New custom response objects in xiara
@xiara/web responses + mongo updates + bugfixes

About the project
@xiara/core and @xiara/web is a framework for building efficient, scalable Node.js server-side applications. It uses modern JavaScript, is built with TypeScript (preserves compatibility with pure JavaScript) and combines elements of OOP (Object Oriented Programming), FP (Functional Programming), and FRP (Functional Reactive Programming).
Under the hood, Xiara makes use of Express, allowing for easy use of the third-party plugins.
Xiara also features mongodb support out of the box via @xiara/mongo package
What Changed?
I have been continuing adding new features and extending the functionalities of the framework, heres a short summary:
@ xiara/web:
- Added custom responses
- Fixed a bug whenan injectable has no contstructor apps won't start.
- pushed inital release on npm
@ xiara/mongo:
- added findOneAndUpdate method
- fixed ObjectId not recognized by default
- pushed a new update on npm
- fixed bug when empty result gives an empty object and now it returns null
@ xiara/core
- Fixed a bug whenan injectable has no contstructor apps won't start.
- removed debug messages
Responses
Responses are an interesting part of the framework. They just make life easier!
Let's see how they work.
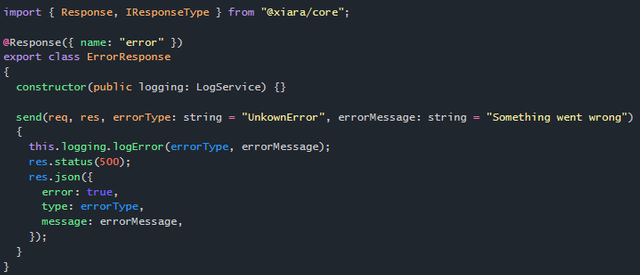
First let's create a simple response:
import { Response, IResponseType } from "@xiara/core";
@Response({ name: "error" })
export class ErrorResponse
{
constructor(public logging: LogService) {}
send(req, res, errorType: string = "UnkownError", errorMessage: string = "Something went wrong")
{
this.logging.logError(errorType, errorMessage);
res.status(500);
res.json({
error: true,
type: errorType,
message: errorMessage,
});
}
}
The above response object simply binds to the res property as function and can be called anywhere in the framework res.error(errorType:string, errorMessage: string).
All we have left is to add it to our module.
import { WebModule } from "@xiara/web";
import { ErrorResponse } from "./ErrorResponse";
@WebModule({
responses: [
ErrorResponse,
]
})
export class AppModule
{
}
And that would be it, no magic needed here. Now we can use the predefined response in our app anywhere, in controllers, in routes or in policies.
Using a responses in a controller
import { Controller, GET } from "@xiara/web";
@Controller({
path: "/"
})
export class TodoController
{
@GET("/error")
testError(req, res)
{
res.error("SomethingIsWrong", "This error message just work!");
}
}
Sadly this is not the way i originally imagined as there are no typing informations available about the responses yet. I am still researching a better way of doing this in typescript. Probably interface merging or similar features would allow typings and IDE autocomplete. But for now it provides the functionality so stay tuned :)
Relevant commits:
The project is split into multiple repositories as i am to create reusable packages and it's also easier to manage updates for me. I've also created an organization to easier keep track of this project.
@ xiara/web
https://github.com/xiara-io/xiara-web/commit/8e698fd4db90dad95ec2b39190b9666771999a9f
https://github.com/xiara-io/xiara-web/commit/ed8ef4fdfe742340326cab38b1a99f057d447026
https://github.com/xiara-io/xiara-web/commit/d3b6f4ed87470b4cf4aa004a638f77408f988171
https://github.com/xiara-io/xiara-web/commit/6c8b3b8f79e02e1bc82f1500793ee51505170c97
@ xiara/mongo
https://github.com/xiara-io/xiara-mongo/commit/0b7b903ede2ab74c310350c340e2ad07617c5118
https://github.com/xiara-io/xiara-mongo/commit/ce93adda83b335124f1142f9848647224467d9eb
https://github.com/xiara-io/xiara-mongo/commit/b33a76bf07c2e6d29b47874172673f0c2843606e
https://github.com/xiara-io/xiara-mongo/commit/f34d58ddd1a3e0a824edc60cec4994cf4ca0b043
@ xiara/core
https://github.com/xiara-io/xiara-core/commit/51a3f86bc5a39b79bfdc62d43718dfd09bf59249
https://github.com/xiara-io/xiara-core/commit/e58755812d5d6fa6ee969ae820b6503795a28f47
https://github.com/xiara-io/xiara-core/commit/5184d5372bcc3d9cb6a4b80eec110e753c01cc88
Roadmap
My vision on the project is that theres still a long way to go to implement all the funcitonalities a modern backend framework would require. But even then i am pretty happy with the progress and the framework turns out to be very useful in my projects.
For the next weeks i put the following on the road-map:
- Ability to define custom responses (DONE)
- Add more functionalities to the MongoDB ODM
- Input validators
- Inject decorator
- Injector options to change behavior how injectables work
- Async resolve for injectables
- AppServices & Predefined Services to alter application behavior
- A CLI tool to quickly genreate controllers, policies, middlewares, components
- Tests
- A Quick Start Guide, Tutorials, Examples and an API Reference / Documentation
Would you like to contribute?
If you found any bugs, have suggestions, or just a question please open an issue on github.
https://github.com/xiara-io/xiara-web/issues
Wiki
https://github.com/xiara-io/xiara-core/wiki (for future readers as api reference & documentation)
License
MIT
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @eastmael, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Great work. You're really brilliant.
Thanks :) Trying my best :)
why did you downvote me?
u comment but not upvote any post, thought ure just an another spam bot. sry
had low voting power. That's why I left comment so I could later find the post
Hey @azarus I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x