How to implementing Alert in iOS using EHPlainAlert

Alert in iOS is a component that used to show information to the user, display error, alert with callback, custom alert with color and additional buttons that the developer want to.
Install CocoaPod
Cocoapod is a dependency manager in iOS that we need to install various libraries.
First of all, you need to install cocoapod to run this library. Follow the following steps:
- Open up your terminal
- Go to your Project Directory
- Run this command
sudo gem install cocoapods - Then run this
sudo gem install -n /usr/local/bin cocoapods - Setup the pod with
pod setup --verboseandpod init - Then open in terminal with this command
open -a Xcode Podfile
Add EHPlainAlert to your project
The next step is we need to edit our Podfile as the following to install the EHPlainAlert
Notice the
pod EHPlainAlert. This is where we include the library in our project. The Masonry is just for auto layout.
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'AlertDemoApp' do
# Uncomment the next line if you're using Swift or would like to use dynamic frameworks
# use_frameworks!
# Pods for AlertDemoApp
pod 'EHPlainAlert'
pod 'Masonry'
target 'AlertDemoAppTests' do
inherit! :search_paths
# Pods for testing
end
target 'AlertDemoAppUITests' do
inherit! :search_paths
# Pods for testing
end
end
Then, go to the terminal and run command pod install. Wait until the installation finish.

Using it in ViewController
Now, we need to go to our ViewController.h and import the EHPlainAlert library as following
//
// ViewController.h
// AlertDemoApp
//
// Created by Andri on 1/8/18.
// Copyright © 2018 Andri. All rights reserved.
//
#import <UIKit/UIKit.h>
#import <Masonry.h>
#import <EHPlainAlert.h>
@interface ViewController : UIViewController
@end
Then, go to the ViewController.m file and write these code to try something that the can show the alert.
we made the display function first.
- (void)displayDidTap{
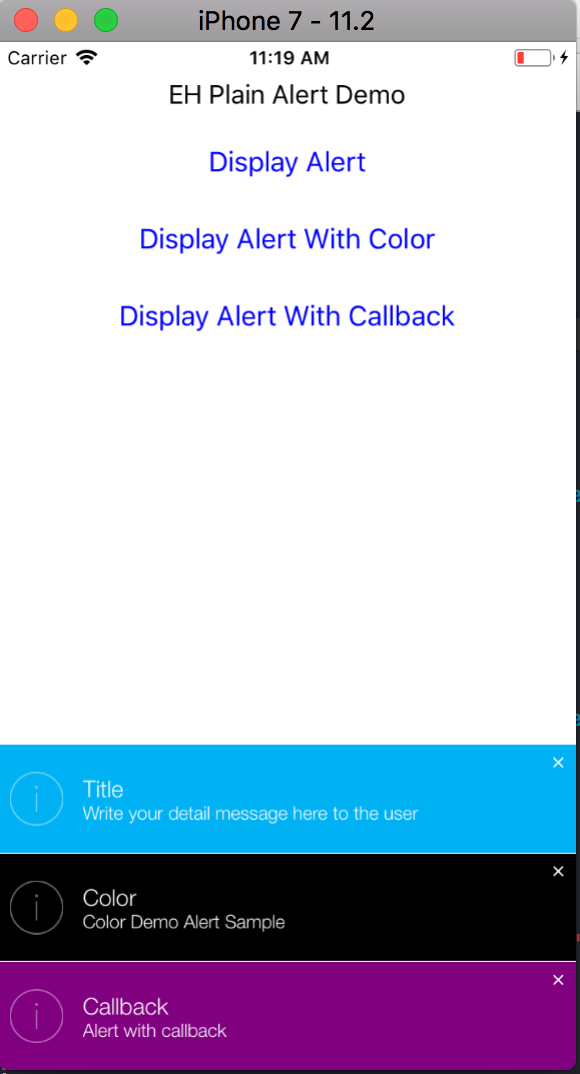
EHPlainAlert *plainAlert = [[EHPlainAlert alloc] initWithTitle:@"Title" message:@"Write your detail message here to the user" type:ViewAlertInfo]; //initiate alert with allocation using title and message and type is ViewAlertInfo
plainAlert.titleFont = [UIFont fontWithName:@"Roboto-Regular" size:25]; //we can change the font here
[plainAlert show]; //finally show the alert
}
If we want to play with the color we can just set the message color property to whatever color we want.
