g migration add_image_to_users
- The above command will generate a migaration names timestamp_add_image_to_users under the db folder of the proejct. Now go to this migration file and add following code:
class AddImageToUsers < ActiveRecord::Migration
def change
add_attachment :users, :avatar
end
end
avatar is the name for the column
- You can also check if field are added into db or not but opening the users table in the mysql workbench as shown as below

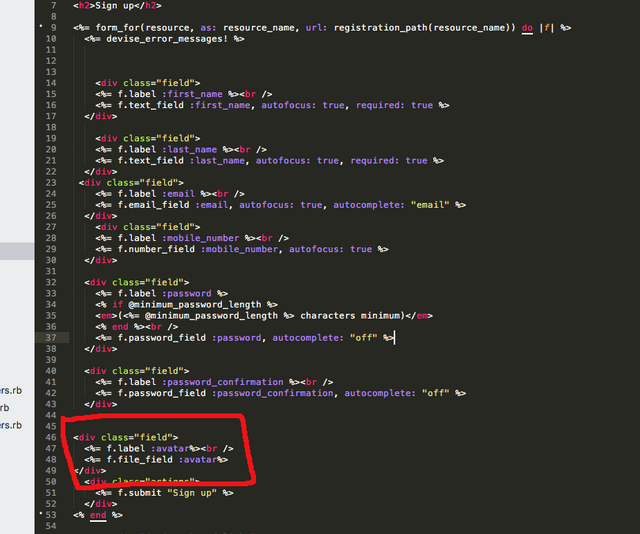
- Now open the registration form for the user and add the following code within the form:
<div class="field">
<%= f.label :avatar%><br />
<%= f.file_field :avatar%>
</div>
- Or you can see in the below image

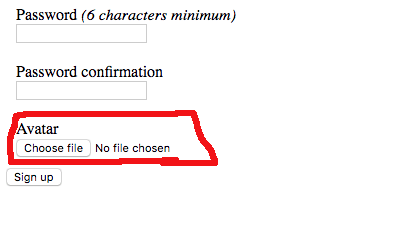
- Paste that code in the form and refresh the form. Now you will see the add avatar option as shown in the below image

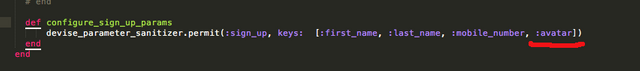
- Next step is to save this avatar into the database, for that we have to permit the params in the users controller. Go to users > registration_controller and add permit params in the configure_sign_up_params method

- And also we have to tell the user model is to handle the avatar for that add the following code to the user model
has_attached_file :avatar
validates_attachment_content_type :avatar
Now refresh the form and try to add the user image by clicking the choose file option. Now our app will accept the images.
Curriculum
- Reference of this tutorials for new users to follow up the project, because i am adding paperclip on the same project we created in below tutorials.
- https://utopian.io/utopian-io/@amn/how-to-authenticate-user-in-rails-using-devise-part1
- https://utopian.io/utopian-io/@amn/how-to-authenticate-user-in-rails-using-devise-part2
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @amn I am @utopian-io. I have just upvoted you!
Achievements
Utopian Witness!
Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by amn from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.