RE: debato: A platform for structuring online debates
Hi, @debato (@samve)! I think it's a pretty interesting idea, and I'm curious to see how it will evolve in the future! The post itself seems like it would be better suited to the blog category since it's more of an introduction to the project - for the development category we like to see more information related to the development side of the process (see this guide for some tips). Nevertheless, I will review the code and give you some feedback and tips where I think they would help!
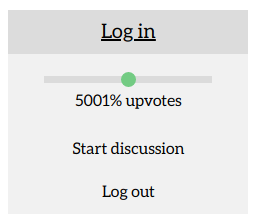
First of all, the URL you linked (http://www.debato.org/) doesn't work, but http://debato.org/ does (you should really make it https anyway). After logging in it also still says you can log in (should show a username for example) and the upvote slider isn't really working correctly.

As for the UI, it's pretty basic, but that's to be expected of the first version. I would recommend checking out Grid or Flexbox, as that makes developing a website's layout pretty easy and quick!
For the project structure it would also be better to group files together in folders. So, for example, you should put all JavaScript files in a js folder, all CSS files in a css folder etc.
I would also recommend you use ESLint, as that will help you maintain a consistent, up-to-date style throughout your code. I say this because of e.g. the user of var when you should be using let and const, some inconsistent indentation etc.
Since you are just getting started with the project, maybe you could also think about switching to a framework like Vue.js or React, as I think that will also help once the project gets bigger. Of course it's possible to do everything using vanilla JavaScript, but it having a helping hand from a framework is nice.
I think I'll leave it at this, as I have written a quite a bit and it's probably a lot to think about (and I don't what to discourage you by overwhelming you with feedback)!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
Thank you for the feedback. What browser are you using because I can't seem to replicate any of those issues (log in option that stays visible, value of 5000%). I will definitely have a look at the other remarks, such as using ESLint, frameworks and the improvement of the file structure, it is much appreciated. https has also been activated
Sorry for the late reply, but I'm using Chrome on Ubuntu.
Thank you for your review, @amosbastian! Keep up the good work!