-(void)colorDidTap {
EHPlainAlert *plainAlert = [[EHPlainAlert alloc] initWithTitle:@"Color" message:@"Color Demo Alert Sample" type:ViewAlertInfo];
plainAlert.messageColor = [UIColor blackColor]; //change the message color, you can use constant or other color you want
[plainAlert show];
}
There is another very useful when displaying alert and that is callback. We can call the callback when the user tap on the alert. Write the following code.
-(void)callbackDidTap{
EHPlainAlert *plainAlert = [[EHPlainAlert alloc] initWithTitle:@"Callback" message:@"Alert with callback" type:ViewAlertInfo];
plainAlert.messageColor = [UIColor purpleColor];
plainAlert.action = ^{
NSLog(@"Do something here");
};
[plainAlert show];
}
We need to set the listener to the button using this code.
Display Alert
[displayAlert addTarget:self action:@selector(displayDidTap) forControlEvents:UIControlEventTouchUpInside]; // notice the displayDidTap is the method name that we call when the TouchUpInside event is triggered
Display alert with changing color
[colorAlert addTarget:self action:@selector(colorDidTap) forControlEvents:UIControlEventTouchUpInside]; // notice the colorDidTap is the method name that we call when the TouchUpInside event is triggered
Display alert with callback
[callbackAlert addTarget:self action:@selector(callbackDidTap) forControlEvents:UIControlEventTouchUpInside]; // notice the callbackDidTap is the name of the method we call when the TouchUpInside event is triggered
Those are how we're displaying the alert to the users. You can modify it and experiment with your needs. There is also the entire ViewController.
//
// ViewController.m
// AlertDemoApp
//
// Created by Dealmedan on 1/8/18.
// Copyright © 2018 Andri. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UILabel *alertDemoTitle = [UILabel new];
alertDemoTitle.text = @"EH Plain Alert Demo";
[self.view addSubview:alertDemoTitle];
[alertDemoTitle mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(self.view);
make.top.equalTo(self.view).offset(24);
}];
UIButton *displayAlert = [UIButton buttonWithType:UIButtonTypeCustom];
[displayAlert setTitle:@"Display Alert" forState:UIControlStateNormal];
[displayAlert setTitleColor:[UIColor blueColor] forState:UIControlStateNormal];
[displayAlert addTarget:self action:@selector(displayDidTap) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:displayAlert];
[displayAlert mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(alertDemoTitle);
make.top.equalTo(alertDemoTitle.mas_bottom).offset(16);
}];
UIButton *colorAlert = [UIButton buttonWithType:UIButtonTypeCustom];
[colorAlert setTitle:@"Display Alert With Color" forState:UIControlStateNormal];
[colorAlert setTitleColor:[UIColor blueColor] forState:UIControlStateNormal];
[colorAlert addTarget:self action:@selector(colorDidTap) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:colorAlert];
[colorAlert mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(displayAlert);
make.top.equalTo(displayAlert.mas_bottom).offset(16);
}];
UIButton *callbackAlert = [UIButton buttonWithType:UIButtonTypeCustom];
[callbackAlert setTitle:@"Display Alert With Callback" forState:UIControlStateNormal];
[callbackAlert setTitleColor:[UIColor blueColor] forState:UIControlStateNormal];
[callbackAlert addTarget:self action:@selector(callbackDidTap) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:callbackAlert];
[callbackAlert mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(colorAlert);
make.top.equalTo(colorAlert.mas_bottom).offset(16);
}];
[EHPlainAlert updateHidingDelay:10.f];
}
- (void)displayDidTap{
EHPlainAlert *plainAlert = [[EHPlainAlert alloc] initWithTitle:@"Title" message:@"Write your detail message here to the user" type:ViewAlertInfo];
plainAlert.titleFont = [UIFont fontWithName:@"Roboto-Regular" size:25];
[plainAlert show];
}
-(void)colorDidTap {
EHPlainAlert *plainAlert = [[EHPlainAlert alloc] initWithTitle:@"Color" message:@"Color Demo Alert Sample" type:ViewAlertInfo];
plainAlert.messageColor = [UIColor blackColor];
[plainAlert show];
}
-(void)callbackDidTap{
EHPlainAlert *plainAlert = [[EHPlainAlert alloc] initWithTitle:@"Callback" message:@"Alert with callback" type:ViewAlertInfo];
plainAlert.messageColor = [UIColor purpleColor];
plainAlert.action = ^{
NSLog(@"Do something here");
};
[plainAlert show];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
We're done and you can do some experiments or try another things with this alert. I hope this guide is useful for developers. Thanks for reading :).
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you.
mantap
Hey @andrixyz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x